Ulysses ist eine ziemlich geniale App zum Schreiben von Texten, die ich schon seit vielen Jahren auf Mac, iPad and iPhone nutze. Dieser Beitrag zeigt, dass Ulysses sich inzwischen auch zum Bloggen eignet.
Dieser Beitrag ist alt!
Dieser Artikel ist vom September 2021, und inzwischen kann ich ziemlich sicher sagen, dass die Idee zwar gut war, sich aber in der Praxis bei mir nicht bewährt hat.
Viele Kleinigkeiten sorgten dafür, dass ich Beiträge letztlich doch in WordPress bearbeitet habe, wodurch die Ulysses-Version nicht mehr aktuell war.
Und auch als Schreibwerkzeug hat Ulysses Konkurrenz bekommen, denn Apples Notizen-App ist inzwischen wirklich klasse. Ich vermisse eigentlich nur Markdown, aber dafür gibt’s andere Highlights wie Zeichnen mit dem Pencil in Dokumenten.
Einen Blogbeitrag in Ulysses schreiben
In Ulysses strukturiert man einen Text mit Markdown:
- Überschriften bekommen einen oder mehrere Hashes #
- Absätze werden durch Enter erzeugt.
- Listen beginnen mit einem Bindestrich
- Zitate haben ein vorangestelltes >
- Code-Schnippsel werden von Back-Ticks umgeben
Und so weiter und so fort. Diese und andere Markdown-Kürzel werden genau wie in Ulysses erstellte Links und eingefügte Bilder beim Import in WordPress erkannt und in entsprechende Blöcke umgewandelt, und das funktioniert sehr gut und zuverlässig.
Ulysses mit WordPress verbinden
Vor der Veröffentlichung muss man in Ulysses einmalig eine Verbindung mit WordPress erstellen, die in den Einstellungen hinterlegt wird. Dazu benötigt man drei Dinge:
- die URL der WordPress-Installation
- einen gültigen WordPress-Benutzernamen
- das Passwort des Benutzers
