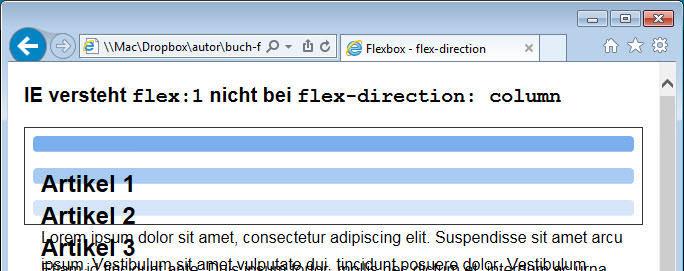
Der Internet Explorer 11 versteht die Flexbox-Syntax. Im Prinzip. Eigentlich. Wohl. So’n bisschen.
However. Mit flex:1 hat er Probleme, wenn es zusammen mit flex-direction: column benutzt wird. Das ist mit dem IE11 fast wie früher beim Floaten…
Also ich finde es nicht sonderlich schade, dass der „Internet Exploder“ den Weg des Dodo geht gegangen ist …
Ursache
Die Ursache für dieses Kuddelmuddel ist wie folgt:
Die Kurzschreibweise flex:1 steht für drei Werte
flex-grow:1flex-shrink: 0flex-basis: 0%
In einem vertikalen Flex-Layout mit flow-direction:column nimmt er flex-basis: 0% wörtlich und erstellt Flex-Items mit 0% Höhe, und der Inhalt fließt über. Sieht nicht gut aus…
Lösung
Abhilfe schafft »das Auto« am Ende der Zeile:
flex: 1 auto
Dadurch wird der Wert für flex-basis von 0% auf auto gesetzt, und alles ist wieder in Butter.

Gefunden habe ich diesen kleinen Bugfix bei Roland Warmerdam:
Thanx a million.


Schreibe einen Kommentar