In WordPress 6.3 gab es erstmals den Details-Block, mit dem man Akkordeon spielen kann. Da kam die Idee von Annette Schwindt, ein Lexikon für Einsteiger mit Erklärungen zu den wichtigsten Begriffen rundum WordPress und Gutenberg zu erstellen, genau richtig, um den Details-Block einmal genauer unter die Lupe zu nehmen.
Das WP-Lexikon für Einsteiger existiert inzwischen, und in diesem Beitrag geht es um die technische Umsetzung, von Block-Strukturen über CSS bis zu JavaScript. Es ist in erster Linie eine Dokumentation der wichtigsten Punkte für mein zukünftiges Ich, aber vielleicht findet der ein oder andere das ja auch interessant.
Die Idee
Das Lexikon sollte auf einer Seite die wichtigsten Begriffe zu WordPress und Gutenberg erklären. Die Idee war, jeden Begriff in einen Details-Block zu packen und das Ganze übersichtlich zu gestalten, aber es gab noch ein paar weitere Wünsche zur Funktionalität:
- Innerhalb des Lexikons sollten Querverweise zu anderen Begriffen möglich sein.
- Begriffe sollten mit externen Direkt-Links aufgerufen werden können.
- Für Punkt 1 und 2 musste jeder Begriff eine eindeutige ID (siehe HTML-Anker) haben.
- Besuchende sollen den Direkt-Link kopieren können.
- Ein per Querverweis oder Direkt-Link aufgerufener Detail-Block soll automatisch geöffnet werden.
Diese Wünsche unterscheiden das Lexikon von einem normalen FAQ-Abschnitt wie bei Twenty Twenty-Four, bei dem der Details-Block manuell per Klick oder Tastatur geöffnet und geschlossen wird.
Die Block-Struktur für die Lexikon-Seite
In diesem Abschnitt geht es um die grundlegende Block-Struktur für die Lexikon-Seite. Falls Sie bisher weder mit dem Details-Block noch mit Links auf einer Seite gearbeitet haben, enthalten diese beiden Beiträge von Annette hilfreiches Vorwissen dazu:
- Akkordeons im Block-Editor stellt auch den Block Details vor.
- Mit Ankern arbeiten: Links auf derselben Seite zeigt die Arbeit mit Links auf einer Seite.
Die Block-Struktur auf einen Blick
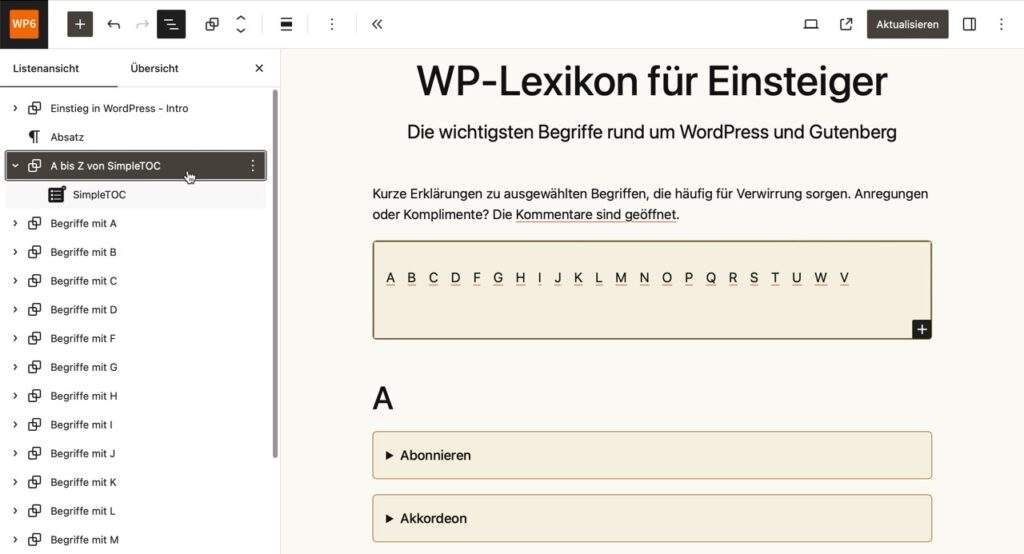
Zunächst ein kurzer Blick auf das Grundgerüst für die Seite mit dem WP-Lexikon:
- Eine Gruppe mit dem schönen Namen A bis Z von SimpleTOC enthält den Block für das mit dem Plugin SimpleTOC erstellte Inhaltsverzeichnis.
