In Buch und Videokurs zum Lernen von HTML und CSS erstellen Sie eine kleine Übungswebsite, deren Quelltext Sie gerne als Basis für eigene Webseiten nutzen können.
Sie sollten aber vorher kurz überlegen, ob von Hand geschriebene Webseiten für Ihr Vorhaben wirklich ausreichen, oder ob ein CMS wie WordPress vielleicht doch die bessere Wahl ist.
HTML und CSS sind der Stoff aus dem Webseiten sind
HTML und CSS sind die Kernsprachen des World Wide Web. Sie werden heute auf vielen Seiten durch JavaScript ergänzt und von einem Content-Management-System automatisch erzeugt, aber letztlich werden alle Inhalte in HTML-Elementen aufbewahrt und sowohl das HTML als auch die Inhalte per CSS gestaltet.
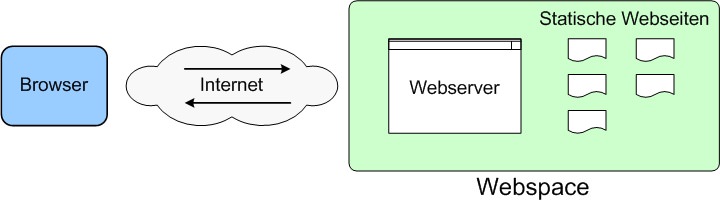
Für einfache Visitenkarten-Websites, die aus wenigen Webseiten mit Text und ein paar Bildern bestehen, reicht von Hand geschriebenes HTML und CSS in vielen Fällen auch heute noch aus. Die Webseiten werden dann in einem Editor erstellt und nach der Fertigstellung auf einem Webspace veröffentlicht. Dort bleiben sie unverändert liegen, weshalb man sie auch als statische Webseiten bezeichnet.
Die Grenzen von statischen Webseiten sind, wie im Folgenden beschrieben, zum einen die umständliche Pflege der Inhalte und zum anderen die fehlende Interaktivität mit Besuchern.
Inhalte von statischen Webseiten sind umständlich zu pflegen
Um auf einer statischen Webseite Änderungen vorzunehmen, sind immer dieselben Schritte nötig:
- Kopie der Webseite auf Ihrem Computer in einem Editor öffnen.
- Quelltext der Webseite wie gewünscht ändern und speichern.
- Geänderte Webseite auf den Webserver hochladen (z. B. per FTP).
Wer die Webseiten ändern möchte, muss also mindestens einen Editor zum Bearbeiten von HTML und CSS sowie ein FTP-Programm bedienen und eventuell sogar konfigurieren können.
Für kleine Websites, auf denen sich die Inhalte selten oder gar nicht ändern, ist das vielleicht kein Problem, aber wenn Sie vorhaben, regelmäßig neue Inhalte zu veröffentlichen, kommen Sie mit von Hand geschriebenen Webseiten sehr bald an die Grenzen.
Spätestens wenn Sie vorhaben, einen Blog mit chronologisch geordneten Beiträgen zu betreiben, sollten Sie sich nach einer serverseitigen Software umschauen, die Ihnen dabei hilft.
Statische Webseiten sind nicht interaktiv
Das Web ist im Gegensatz zum traditionellen Rundfunk (»Broadcast«) keine Einbahnstraße in Richtung Zuhörer oder Zuschauer, sondern ein interaktives Medium, in dem Besucher und Websites Daten austauschen können.
Für jede Interaktion, also für jedes Kontaktformular, für jede Suche und für jede Bestellfunktion benötigt man zwei Dinge:
- ein HTML-Formular im Browser, in das der Besucher Daten eingibt
- ein serverseitiges Programm, das die vom Besucher eingegebenen Formulardaten empfängt und verarbeitet.
Das Formular können Sie mit HTML erstellen und mit CSS gestalten, aber zur Verarbeitung der Formulardaten brauchen Sie ein Programm auf dem Webspace, und ein solche Webanwendung können Sie nicht mit HTML und CSS erstellen. Solche Programme werden z. B. in Sprachen wie PHP, Ruby oder auch JavaScript geschrieben.
Für Sie als angehender Websitebetreiber bedeutet das, dass Interaktion mit Ihren Besuchern immer mit zusätzlichem Aufwand verbunden sind, weil irgendwie irgendwo eine Webanwendung mitspielen muss.
Kontaktformular und Suchfunktion auf statischen Webseiten
Ich bekomme immer wieder Anfragen von Lesern, wie man für die Übungswebsite ein funktionierendes Kontaktformular oder eine Suchfunktion realisieren kann. Die im Folgenden beschriebenen Lösungen funktionieren, sind aber Workarounds, die man auf professionellen Websites nur bedingt einsetzen sollte.
Ein Kontaktformular auf statischen Webseiten
In Buch und Videokurs erstellen Sie ein einfaches Kontaktformular, aber ein Programm zum Versenden von Formulardaten wird dabei nicht gezeigt. Ein solches Programm ist oft in einer Sprache wie PHP geschrieben und Sie bekommen es entweder von Ihrem Webhoster oder auf anderen Websites wie z. B. kontaktformular.com von Michael Knothe. In beiden Fällen müssen Sie das Programm auf Ihrem Webspace selbst konfigurieren und zum Laufen bringen.
