In diesem Beitrag sehen Sie, wie man bei Twenty Twenty mit einem Child-Theme die Pflichtlinks zum Impressum und zur Datenschutzerklärung ganz dezent im Footer unterbringen kann.
Um in Twenty Twenty die Pflichtlinks im Footer einzufügen benötigen Sie ein Child-Theme. Das können Sie entweder fertig herunterladen oder Schritt für Schritt selbst erstellen:
- Ein fertiges Child-Theme für Twenty Twenty herunterladen
- Ein Child-Theme für Twenty Twenty Schritt für Schritt selbst erstellen
Überblick: PHP-Template anpassen im Child-Theme
Beim Ändern eines PHP-Templates begegnet Ihnen eine Menge Quelltext, aber Sie müssen dazu weder PHP noch CSS fließend sprechen oder schreiben können. Meist genügt es, die richtige Stelle zu finden und dann vorsichtig zu ändern. Der typische Ablauf einer Template-Anpassung ist wie folgt:
- Die richtige Stelle im Quelltext finden.
- Das Original-Template vom Eltern-Theme-Ordner in den Child-Theme-Ordner kopieren.
- Das Template im Theme-Editor des Child-Themes öffnen und die zu ändernde Stelle finden.
- Template des Child-Themes ändern und speichern.
- Anpassungen ggfs. per CSS gestalten
Das klingt recht kompliziert, ist aber ungefährlich. Solange Sie eine FTP-Verbindung zu Ihrem Webspace haben, können Sie eventuelle Fehler leicht wieder ausbügeln. Wie das geht, wird weiter unten beschrieben.
Schritt 1: Die richtige Stelle im Quelltext finden
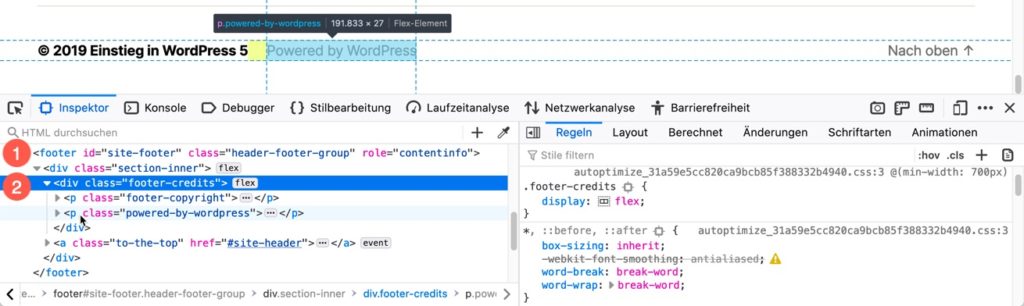
Die Analyse zum Aufbau des Fußbereiches starten Sie am besten im Entwicklertools eines Browsers. Die folgende Abbildung zeigt den Footer von Twenty Twenty im Entwicklertool des Firefox.

Der Fußbereich beginnt mit dem Anfangs-Tag <footer> (1), in dem ein div-Element mit der Klasse section-inner liegt. In diesem gibt es noch ein div-Element mit der Klasse footer-credits (2), in dem zwei Absätze aufbewahrt werden:
- Der erste Absatz hat die Klasse
footer-copyright. - Der zweite Absatz mit der Klasse
powered-by-wordpressenthält den Link zu WordPress.org.
Danach könnte man gut einen neuen Absatz mit den Links zu Impressum und Datenschutz einfügen.
Schritt 2: Template in den Child-Theme-Ordner kopieren
Im folgenden ToDo erstellen Sie eine Kopie des Templates footer.php und fügen diese im Child-Theme-Ordner wieder ein.
ToDo: Template kopieren und im Child-Theme-Ordner einfügen
- Erstellen Sie eine FTP-Verbindung zu Ihrem Webspace und wechseln Sie in den Ordner für das Parent-Theme
twentytwenty. - Erstellen Sie auf Ihrem Computer einen Ordner zum Aufbewahren der Original-Templates, den Sie z. B.
twentytwenty-original-templatesnennen - Laden Sie das Template
footer.phpherunter auf Ihren Computer und speichern Sie es in dem eben erstellten Ordner. - Wechseln Sie im FTP-Programm in den Child-Theme-Ordner.