- Die Gruppen darunter heißen allesamt Begriffe mit [Buchstabe] und enthalten jeweils den Buchstaben als H2-Überschrift und die dazugehörigen Begriffe.
In der Listenansicht sieht man, dass die sprechenden Namen für die Gruppen Orientierung und Navigation auf der Seite deutlich vereinfachen.

Das Inhaltsverzeichnis generieren und gestalten
Die Begriffe auf der Seite sind alphabetisch geordnet, und oben auf der Seite gibt es eine horizontale Buchstabenliste mit Links zum entsprechenden Buchstaben weiter unten auf der Seite.
Diese Linkliste der Buchstaben ist ein von SimpleTOC generiertes Inhaltsverzeichnis:
- Die Buchstaben auf der Seite sind H2-Überschriften.
- SimpleTOC generiert aus den H2-Überschriften automatisch eine Liste mit Links.
- Der SimpleTOC-Block wird von einer Gruppe umgeben, die die Klasse
a-zbekommt.
Damit die Buchstaben im Inhaltsverzeichnis nicht untereinander, sondern nebeneinander stehen, habe ich in Zusätzliches CSS folgende CSS-Regel eingefügt:
.a-z .simpletoc-list {
font-size: var(--wp--preset--font-size--medium);
display: flex;
flex-wrap: wrap;
gap: 1rem;
}Der Selektor sucht nach einem Block mit der Klasse a-z und schaut, ob es darin eine SimpleTOC-Liste gibt. Die Gestaltung erfolgt dann mit vier Anweisungen:
font-sizedefiniert die Schriftgröße Medium.display:flexstellt die Buchstaben nebeneinanderflex-wraperlaubt einen Zeilenumbruch, zum Beispiel auf schmalen Bildschirmen.gapdefiniert den Raum zwischen den Buchstaben.
H2-Überschrift und Begriffe gruppieren
Die H2-Überschrift mit dem Buchstaben des Alphabets und die dazugehörigen Details-Blöcke werden von einer Gruppe umgeben, die in der Listenansicht den Namen Begriffe mit [Buchstabe] hat, also zum Beispiel Begriffe mit W.
Diese Gruppe generiert im HTML ein <section>-Element, das einen neuen Abschnitt signalisiert, und bekommt die Klasse .lexikon-buchstabe-gruppe, die weiter unten zur Gestaltung im CSS verwendet wird.
Jeder Begriff steht in einer Gruppe mit einem Details-Block
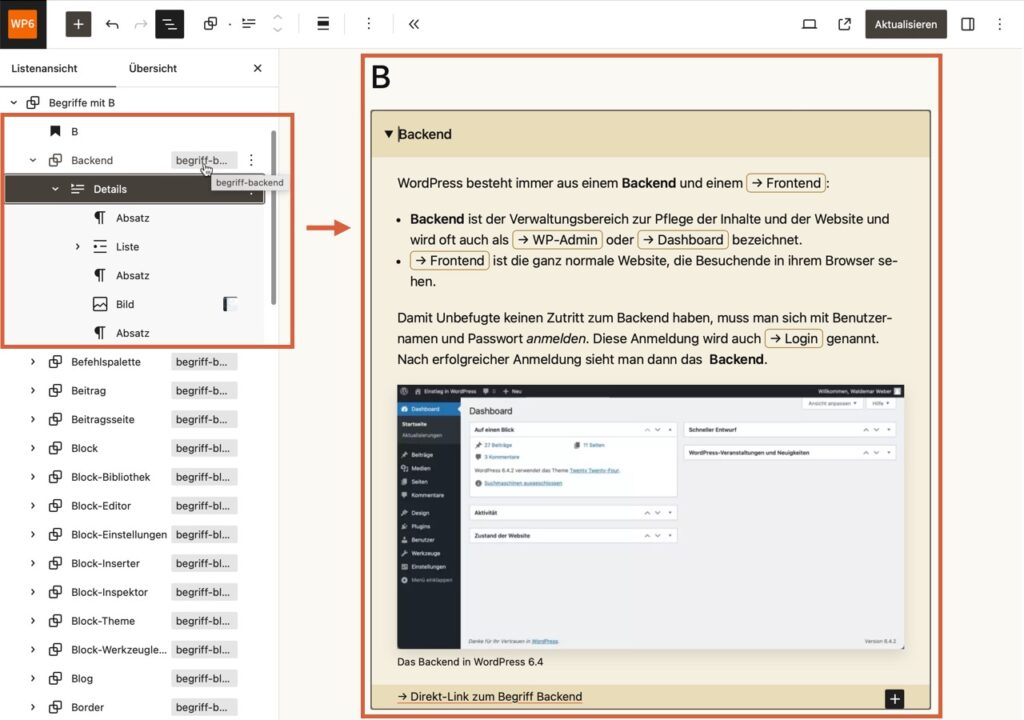
Die folgende Abbildung zeigt die Block-Struktur für den Begriff Website-Editor:
- Es gibt zunächst einmal für jeden Begriff eine eigene Gruppe. Diese Gruppe hat …
- … in der Listenansicht den Namen Backend.