Das genaue Vorgehen unterscheidet sich für macOS und iOS, aber beides wird im Beitrag »Publish to WordPress« auf der Website von Ulysses ausführlich beschrieben.
Verbindung via XMLRPC klappt nicht?
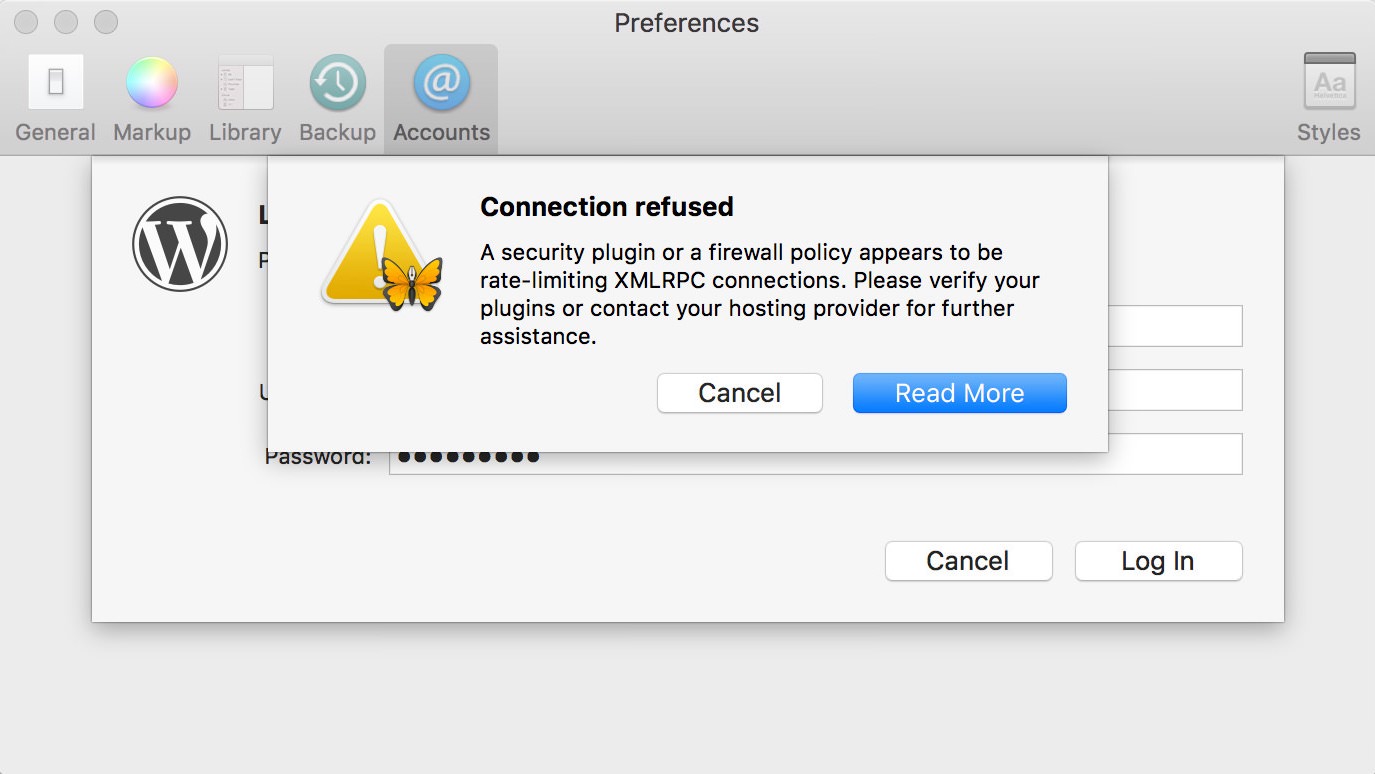
Manchmal passiert es, dass wie im folgenden Screenshot die Verbindung verweigert wird. Sollte das passieren, lesen Sie sich den Artikel »Connection refused« in Ruhe durch.

Die Gründe für eine verweigerte Verbindung können vielfältig sein, aber wenn die URL, der Benutzername und das Passwort stimmen, liegt es eventuell an dem in der Abbildung erwähnten XMLRPC:
- Ulysses nutzt zur Verbindung mit dem WordPress-Blog die Datei
xmlrpc.php, die im Hauptverzeichnis von WordPress liegt. - Viele Sicherheitsexperten und Webhoster empfehlen, XMLRPC in WordPress komplett zu deaktivieren. Ich hatte das in meinen Blogs auch gemacht und musste es erst einmal (teilweise) wieder freischalten.
- Einige Webhoster blockieren den Zugriff auf
xmlrpc.phpund sperren IP-Adressen, die darauf zugreifen, für einen gewissen Zeitraum.
Demnächst gibt es Verbindungen via REST API
Wenn Sie sich bei der Sache mit XMLRPC also unwohl fühlen oder einfach das Sicherheitsrisiko nicht wirklich einschätzen können, warten Sie einfach noch ein bisschen. Ulysses wird in einer der nächsten Version Verbindungen zu WordPress über die REST API ermöglichen.
Einen Blogbeitrag in Ulysses veröffentlichen
Wenn Sie eine Verbindung eingerichtet haben, können Sie ein in Ulysses geschriebenes Blatt mit wenigen Klicks veröffentlichen:
- Klicken Sie beim gewünschten Blatt rechts oben auf das Symbol für die
Export-Vorschau(Share-Pfeil). - Wählen Sie die Option
Veröffentlichen.
