Dieser Beitrag gibt einen kurzen Überblick über das wichtigste zum Thema responsive Bilder bzw. Grafiken, von der picture-Spezifikation über die Attribute srcset und size bis hin zum picture-Element.
HTML und responsive Grafiken
Im CSS gibt es Media Queries, mit denen man je nach Browserumgebung das Layout und Hintergrundbilder anpassen kann, aber für mit <img> im HTML eingebundene Bilder gab es bisher keine Möglichkeit, unterschiedliche Bilder auszuliefern. Grafikintensive, responsive Webseiten sind deshalb mobil manchmal etwas langsam, weil sie für alle Browser dieselben großen Grafiken im Gepäck haben.
Nach einer intensiven jahrelangen Diskussion gab es in 2014 mit der picture-Spezifikation der Responsive Image Group so etwas wie einen Durchbruch. Zum ersten Mal gelang es allen Beteiligten, sich auf einen Nenner zu einigen.
Die picture-Spezifikation erweitert das img-Element
Grafiken werden im HTML mit <img> eingebunden, und daran ändert sich auch in der schönen neuen Welt der responsiven Grafiken nichts. Jede Grafik, die im Browserfenster erscheint, wird mit <img> dorthin befördert. Immer.
Die picture-Spezifikation erweitert <img> lediglich um neue Möglichkeiten, und dabei gibt es zwei Varianten:
- Neue Attribute: Für
<img>gibt es die neuen Attributesrcsetundsizes. - Neue Elemente:
<picture>und<source>können<img>ergänzen.
Oft reichen <img> und die neuen Attribute. Die neuen Elemente wie <picture> und <source> braucht man nur in bestimmten Situationen, die mit dem Begriff »art direction« umschrieben werden.
Anwendungsfälle für responsive Bilder
Es gibt drei wichtige Anwendungsfälle, für die es unterschiedliche Lösungen gibt:
- Unterschiedliche Pixeldichte
Für normale und hochauflösende Bildschirme sollen unterschiedliche Grafiken ausgeliefert werden. Dazu wird<img>um das Attribut srcset mitx-Werten erweitert. - Unterschiedliche Viewportbreite
Für unterschiedliche Viewportbreiten soll dieselbe Grafik in unterschiedlichen Versionen ausgeliefert werden. Dazu wird<img>um das Attributsrcsetmitw-Werten und das Attributsizeserweitert. - Unterschiedliche Bildmotive
Je nach Browserumgebung sollen unterschiedliche Bildausschnitte ausgeliefert werden (»art direction«). Dazu benötigt man die neuen Elemente<picture>und<source>.
Die picture-Spezifikation ermöglicht es auch, unterschiedliche Dateiformate auszuliefern, aber das ist momentan wohl eher ein Sonderfall. In diesem Blogbeitrag möchte ich die ersten beiden Anwendungsfälle kurz erläutern.
Browser und Autor zusammen haben alle benötigten Informationen, um responsive Grafiken ausliefern zu können. Die folgende Tabelle zeigt das im Überblick.
| Nr. | Benötigte Information | Autor | Browser |
|---|---|---|---|
| 1. | Pixeldichte des Bildschirms | nein | ja |
| 2. | Viewportbreite | nein | ja |
| 3. | Breite der Grafikdatei | ja | nein |
| 4. | gewünschte Darstellungsbreite | ja | nein |
1. Grafiken nach Pixeldichte: img und srcset x
Im ersten Anwendungsfall geht es darum, Bildschirmen mit unterschiedlichen Auflösungen jeweils passende Bilddateien zu geben. Dazu wird das img-Element um das Attribut srcset erweitert. Hier ein Beispiel:
<img src="small.jpg"
srcset="small.jpg 1x, large.jpg 2x">Das Attribut srcset enthält einen Satz (engl. set) von Grafikdateien und der x-Wert dahinter gibt die Pixeldichte des Bildschirms an. 2x heißt also doppelte Pixeldichte, wie z. B. bei Apples Retina-Bildschirmen in iPhone und iPad.
Diese Syntax ist recht simpel und die Browserunterstützung ist recht gut (sogar Safari 8), aber mit responsiv hat das nicht viel zu tun, da die Viewport-Breite keine Rolle spielt.
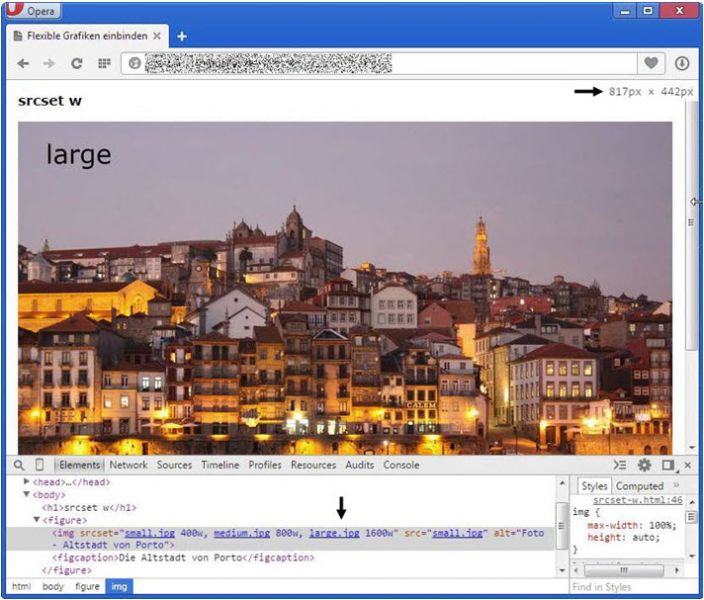
2. Grafiken nach Viewport: img und srcset w
Wer sich mit responsiven Bilder beschäftigt, lernt bald neue Einheiten kennen. In diesem Abschnitt wird in srcset das x durch ein w ersetzt.
