Zum Geburtstag habe mir ein iPad Air 5 mit Magic Keyboard (und Pencil) geschenkt, und seitdem verlagern sich auch viele WordPress-Tätigkeiten vom Mac auf das iPad. Doof fand ich dabei bisher das Hochladen von Screenshots aus der Fotos-App, aber auch dafür gibt’s einen einfachen (und guten) Workaround.
Inhaltsverzeichnis
- Screenshots auf dem iPad erstellen
- Fotos von der Fotos-App in WordPress importieren
- Alternative: Auf dem iPad als Datei speichern und dann importieren
- Screenshots in der WP-Mediathek komprimieren
Screenshots auf dem iPad erstellen
Das Erstellen von Screenshots ist auf dem iPad Air ist einfach: ein Wischen mit Finger oder Pencil von links unten Richtung Bildmitte, und zack bekommt man einen Screenshot fertig zur Bearbeitung. Beschneiden und zusätzliche Elemente einfügen, alles total simpel.

Fotos von der Fotos-App in WordPress importieren
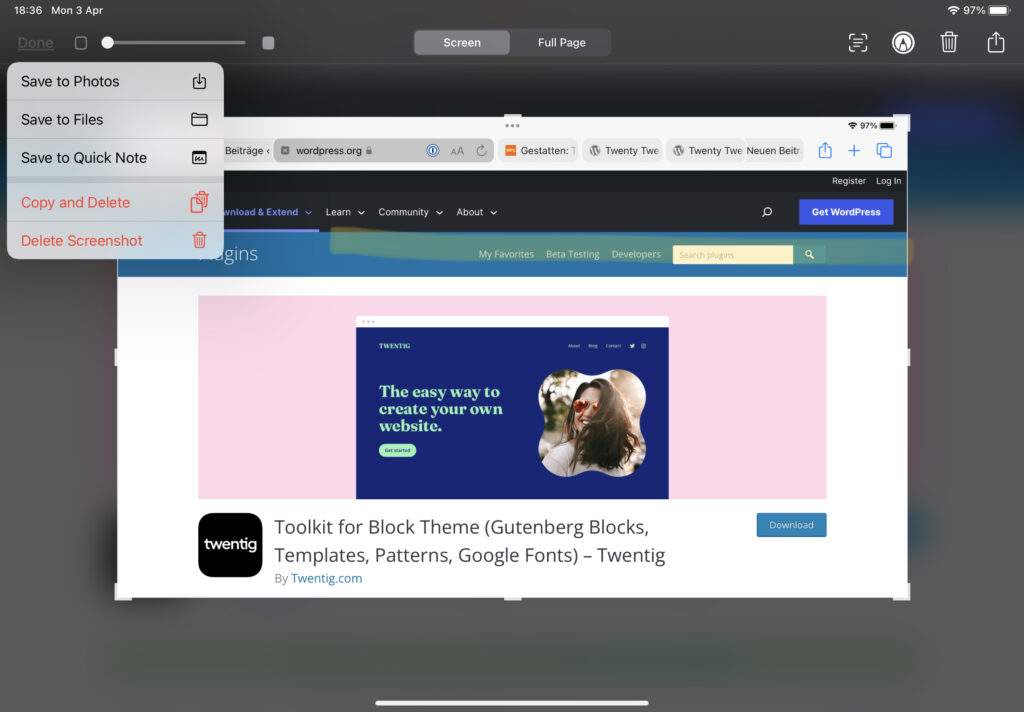
Meistens werden Screenshots in der Fotos-App gespeichert, die in WordPress als Foto-Mediathek bezeichnet wird.
Beim Importieren in die Mediathek direkt aus der Fotos-App sieht man, dass die Screenshots in der Fotos-App einen ziemlich kryptischen Dateinamen wie z. B. CCB6F4BE-306B-4E1F-8F12-B387491A51A6.jpeg haben.
Beim Hochladen zu WordPress kann man den Dateinamen leider nicht ändern kann, aber mit einem Plugin wie Phoenix Media Rename oder Media File Renamer ist das nachträglich problemlos möglich.