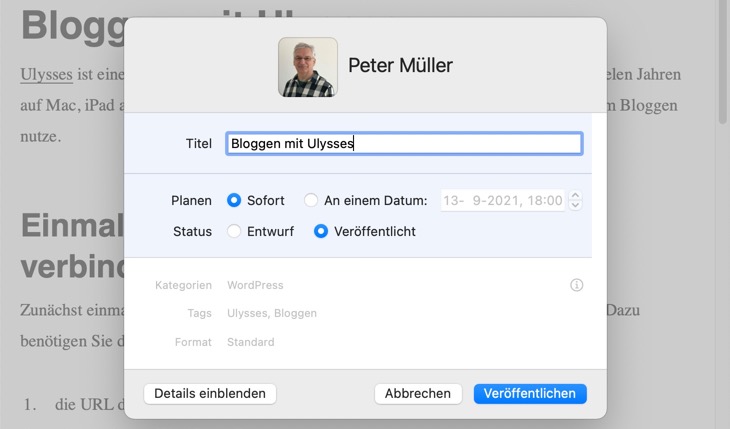
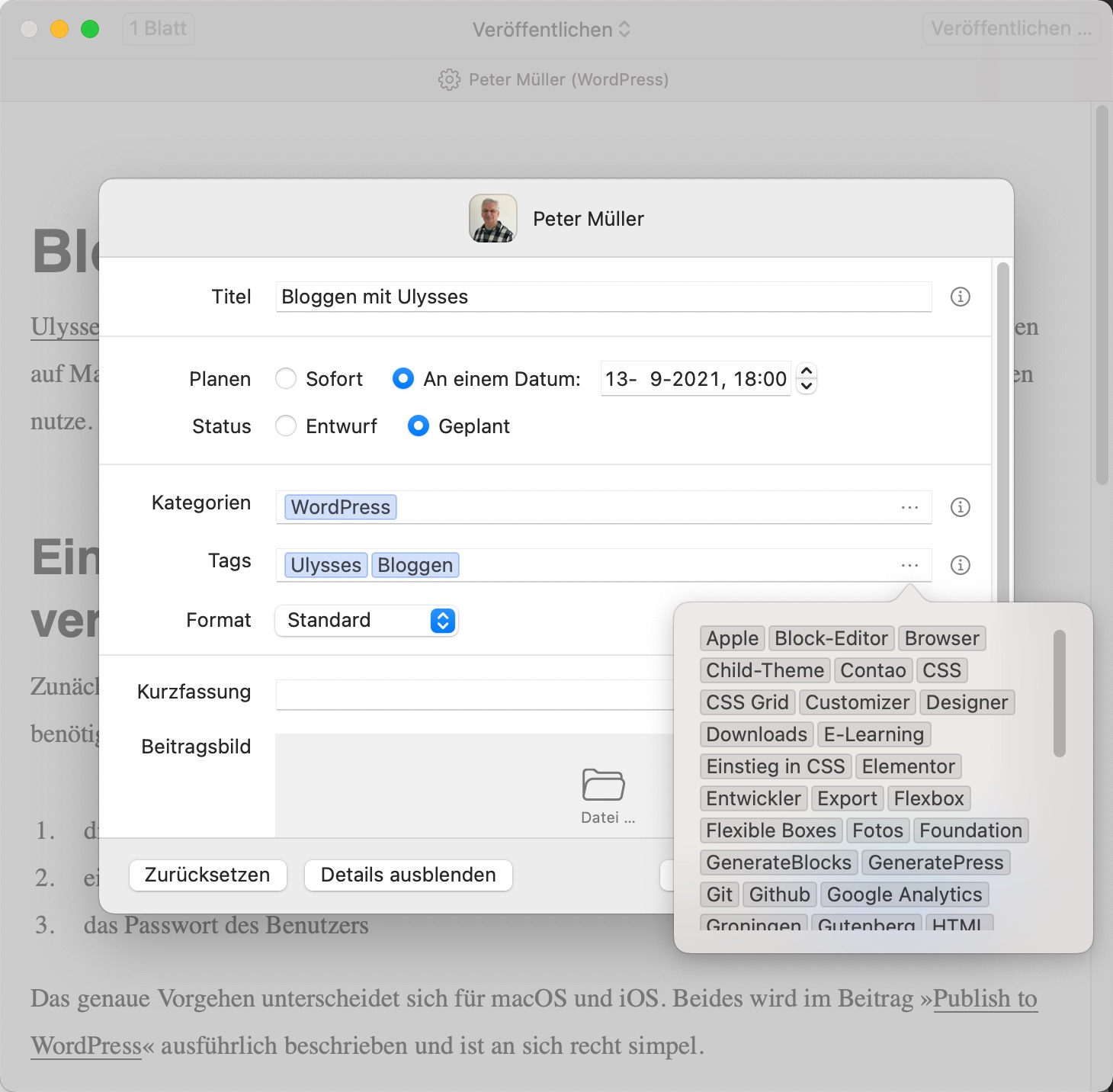
Im dann erscheinenden Dialog nehmen Sie diverse Einstellungen für den zukünftigen Blogbeitrag vor und falls etwas nicht passt, können Sie die Details einblenden und ändern. Mit einem Klick auf das kleine i rechts neben einer Option bekommen Sie einen kurzen erläuternden Text.