- … einen HTML-Anker namens begriff-backend.
- Darin gibt es einen Details-Block mit dem Begriff und den Blöcken für die Erklärung.
Jeder im WP-Lexikon erklärte Begriff steht also in einer Gruppe mit darin einem Details-Block. Jeder Details-Block wiederum besteht aus einer Zusammenfassung, die immer sichtbar ist und den Pfeil sowie den Begriff enthält, und einer Erklärung, die aus aus beliebigen Blöcken besteht und standardmäßig verborgen ist.

Der Details-Block hat für das WP-Lexikon einige Defizite
Der Block Details ist also recht einfach zu benutzen, hat für das geplante Lexikon aber einige Defizite:
- Ein Details-Block kann keinen HTML-Anker haben und daher nicht als Linkziel dienen.
- Die Zusammenfassung im Details-Block kann nur Text enthalten:
- Blöcke für z. B. eine Überschrift sind (momentan) nicht möglich.
- Der Text in der Zusammenfassung kann nicht verlinkt werden.
- Ein Klick auf die Zusammenfassung zum Anzeigen der Erklärung ändert die URL im Browser nicht. Besuchende können den Direkt-Link zum Begriff nicht leicht finden.
- Es gibt keine Option zum automatischen Öffnen beim Aufrufen des Detail-Blocks per Link.
Diese Nachteile werden zum Teil mit einer ID für die den Detail-Block umgebende Gruppe und mit einem Direkt-Link am Ende des Details-Blocks behoben. Eine automatische Öffnung des Details-Blocks beim Aufruf per Link ist aber nur mit ein bisschen Programmierung möglich.
Der HTML-Anker geht an die umgebende Gruppe
Die Gruppe, die den Detail-Block umgibt, löst das Problem, das der Detail-Block keine ID bekommen kann, denn eine Gruppe kann eine ID haben und somit auch direkt per Link aufgerufen werden.
Die im WP-Lexikon für diese Gruppen definierten HTML-Anker sind allesamt nach einem bestimmten Schema aufgebaut:
- Los geht es immer mit den Zeichen begriff, die weiter unten im CSS und JavaScript wichtig werden.
- Danach folgt ohne Leerstelle ein ganz normaler Bindestrich.
- Am Ende kommt ebenfalls ohne Leerstelle der klein geschriebene Begriff selbst.
Die ID zum Aufrufen des Begriffs Backend heißt also wie gesehen begriff-backend, der Anker für den Begriff Block-Editor entsprechend begriff-block-editor.
Der Direkt-Link am Ende eines Detail-Blocks
Damit Besuchende einfachen Zugriff auf den Direkt-Link für einen Begriff haben, gibt es in jedem Details-Bock am Ende der Erklärung einen Absatz mit einem Direkt-Link zum Begriff und der Klasse lexikon-direkt-link.
Die URL in diesem Link besteht aus der URL zum WP-Lexikon, gefolgt von dem HTML-Anker für die Gruppe mit dem Begriff. Für den Begriff Backend lautet der Direkt-Link zum Beispiel wie folgt:
Weitere Infos zum Umgang mit Links auf derselben Seite finden Sie wie gesagt im Beitrag Mit Ankern arbeiten: Links auf derselben Seite. Weiter geht’s mit der Gestaltung per CSS.
Die Gestaltung des Lexikons per CSS
In diesem Abschnitt erkläre ich die Grundzüge der Gestaltung per CSS, und dabei setze ich gute Grundkenntnisse in CSS voraus. Falls Sie diesen Abschnitt also interessant finden, ihn aber nicht im Detail verstehen, ist der Einstieg in HTML und CSS vielleicht etwas für Sie.