Eine Alternative ist der im Buch kurz erwähnte »Formular-Chef«:
Falls Sie momentan kein Programm zur Verarbeitung von Formulardaten haben, können Sie die Formulardaten mit einem Dienstleister wie dem Formular-Chef per E-Mail versenden: formular-chef.de. Der Formular-Chef ist gratis und benötigt keine Registrierung.
Einstieg in HTML und CSS (2024), Seite 200
Beim Formular-Chef liegt die Webanwendung zum Versenden der Daten nicht auf Ihrem Webspace, sondern auf einem anderen Server. Zum Testen von Formularen und für einfache private Websites ist eine solche Lösung vielleicht sogar ausreichend. Probieren Sie es aus.
Eine Suchfunktion für statische Websites
Ein Suchprogramm ist ein bisschen aufwändiger zu implementieren als ein Kontaktformular, denn ein solches Programm muss die Inhalte auf Ihren Webseiten durchsuchen und dann mit den gefundenen Ergebnissen dynamisch eine neue Webseite erstellen, die genau diese Ergebnisse präsentiert. Zwei mögliche Anbieter für eine solche Suchfunktion sind:
- der Veteran Freefind.com, der diese Art von Dienstleistung schon seit über 20 Jahren anbietet
- die Programmierbare Suchmaschine von Google
Auch hier liegt die Webanwendung nicht auf Ihrem Webspace, sondern auf einem anderen Server.
Kontaktformular? Suchfunktion? Ein CMS ist oft die bessere Wahl.
Wenn Sie gerne ein Kontaktformular und eine Suchfunktion hätten, ist das ein erstes Indiz dafür, dass ein CMS eventuell die bessere Wahl für den Betrieb Ihrer Website ist.
Einmal installiert und konfiguriert ermöglichen diese Systeme auch Redakteuren mit wenig Webwissen, die Inhalte und die Interaktionen mit den Besuchern zu verwalten.
Der wichtigste Unterschied zwischen statischen und dynamischen Webseiten ist, dass der Quelltext nicht mehr von Hand geschrieben, sondern vom CMS automatisch generiert wird. Dabei werden die Webseiten meist erst kurz vor der Auslieferung erstellt:
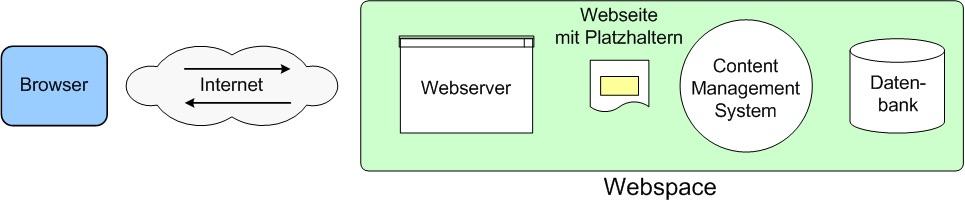
- Auf dem Webspace liegt statt fertiger Webseiten eine Vorlage oder ein Template mit zahlreichen Platzhaltern.
- Diese Platzhalter werden vor der Auslieferung an den Besucher vom CMS durch in einer Datenbank gespeicherte Inhalte ersetzt.
Die folgende Abbildung zeigt die Funktionsweise eines CMS im Überblick.
Und so funktioniert ein solches Content Management System:
- Der Webserver weiß, dass vor der Auslieferung die Platzhalter mit Inhalt gefüllt werden müssen, und sagt dem CMS Bescheid.
- Das CMS holt die gewünschten Inhalte für die Platzhalter aus der Datenbank.
- Das CMS baut die Inhalte aus der Datenbank in die Platzhalter ein und reicht den fertigen Quelltext an den Webserver weiter, der ihn dann an den Browser des Besuchers schickt.
Der dynamisch erstellte Quelltext besteht genauso aus HTML, CSS und ggfs. JavaScript wie ein statisch erstellter.
HTML- und CSS-Kenntnisse sind auch mit einem CMS sehr hilfreich!
Ein CMS wie WordPress erzeugt das für die Webseiten benötigte HTML und CSS automatisch, aber das bedeutet nicht, dass Grundkenntnisse dazu überflüssig ist. Sobald Sie etwas anpassen oder ändern möchten, sind Kenntnisse in HTML und CSS mehr als hilfreich.
CMS? Mit WordPress machen Sie nichts falsch.
Die Website W3Techs analysiert die 10 Millionen größten Websites und deren dahinter liegende Technik. WordPress hat in dieser Analyse einen Marktanteil von mehr als 42% (siehe Usage Statistics and Market Share of WordPress).
Kurzum: Wenn Sie zum Schluss kommen, dass Sie für Ihre Webseiten ein CMS benötigen, dann machen Sie mit WordPress nichts falsch. Sie haben eine gigantische Auswahl an Themes und können die Funktionalität mit Plugins fast beliebig erweitern.
Mehr zum Einsatz von WordPress erfahren Sie zum Beispiel auf der Website zum Buch »Einstieg in WordPress«:





Schreibe einen Kommentar