- Laden Sie das auf Ihrem Computer gespeicherte Template
footer.phphoch in den Child-Theme-Ordner.
Schritt 3: Die richtige Stelle im Template finden
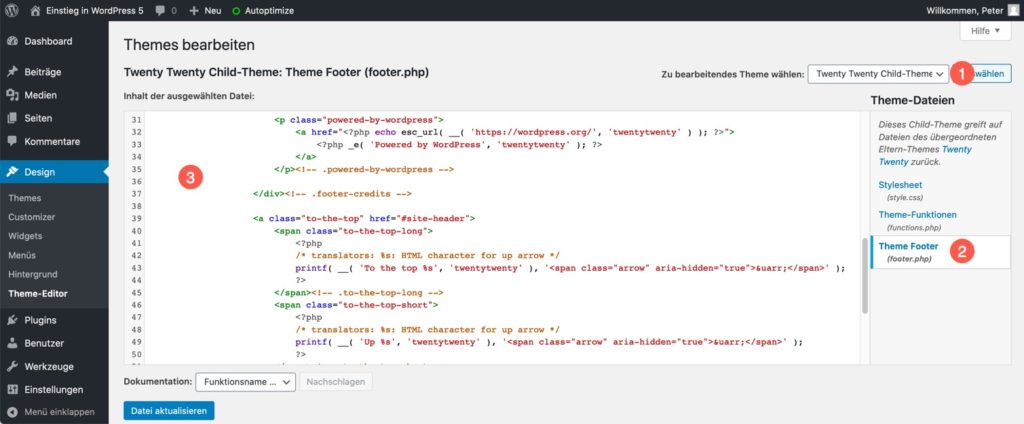
Der nächste Schritt ist es, die footer.php im Theme-Editor zu öffnen und dort die richtige Stelle zu finden.

Ausgewählt ist das Child-Theme (1), der Theme-Footer erscheint in der Liste der Templates (2) und die Datei ist mit einem Klick im Editor geöffnet worden (3). Ganz oben sehen Sie folgenden Quelltext:
</p><!-- .powered-by-wordpress -->
</div> <!-- .footer-credits -->Zwischen dem Ende des Absatzes und dem schließenden </div> fügen Sie im nächsten Schritt einen neuen Absatz mit den Pflichtlinks ein.
Schritt 4: Einen Absatz mit den Pflichtlinks einfügen
Nach der Analyse folgt jetzt die Umsetzung. Zunächst einmal benötigen Sie den Quelltext, den Sie im Template einfügen möchten. Das folgende Listing zeigt zwei Links zu Impressum und Datenschutz, die von einem Absatz mit der Klasse rechtliches umschlossen werden:
<p class="rechtliches">
<a href="#">Impressum</a> <a href="#">Datenschutz</a>
</p>Das Rautezeichen im Attribut href dient als Platzhalter und sollte durch die jeweiligen URLs zu den beiden Seiten ersetzt werden, z. B. https://meine-domain.de/impressum/. Im folgenden ToDo fügen Sie diesen Quelltext im Template ein.
ToDo: Die Pflichtlinks in der »footer.php« einfügen
- Wechseln Sie in das Menü
Design > Editor. - Öffnen Sie das Template
footer.phpaus dem Child-Theme-Ordner. - Fügen Sie an der oben beschriebenen Stelle den Absatz mit den Pflichtlinks ein.
- Prüfen Sie, ob Sie alles stimmt.
- Klicken Sie auf die Schaltfläche
Datei aktualisieren. - Wechseln Sie ins Frontend und prüfen Sie, ob alles geklappt hat.