Den Details-Block gestalten
Damit nur die Details-Blöcke im WP-Lexikon gestaltet werden, nutzt der Selektor die Klasse lexikon-buchstabe-gruppe, die wie weiter oben beschrieben an die Gruppe vergeben wurde, die die H2-Überschriften mit dem Buchstaben des Alphabets und die dazugehörigen Begriffe umgibt. Die folgende CSS-Regel gestaltet zunächst den Details-Block:
.lexikon-buchstabe-gruppe .wp-block-details {
background: var(--wp--preset--color--accent);
border: 1px solid var(--wp--preset--color--contrast-3);
border-radius: 0.33rem;
transition: all 0.5s ease-in-out;
}Dieses CSS macht die folgenden Dinge:
- Als Hintergrundfarbe wird die CSS-Variable für die Farbe Akzent aus der Theme-Palette definiert. Ändern Sie diese Farbe im Website-Editor, ändert sie sich auch hier.
- Es gibt eine durchgezogene Rahmenlinie von 1px mit der Farbe Kontrast 3 und abgerundeten Ecken.
transitionbewirkt eine leichte Animation beim Öffnen und Schließen.
Zusammenfassung und Erklärung im Details-Block gestalten
Die Gestaltung von Zusammenfassung (summary) und der Erklärung in einem Details-Block wurde inspiriert von Justin Tadlocks Beitrag zum Gestalten des Details-Blocks. Der folgende Code-Block zeigt die wichtigsten CSS-Regeln für das Lexikon auf einen Blick:
.lexikon-buchstabe-gruppe .wp-block-details summary {
transition: all 0.5s ease-in-out;
box-sizing: border-box;
padding: 1rem;
font-weight: 500;
}
.lexikon-buchstabe-gruppe .wp-block-details summary:hover,
.lexikon-buchstabe-gruppe .wp-block-details summary:focus,
.lexikon-buchstabe-gruppe .wp-block-details[open] summary {
background: var(--wp--preset--color--accent-2);
}
/* Abstand links und rechts für die Blöcke in der Erklärung */
.lexikon-buchstabe-gruppe .wp-block-details > :where( :not( summary ) ) {
margin-left: 2rem;
margin-right: 2rem;
}
/* Unten im Details-Block keinen Innenabstand */
.lexikon-buchstabe-gruppe .wp-block-details[open] {
padding-bottom: 0;
}Die Zusammenfassung (summary) bekommt eine leichte Animation, ein bisschen Innenabstand und die Schrift wird etwas fetter (500) als normal (wäre 400). Bei Mauszeigerberührung oder Aktivierung per TAB-Taste ändert die Zusammenfassung ihre Farbe zu Akzent 2. Diese Farbe behält sie, wenn der Details-Block geöffnet wird.
Die Blöcke in der Erklärung unterhalb der Zusammenfassung bekommen links und rechts einen Außenabstand. Ganz unten soll es wegen des Direkt-Links keinerlei Abstand geben.
Die Querverweis-Links gestalten
Die Gestaltung der Querverweise basiert auf Attributselektoren. Die Gestaltung der Links mit Querverweisen sind nicht auf die Lexikon-Seite beschränkt, sondern gelten für die gesamte Website. So kann man in den bestehenden Beiträgen und Seiten nach und nach Querverweise zu im Lexikon erklärten Begriffen einfügen.
details a[href^="#begriff"],
a:where(:not(.wp-block-navigation-item__content, .wp-block-button__link))[href*="/lexikon/#begriff"] {
text-decoration: none;
font-weight: normal;
color: var(--wp--preset--color--contrast);
background: var(--wp--preset--color--accent);
padding: 1px 0.33rem;
border: 1px solid var(--wp--preset--color--contrast-3);
border-radius: 0.33rem;
}
details a[href^="#begriff"]:hover,
details a[href^="#begriff"]:focus,
a:where(:not(.wp-block-navigation-item__content, .wp-block-button__link))[href*="/lexikon/#begriff"]:hover,
a:where(:not(.wp-block-navigation-item__content, .wp-block-button__link))[href*="/lexikon/#begriff"]:focus {
background: var(--wp--preset--color--accent-2);
}
/* Pfeil nach rechts vor den Querverweis-Links */
details a[href^="#begriff"]::before,
a:where(:not(.wp-block-navigation-item__content, .wp-block-button__link))[href*="/lexikon/#begriff"]::before {
content: "\2192\00a0";
}Die Links, für die die Selektoren zutreffen, werden wie folgt gestaltet:
- keine Unterstreichung
- normale Schrift
- Textfarbe Kontrast und Hintergrundfarbe Akzent
- Etwas Innenabstand links und rechts
- Eine 1px dicke, durchgezogene Rahmenlinie mit der Farbe Kontrast 3.
