Heute habe ich mit zwei einfachen Maßnahmen Sicherheit und Performance verbessert. Hauptdarsteller: die Plugins Autoptimize, WP Fastest Cache und All in One WP Security die .htaccess von Andreas Hecht.
Gegen »Kopfschmerzen«: Autoptimize räumt den <head> auf
Was mir bei WordPress von Anfang im wahrsten Sinne des Wortes Kopfschmerzen bereitet hat, ist die Vielzahl der Ressourcen, die im <head>-Bereich geladen werden. Themes und Plugins schlagen hier relativ rücksichtslos zu und stellen ohne jegliche Optimierung sämtliche Stylesheets und andere Ressourcen zur Verfügung, was nicht nur unübersichtlich sondern auch langsam ist.
Einfache Abhilfe schafft, wie so oft bei WordPress, das passende Plugin. Ein Kandidat ist
- Autoptimize von Frank Goossens
Das Plugin minimiert unter anderem den Quelltext und reduziert die HTTP-Anfragen. In den sehr übersichtlichen Einstellungen kann man auch gleich die unsäglichen WP-Emojis aus dem Header entfernen lassen.
Fazit: Autoptimize räumt den <head> auf und und hilft so im wahrsten Sinne des Wortes gegen Kopfschmerzen.
Pfiffig: »Die perfekte .htaccess für WordPress«
Die von Andreas Hecht entwickelte „perfekte .htaccess für WordPress“ habe ich mir heute auch mal angeschaut und dann große Teile davon übernommen:
- »Die perfekte .htaccess für WordPress« von Andreas Hecht
Andreas hat diese .htaccess über Jahre hinweg immer wieder verbessert und neben zahlreichen Optimierungen zum Komprimieren und Cachen ist z. B. auch die 6G-Firewall von Jeff Starr integriert. Sicherheit und Performance in einer Datei. Was will man mehr.
UPDATE: Auf Dauer ist es schwierig, Andreas Update-Optimierungen einzupflegen. Leichter zu pflegen ist das via Plugin. Die 6G-Firewall kommt jetzt vom Plugin All in One WP-Security (siehe unten).
Das Ergebnis
Ich bin weder Sicherheitsparanoiker noch Performancefanatiker, aber diese beiden einfachen Maßnahmen haben mit wenig Aufwand beide Bereiche erheblich verbessert.
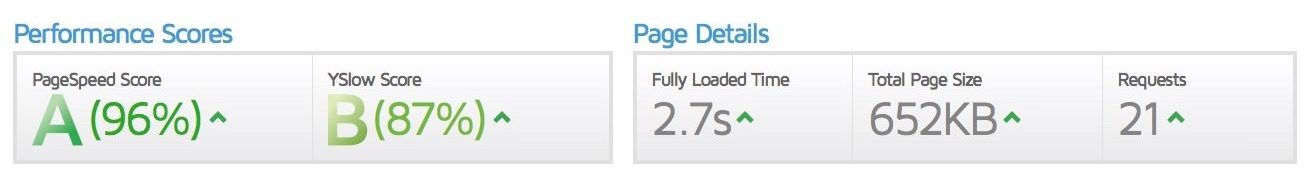
Da man Sicherheit schlecht messen kann, zeigt folgende Grafik zumindest die Verbesserung der Performance (gemessen von GTMetrix).

UPDATE vom 11. Mai 2018
Das von Andreas in den Kommentaren empfohlene Plugin Cache Enabler ist installiert. Bei den ersten Messungen war kaum ein Unterschied zu sehen, aber subjektiv sehr wohl. Fazit: Auf jeden Fall ein Gewinn, auch wenn ich nach Änderungen an Beiträgen, Seiten oder CSS ab und an den Cache löschen muss, damit die Änderungen auch im Frontend ankommen …
UPDATE vom 30. September 2018
Ich habe in Autoptimize die Option „JavaScript optimieren“ deaktiviert, weil das Plugin Syntax Highlighter sonst die Syntax nicht gehighlightet hat.
UPDATE vom 24. März 2021
Autoptimize hat als Partner statt Cache Enabler jetzt den WP Fastest Cache, und die .htaccess von Andreas wurde durch die Firewall-Optionen von All in One WP Security ersetzt. Das ist zwar nicht ganz so optimiert, aber leichter wartbar.