Alternative: Auf dem iPad als Datei speichern und dann importieren
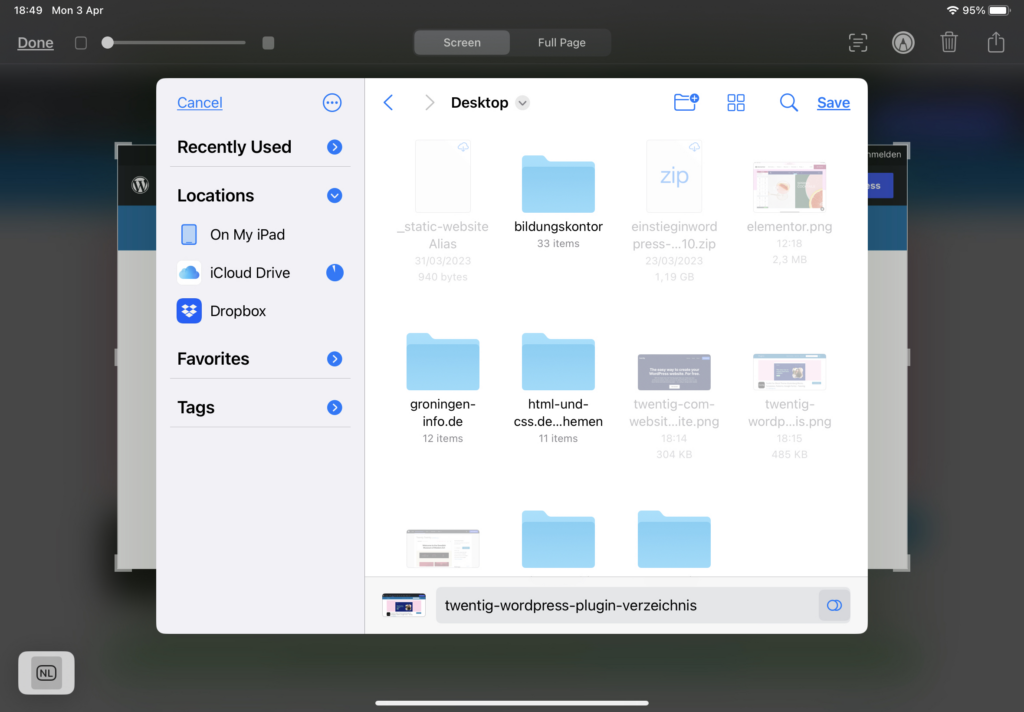
Man kann Screenshots auch mit der Datei-App auf dem iPad speichern. Dabei wird der Screenshot zwar als PNG-Datei gespeichert, aber man kann einen eigenen Dateinamen vergeben.

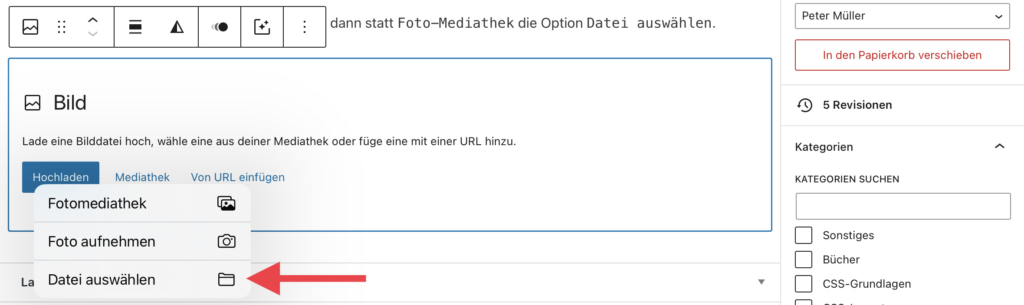
Beim Hochladen der Datei in WordPress wählt man dann statt Foto-Mediathek die Option Datei auswählen.

Anschließend füllt man die Details in der Mediathek aus und bindet die Datei im Dokument ein.
Notiz am Rande: Wenn man ein Foto aus der Fotos-App mit dem Teil-Pfeil als Datei exportiert, z. B. um sie dann umzubenennen, bekommt man eine Datei im internen HEIC-Format von Apple, mit dem WordPress nichts anfangen kann.
Screenshots in der WP-Mediathek komprimieren
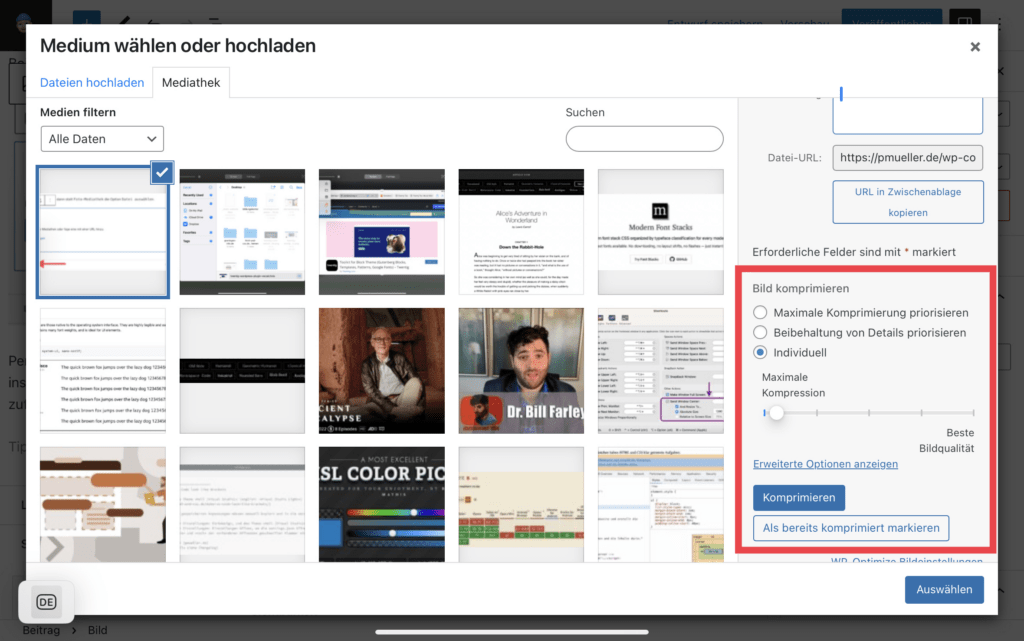
Perfekt wird das Ganze, wenn man in WordPress noch ein Plugin zur Komprimierung von hochgeladenen Grafiken installiert hat. In der folgenden Abbildung sehen Sie das Kompressionsmodul von WP-Optimize, mit dem ich sehr zufrieden bin. Perfekt. Love my iPad.



Schreibe einen Kommentar