Hier die wichtigsten Einstellungen:
- Das Feld
Titelenthält den Beitragstitel. Ulysses schlägt die erste Überschrift im Beitrag vor, sie können diese hier aber nach Belieben ändern. - Im Bereich
Planenkönnen Sie den BeitragSofortoder an einem bestimmten Datum veröffentlichen. - Bei
Statusbestimmen Sie, ob der Beitrag alsEntwurfgespeichert oder sofortVeröffentlichtwird. KategorienundTags(aka Schlagwörter) können Sie ebenfalls festlegen. Falls Sie in Ulysses Schlagwörter an das Blatt gehängt haben, werden diese übernommen, sofern – und das ist echt pfiffig – diese mit bereits in WordPress vorhandenen Kategorien oder Tags übereinstimmen. Ulysses-Schlagwörter, die es in WordPress noch nicht gibt, werden ignoriert. Sie können die Kategorien und Tags natürlich auch bearbeiten, komplett manuell eingeben oder auf einem Mac mit Hilfe der drei Punkte rechts daneben sogar per Klick auswählen.- Optional können Sie eine
Kurzfassungeingeben. Falls das Blatt angehängte Notizen hat, übernimmt Ulysses hier die erste Notiz. - Auch ein
Beitragsbildkönnen Sie festlegen. Falls das Blatt angehängte Bilder hat, schlägt Ulysses hier das erste angehängte Bild vor. - Im Feld
Slugkönnen Sie den Permalink definieren.
Mit einem Klick oder Tip auf Veröffentlichen sendet Ulysses den Beitrag mit den festgelegten Einstellungen an WordPress.
Blogbeiträge von Ulysses aus aktualisieren
Nach der Veröffentlichung bekommt ein Blatt in Ulysses in der Blätterliste einen kleinen Papierflieger. So kann man bereits veröffentlichte Blätter auf den ersten Blick erkennen.
Bereits veröffentlichte Beiträge kann man in Ulysses überarbeiten und Aktualisieren. Das klingt völlig genial und das ist es auch – jedenfalls solange Sie den Beitrag nicht im WordPress-Editor bearbeitet haben.
Ulysses weiß nichts von den Änderungen im WordPress-Editor, und wenn Sie den Beitrag von Ulysses aus aktualisieren, werden alle im WordPress-Editor erfolgten Änderungen ohne Warnung überschrieben.
Wie ich Ulysses momentan zum Bloggen nutze genutzt habe
Ulysses hat sich bei mir in kurzer Zeit einen festen Platz im Workflow erobert, aber zunächst sollen einige Einschränkungen nicht unerwähnt bleiben:
- Komplexere Formatierungen wie Hintergrundfarben, Rahmenlinien sind nicht möglich.
- Die Nutzung von Blöcken wie
GruppeoderSpalteist ebenfalls nicht so einfach möglich.
Ulysses eignet sich also zum Schreiben von einfachen Blogbeiträgen mit Fließtext und Bildern, aber nicht so sehr für längere Beiträge mit Dingen wie einem Inhaltsverzeichnis, mehrspaltigen Inhalten, farbig hinterlegten Info-Boxen oder Bildergalerien.
Ulysses als zentrales Schreibwerkzeug für kurze Beiträge
Durch Ulysses ist die Hürde zum Veröffentlichen von kurzen Blogbeiträgen deutlich niedriger als vorher:
- Ich habe in Ulysses Verbindungen für meine WordPress-Blogs eingerichtet, sodass ich von Ulysses aus in alle Blogs veröffentlichen kann.
- In meiner Ulysses-Gruppe
Writinghabe ich für jeden Blog eine Untergruppe eingerichtet. - Dort speichere ich kurze Tipps, die ich in Ulysses komplett aufbereiten und dann veröffentlichen kann.
Der große Vorteil dabei ist, dass ich mich so zum Veröffentlichen überhaupt nicht mehr in WordPress anmelden muss.