<img src="small.jpg"
srcset="small.jpg 650w, medium.jpg 1000w, large.jpg 1600w">Mit dem w-Wert teilt der Autor der Webseite dem Browser die tatsächliche Breite der Grafikdatei mit. Dadurch kennt der Browser die Breite der Grafiken, ohne dass er die Dateien herunterladen muss. Der Browser kann dann je nach Viewportbreite eine andere Grafik laden:
- Bis inklusive 650px erscheint small.jpg.
- Bis inklusive 1000px erscheint medium.jpg.
- Ab 1600px 1001px nimmt der Browser large.jpg.
Brad Frost hat einen kurzen Blogbeitrag zu responsiven Grafiken und auf Codepen ein Beispiel zur Syntax mit srcset w veröffentlicht.
Safari 8 und IE11 können das nicht.
Der Browser ergänzt sizes=“100vw“
Bis jetzt ist ja noch alles ganz einfach, aber keine Bange, das bleibt nicht so. Es fängt damit an, dass der Browser im obigen Beispiel automatisch das Attribut sizes mit dem Wert 100vw ergänzt, sodass das Beispiel komplett wie folgt aussieht:
<img src="small.jpg"
srcset="small.jpg 650w, medium.jpg 1000w, large.jpg 1600w"
sizes="100vw">Richtig gelesen. Einhundert Vau-Weh. Damit ist hier aber nichts „das Auto“ gemeint, sondern die gar nicht so neue aber bisher eher unbekannte Einheit viewport width. 1vw entspricht dabei genau einem Prozent der Viewportbreite, 100vw heißt also volle Breite vom Browserfenster. Für den Browser liefert das Attribut sizes die Berechnungsgrundlage für die gewünschte Bildbreite.
Die Pixeldichte ist schon mit drin
Der Clou an der Sache ist, dass die Pixeldichte in dieser Kombination bereits mit enthalten ist, auch ohne den x-Wert aus dem ersten Anwendungsfall:
- Der Browser kennt die Pixeldichte des Bildschirms.
- Bei doppelter Pixeldichte veranschlagt er einfach doppelt so viele Pixel.
- Ein Viewport von 768px (iPad im Hochformat) würde also eine 1536px breite Grafik erfordern.
Der Browser berücksichtig bei der Auswahl der Grafik also Viewportbreite UND Pixeldichte.
Das Attribut »sizes« kann Media Queries enthalten
Wenn die Grafik die gesamte Breite des Browserfensters (100vw) einnehmen soll, ist das Problem gelöst, aber das ist natürlich nicht immer der Fall. Enter Media Queries.
<img src="small.jpg"
srcset="small.jpg 650w, medium.jpg 1000w, large.jpg 1600w"
sizes="(min-width:600px) 500px, 100vw">Und schon muss der Browser ein bisschen mehr rechnen:
- Ist der Viewport breiter als 600px soll die Grafik 500px breit sein.
- Darunter, also bis 599px, soll die Grafik die volle Viewportbreite einnehmen.
In beiden Fällen berücksichtigt der Browser bei der Auswahl des Bildes quasi nebenbei auch die Pixeldichte.
An dieser Stelle wird bereits deutlich, dass man sich als Autor der Webseite genau überlegen muss, welche Grafiken wann wo wie breit sein sollen, bevor man in Contao die entsprechenden Einstellungen vornehmen kann.
Der Browser hat mit w-Wert und sizes alle Informationen
Mit den Attributen srcset, dem w-Wert und dem Attribut sizes übermitteln wir dem Browser die Informationen, die er benötigt, um eine Entscheidung treffen zu können.
Aber die Entscheidung, welche Grafik genommen wird, trifft der Browser, denn nur der hat alle benötigten Informationen, die er zum Teil von uns als Autoren der Webseite bekommen hat.
| Nr. | Benötigte Information | Autor | Browser |
|---|---|---|---|
| 1. | Pixeldichte des Bildschirms | nein | ja |
| 2. | Viewportbreite | nein | ja |
| 3. | Breite der Grafikdatei | ja | ja, srcset mit w-Wert |
| 4. | gewünschte Darstellungsbreite | ja | ja, mit sizes |
Responsive Bilder in Contao 3.*
Contao unterstützt seit Version 3.4 die Auslieferung von responsiven Bildern im Core. Die Umsetzung von Martin Auswöger und Yanick Witschi ist ziemlich pfiffig. Wenn man sich dann überlegt hat, welche Grafiken wann wo und wie dargestellt werden sollen, kann man das in Contao recht einfach umsetzen. Wie das geht hat Martin in einem ausführlichen Blogbeitrag gezeigt:
In dem Blogbeitrag wird dann auch gleich der dritte Anwendungsfall gezeigt: Responsive Bilder mit art direction. Contao erzeugt in dem Fall automatisch die benötigte Syntax mit <picture> und <source>. Schaut euch das später ruhig mal im Quelltext an und stellt euch kurz vor, ihr müsstest das von Hand schreiben. Dann beginnt ihr zu verstehen, wie genial diese von Martin und Yanick programmierte Funktion ist.
Weitere Quellen
Wer mehr über responsive Grafiken wissen möchte, kann sich folgende Werke von mir einmal näher anschauen:
- Buch: Flexible Boxes (zweite Auflage, Kapitel 6)
- Videotraining: Responsive Grafiken mit HTML (01:34 Stunden)
In English, but highly recommended is the following series of articles:
- Responsive Images 101 by Jason Grigsby (Cloud 4 Blog)
Und jetzt wünsche ich euch viel Spaß mit der Responsifizierung eurer Grafiken.


Schreibe einen Kommentar