- Beim Hovern ändert sich die Hintergrundfarbe zu Akzent 2.
Die Selektoren mit dem a:where() am Anfang gehören wohl zu den längsten, die ich bisher geschrieben habe:
a= alle Links:where( :not( ... ) )= die nicht in einer Navigation oder in einem Button stehen[href*="/lexikon/#begriff"]= bei denen irgendwo in der URL diese Zeichen stehen::before= das Pseudoelement vor dem Anfang der für den Link generierten Box
Mit dem Pseudoelement ::before werden vor den Querverweisen ein Pfeil nach rechts (2192) und eine geschützte Leerstelle (00a0) hinzugefügt, außer wenn die Links in einer Navigation oder einem Button stehen.
Die Direkt-Links am Ende des Details-Block gestalten
Die Direkt-Links am Ende eines jeden Details-Blocks werden mit einer einzigen CSS-Regel gestaltet, in der die Schriftgröße auf klein und die Hintergrundfarbe auf Akzent 2 gesetzt wird. Außerdem werden die Innen- und Außenabstände angepasst, sodass es genau passt.
.wp-block-details[open] .lexikon-direkt-link {
font-size: var(--wp--preset--font-size--small);
background: var(--wp--preset--color--accent-2);
padding: 0.25rem 4rem;
margin-right: -2rem;
margin-left: -2rem;
} Details-Block öffnen per JavaScript
Nur mit Blöcken und CSS sieht das WP-Lexikon schon übersichtlich aus, und man kann die Begriffe manuell öffnen und direkt verlinken. Was aber noch fehlt, ist das automatische Öffnen des Details-Block, wenn die Gruppe mit der ID für den Begriff von einem einem internen Querverweis oder externen Link aufgerufen wird, und das geht nur mit ein bisschen Programmierung.
Da ich kein Entwickler bin, habe ich zunächst überlegt, was ich eigentlich brauche. ChatGPT konnte ich nicht dazu prompten, mir einen funktionierenden Code zu generieren. Also habe ich gegoogelt, den Code aus den weiter unten genannten Quellen kopiert und dann angepasst. Der Code macht was er soll und die Details-Blöcke öffnen sich nach dem Aufruf per externem Link und per Querverweis, aber falls jemand eine elegantere Lösung kennt, immer her damit 😉
Geladen wird der gesamte Code mit Hilfe des Plugins CodeSnippets im Footer der Lexikon-Seite mit der Page-ID 16313. hash ist die englische Bezeichnung für die Raute #.
function lexikon_open_details() {
if ( is_page ('16313') ) {
?>
<script>
// 1. Check URL: Wenn es eine ID gibt und diese mit #begriff beginnt, öffne den entsprechenden Details-Block
if( window.location.hash && window.location.hash.startsWith("#begriff") ) {
document.querySelector( window.location.hash + "> details" ).setAttribute( "open", "" );
}
// 2. Klick-Check. Falls das Klickziel eine ID enthält, die mit #begriff beginnt, öffne den enstprechenden Details-Block
window.onclick = e => {
klickziel = e.target;
if( klickziel.hash && klickziel.hash.startsWith("#begriff") ) {
document.querySelector( klickziel.hash + "> details" ).setAttribute( "open", "" );
}
}
</script>
<?php
} // Ende if is_page()
} // Ende function lexikon_open_details()
add_action('wp_footer', 'lexikon_open_details');Quellen
Zur Gestaltung des Detail-Blocks habe ich folgende Quellen genutzt:
- Beitrag zur Gestaltung des Details-Blocks von Justin Tadlock auf wp.org
- Das FAQ-Pattern von Twenty Twenty-Four
Das JavaScript basiert auf diesen Quellen:
- ID aus URL oder Link extrahieren: developer.mozilla.org/../hash
- Details-Block öffnen, wenn die ID mit #begriff beginnt: developer.mozilla.org/../startsWith
So, und jetzt wünsche ich Ihnen viel Spaß mit dem WP-Lexikon.