Schneller bloggen mit dem Share-Sheet
Im Apple-Universum gibt es das Share-Sheet, das ich auch mit Ulysses intensiv nutze. Wenn ich bei meiner täglichen News-Safari im Web einen interessanten Beitrag finde, ist der Weg vom Lesen im Browser mit diesem »Teil-Pfeil« zu einem kurzen Blogbeitrag mit Linktipp deutlich kürzer als vorher:
- Text auf der Webseite in Safari markieren
- Share-Button aufrufen
- Ulysses auswählen
Im folgenden Dialog hat man den markierten Text, den Titel der Seite als Link und einen Screenshot der Seite als Image, und man kann den Eintrag vor dem Absenden mit Markdown bearbeiten.

So kann ich direkt in Safari den zukünftigen Linktipp entwerfen, eine Überschrift einfügen, den kopierten Text als Zitat kennzeichnen und weitere Anmerkungen hinzufügen.
Vor dem Absenden wähle ich dann links unten die gewünschte Ulysses Gruppe aus, in der der Eintrag dann als Blatt gespeichert wird.
In Ulysses bereite ich die kurzen Beiträge dann auf, füge vielleicht noch ein Beitragsbild hinzu und veröffentliche sie mit wenigen Klicks, entweder sofort oder an einem bestimmten Datum. Linktipps auf Vorrat werden so deutlich einfacher und meine Blogs (hoffentlich) etwas lebendiger.
Einen Teaser mit einem »Mehr«-Block erstellen
Beiträge mit komplexeren Formatierungen kann man in Ulysses wie erwähnt nicht erstellen, aber einfache, längere Beiträge sind durchaus möglich.
Ich nutze zum Beispiel in allen längeren Blogbeiträgen den Mehr-Block zur Abgrenzung von Anreißern. Einen solchen Mehr-Block kann man mit einem kleinen Trick direkt in Ulysses einfügen, den ich vom echt tollen Ulysses-Support habe:
- Zwei Tilde
~~Zeichen am Anfang einer Zeile leiten in Ulysses auszuführenden Code ein. - In diesen Code-Block schreibt man den Quelltext für einen
Mehr-Block aus dem Block-Editor:<!-- wp-more --><!-- more --><!-- /wp-more -->
WordPress erkennt den Code und erzeugt einen ganz normalen Mehr-Block.
Ich habe das gesamte Konstrukt inklusive der beiden Tilden in den macOS-Systemeinstellungen als Textkürzel hinterlegt und kann ihn jetzt mit dem Kürzel ;wp-more in Ulysses einfügen. Perfekt.
Meine Wunschliste
Zum kompletten Blogging-Tool fehlen noch einige Kleinigkeiten, die auf meiner Wunschliste stehen. So kann man in Ulysses eingefügte externe Links nicht in einem neuen Tab öffnen lassen und Bilder lassen sich weder dimensionieren noch mit der Mediendatei verlinken, sodass sie automatisch in einer Lightbox erscheinen.
Beiträge wie diesen hier schreibe ich deshalb in Ulysses, aber nach der Veröffentlichung als Entwurf melde ich mich in WordPress an, bearbeite den Beitrag, formatiere ihn und veröffentliche ihn in WordPress. In Ulysses wird er dann gelöscht oder bekommt einen Kommentar, dass er in WordPress editiert wurde nicht mehr bearbeitet werden sollte.
Fazit
Es gäbe noch Ideen zur Verbesserung des Zusammenspiels zwischen Ulysses und dem Block-Editor von WordPress, aber Ulysses ist für mich zu einem zentralen Blogging-Tool für einfache Beiträge gereift.
Interessante Links
- Ulysses: Beiträge zu WordPress
Tutorials und Knowledge Base auf der Website von Ulysses - WordPress Publishing: Connection Refused
aus der Ulysses Knowledge Base - Should You Disable XML-RPC on WordPress?
WordFence (10/2015) - A Complete Guide on xmlrpc.php in WordPress
Kinsta (07/2021) - How to Use Ulysses to Publish to WordPress
Ariel Lim describes his use of Ulysses (updated 06/2021) - Rename XMLRPC
WordPress-Plugin von Jorge Bernal. Vorsicht, Handarbeit nötig. - Tweet from Ulysses about REST API
»… support for WordPress’ REST API in a one of the next releases«