Im Zusammenhang mit HTML5 werden Sie oft das Wort Semantik hören. Statt langer Reden möchte ich Ihnen anhand eines einfachen Beispiels zeigen, was es damit auf sich hat und warum semantisches HTML eine gute Idee ist.
Zunächst einmal eine kurze Definition:
Semantik, auch Bedeutungslehre, nennt man die Theorie oder Wissenschaft von der Bedeutung der Zeichen
Wikipedia
Es geht also um die Bedeutung von Zeichen, in diesem Fall um die Namen von HTML-Elementen.
Bin ich eine Überschrift?
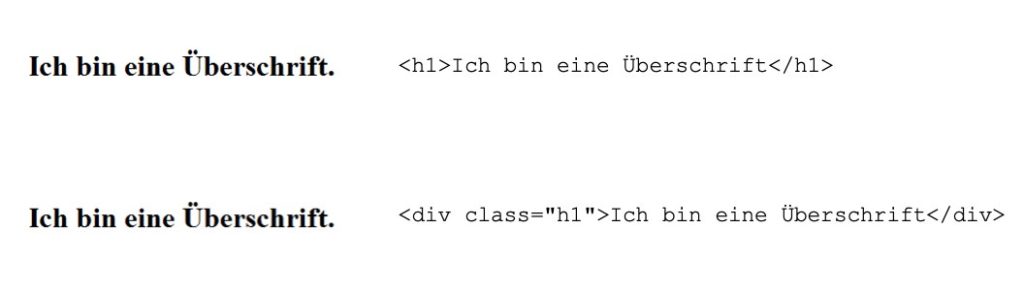
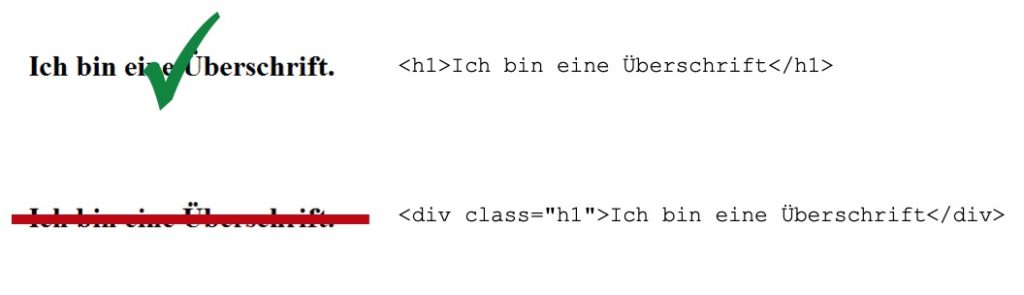
Die folgende Abbildung zeigt zwei Zeichenfolgen, die im Browserfenster beide wie eine Überschrift aussehen. Für einen menschlichen Betrachter gibt es zwischen den beiden Sätzen optisch kaum einen Unterschied, (Such)Maschinen hingegen finden im Quelltext sehr unterschiedliche Konstruktionen.

Die erste Überschrift ist tatsächlich eine Überschrift, denn im Quelltext wird das HTML-Element h1 eingesetzt, das für eine Hauptüberschrift gedacht ist:
<h1>Ich bin eine Überschrift</h1> Eine Maschine, die diesen Quelltext liest, weiß, dass es sich um eine wichtige Überschrift handelt. So können Suchmaschinen zum Beispiel in Überschriften gefundene Suchbegriffe höher bewerten als Suchbegriffe im normalen Fließtext.
Die zweite Überschrift sieht der ersten optisch sehr ähnlich, wurde aber im Quelltext ganz anders erzeugt:
<div class="h1">Ich bin eine Überschrift</div>Die Klasse div.h1 wurde per CSS so gestaltet, dass sie optisch wie eine h1-Überschrift aussieht, aber eine Schwalbe macht noch keinen Sommer und ein großer fetter Text noch keine Überschrift. Ein div mit einer Klasse, die den Namen h1 trägt, kann im Browser zwar wie eine Überschrift aussehen, ist im Quelltext aber keine.
Von der Syntax her sind beide Varianten völlig in Ordnung, aber die zweite ist nicht semantisch, denn die Zeichen haben keine Bedeutung. Anders ausgedrückt: div ist semantisch neutral, h1 hingegen nicht.

Für menschliche Besucher der Webseite, die die Seite im Browserfenster sehen, ist das kein Unterschied, aber für Screenreader oder Suchmaschinen spielt es keine Rolle, wie der Text im Browserfenster aussieht. Für sie gilt ein Text nur als Überschrift, wenn er von einem Überschriften-Element wie h1 bis h6 umgeben ist. Für Maschinen ist die Variante mit dem div also keine Überschrift.
Semantik hilft Maschinen zu verstehen
Den normalen Benutzer der Seite interessiert die Semantik des Quelltextes genauso wenig wie den eventuellen Auftraggeber der Webseiten. Semantisches HTML hilft drei großen Gruppen:
- den Suchmaschinen
- den Screenreadern
- den Entwicklern der Seite
Besonders für die Letzteren gilt, dass semantisches HTML einfach gutes Handwerk ist und die Arbeit auf Dauer erleichtert.
Dieser Text basiert auf dem Abschnitt 4.3.2 aus dem Buch »Flexible Boxes« von 2015 (2. Auflage, Seite 72/73). Aktueller ist »Einstieg in HTML und CSS«, in dem Sie lernen, wie man semantisches HTML schreibt und anschließend per CSS gestaltet.


Schreibe einen Kommentar