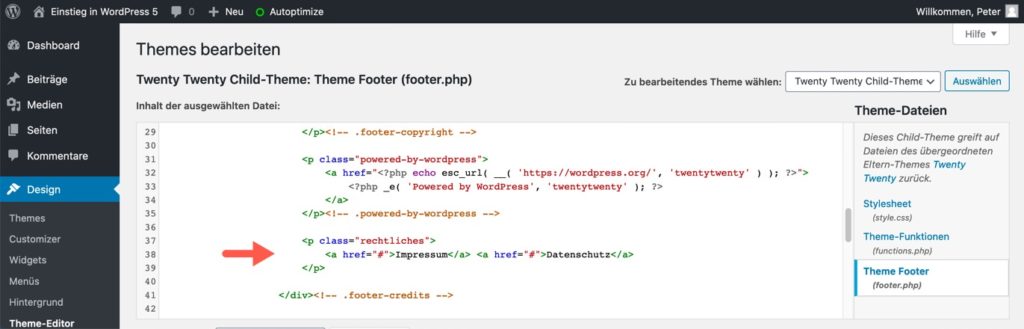
Im Theme-Editor sieht der Quelltext danach so aus wie in der folgenden Abbildung:

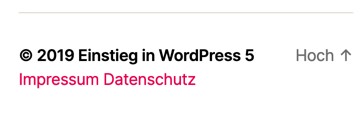
Falls alles geklappt hat, sieht das Frontend in der mobilen Ansicht ungefähr so aus wie in der folgenden Abbildung und Sie können mit Schritt 5 weitermachen. Falls das Frontend anders aussieht – keine Panik. Lesen Sie einfach weiter. Nach der Abbildung folgt die Lösung für den Notfall.

Falls was kaputt geht – keine Panik. FTP.
Wenn Sie bei der Bearbeitung irgendwo ein entscheidendes Semikolon vergessen haben und der Footer kaputt ist oder Sie vielleicht nur noch eine weiße Seite im Browser sehen, gibt es per FTP einen beruhigenden Notausgang:
- Stellen Sie eine FTP-Verbindung zum Webspace her.
- Wechseln Sie in den Child-Theme-Ordner.
- Geben Sie dem bearbeiteten Template mit dem Fehler einen anderen Dateinamen wie z. B. `footer_kaputt.php`.
Wenn das Template im Child-Theme-Ordner einen anderen Dateinamen hat, benutzt WordPress automatisch wieder das Original, die Website funktioniert wieder, und Sie können versuchen, in dem umbenannten Template den Fehler zu finden.
Schritt 5: Die Pflichtlinks in der Desktop-Version gestalten
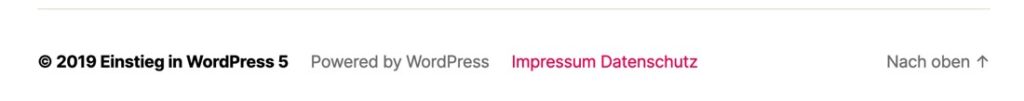
Die Pflichtlinks sind jetzt im Footer und es sieht gar nicht so schlecht aus:
- In der mobilen Version wird »Powered by WordPress« ausgeblendet und die Pflichtlinks stehen direkt unter dem Copyright-Hinweis. Perfekt.
- In der Desktop-Version stehen »Powered by WordPress« und der Link zum Impressum ein bisschen sehr dicht aufeinander, und ein bisschen Abstand zum vorherigen Absatz wäre nicht schlecht.
Mit dem folgenden CSS, das Sie im Theme-Editor in der style.css des Child-Themes speichern können, bekommt der Absatz mit der Klasse rechtliches einen linken Margin von 2.4rem:
/* Pflichtlinks für die Desktop-Version gestalten */
@media ( min-width: 700px ) {
.rechtliches {
margin: 0 0 0 2.4rem;
}
}Genau diesen Abstand hat der Absatz »Powered by WordPress« auch. Im folgenden ToDo setzen Sie das um.
ToDo: Die Pflichtlinks per CSS gestalten
- Wechseln Sie in den Theme-Editor und öffnen Sie die Datei
style.css. - Fügen Sie unter dem Kommentar das oben gezeigte CSS ein.
- Klicken Sie auf die Schaltfläche
Datei aktualisieren. - Wechseln Sie ins Frontend und prüfen Sie, ob alles geklappt hat.
Nach diesem Schritt sieht auch in der Desktop-Version alles gut aus: