In diesem etwas längeren Beitrag erfahren Sie, was ein Child-Theme ist und wann der Einsatz eines Child-Themes sinnvoll ist. Anschließend erstellen Sie Schritt für Schritt ein Child-Theme für das WordPress-Standardtheme Twenty Twenty.
Inhaltsverzeichnis
- Child-Themes erleichtern die Anpassung von Themes
- Ein Child-Theme erstellen in vier Schritten
- Schritt 1: Einen neuen Theme-Ordner erstellen
- Schritt 2: Child-Theme und Parent-Theme verbinden
- Schritt 3: Das Stylesheet vom Parent-Theme im Child-Theme einbinden
- Schritt 4: Das Vorschaubild »screenshot.png«
- Anwendungsbeispiel: Die Pflichtlinks im Footer
- Fazit
Child-Themes erleichtern die Anpassung von Themes
In diesem Beitrag erstellen Sie Schritt für Schritt ein Child-Theme. Wenn Sie es eilig haben oder schlicht keine Lust aufs selber machen, können Sie sich auch einfach ein fertiges Child-Theme herunterladen und installieren:
Ein konkretes Anwendungsbeispiel für dieses Child-Theme finden Sie in dem Beitrag »Twenty Twenty und Child-Theme: Pflichtlinks im Footer einfügen«.
Wann ist ein Child-Theme sinnvoll?
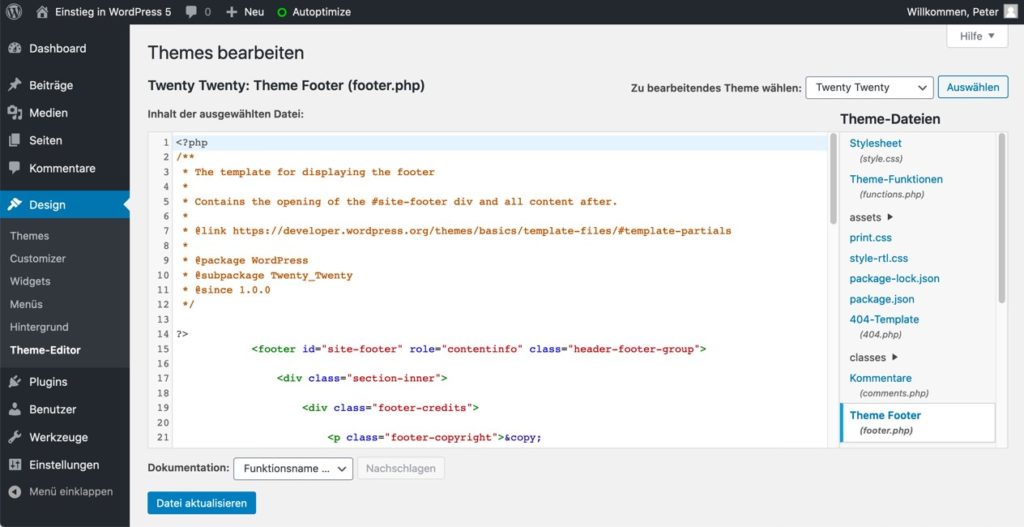
Ein Theme besteht zum großen Teil aus einem Stylesheet (CSS) und Templates (PHP). Im Menü Design > Theme-Editor können Sie diese Theme-Dateien betrachten und sogar bearbeiten. Die folgende Abbildung zeigt einen Ausschnitt aus dem PHP-Template footer.php.

Wenn Sie in diesem Template etwas ändern, hat das zwei entscheidende Nachteile:
- Auch kleinere Bearbeitungsfehler können in PHP-Templates größere Folgen haben und ihre Website (vorübergehend) außer Gefecht setzen.
- Selbst wenn alles klappt, sind Änderungen an den Original-Theme-Dateien nicht updatesicher, denn sie werden beim nächsten Theme-Update einfach wieder überschrieben.
Child-Themes helfen bei beiden Problemen:
- Das Risiko ist kleiner, denn in einem Child-Theme arbeiten Sie an einer Kopie des PHP-Templates und können im Falle eines Fehlers einfach wieder auf das Original zurückgreifen
- Die Änderungen im Child-Theme sind updatesicher und werden bei einem Update des Parent-Themes nicht überschrieben.
Aber nicht für jede updatesichere Theme-Anpassung braucht man zwangsläufig auch gleich ein Child-Theme:
- Eigene CSS-Anpassungen kann man im Customizer-Bereich
Zusätzliches CSSupdatesicher speichern. Für kleinere Anpassungen ist das völlig ausreichend, aber ab einer gewissen Länge ist ein Stylesheet in einem Child-Theme übersichtlicher. - Code-Schnippsel zur Anpassung der
functions.phpeines Themes kann man mit einem Plugin wie Code Snippets ebenfalls ohne Child-Theme updatesicher speichern. Auch hier gilt: für einzelne Snippets reicht das aus, für größere Anpassungen kann ein Child-Theme mit eigenerfunctions.phpsinnvoll sein.
In beiden Fällen ist ein Child-Theme nicht zwingend nötig. Änderungen an PHP-Templates wie footer.php hingegen sind updatesicher nur mit einem Child-Theme möglich.
So funktionieren Child-Themes
Child-Themes basieren auf dem Prinzip der Vererbung zwischen Eltern (Parent-Theme) und Kindern (Child-Theme):
- Das Parent-Theme ist ein im Backend installiertes WordPress-Theme, wie z. B. Twenty Twenty.
- Parent-Theme wird es erst, wenn man so will, durch die Geburt des Child-Themes.
- Das Child-Theme erbt die Templates des Parent-Themes und auf Wunsch auch dessen Stylesheet.
Bemerkenswert ist, dass im Child-Theme-Ordner nur die Templates vorhanden sind, die vom Original-Theme abweichen sollen. Ein Child-Theme ist also in gewisser Weise ein unvollständiges Theme, dessen Lücken vom Parent-Theme aufgefüllt werden.
Ein typischer Ablauf der Zusammenarbeit von Child- und Parent-Theme sieht z. B. so aus:
- WordPress sucht nach dem Template
footer.phpund schaut zunächst im Ordner des aktiven Themes. - Ist das Template in diesem Ordner vorhanden, wird es benutzt.
- Gibt es keine
footer.phpund ist das aktive Theme ein Child-Theme, nimmt WordPress diefooter.phpdes Parent-Themes.
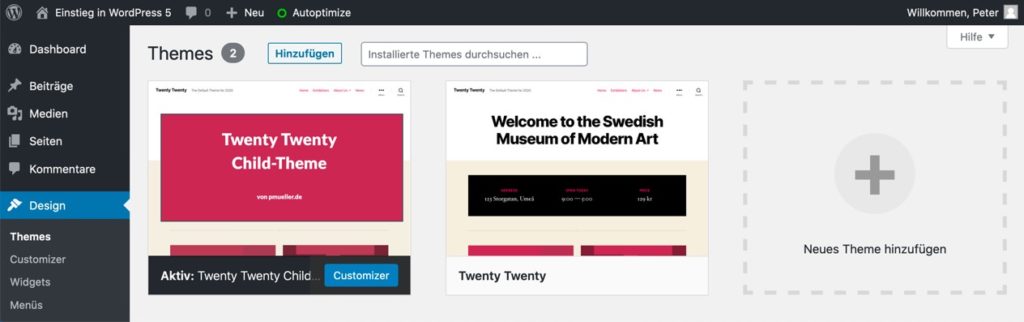
Ein Child-Theme ist also kein eigenständiges Theme, sondern benötigt im Hintergrund immer das Parent-Theme und im Backend müssen sowohl Child-Theme als auch das Parent-Theme installiert sein:
- Das Child-Theme (links) ist das aktive Theme.
- Das Parent-Theme Twenty Twenty (rechts) ist inaktiv, darf aber nicht gelöscht werden.
Ein Child-Theme erstellen in vier Schritten
Die Erstellung eines Child-Themes erfolgt in diesem Beitrag in vier Schritten:
- Einen neuen Theme-Ordner für das Child-Theme erstellen.
- Ein Stylesheet
style.cssfür das Child-Theme erstellen. - Die Datei
functions.phperstellen und das Stylesheet vom Parent-Theme laden. - Ein Vorschaubild für das Backend namens
screenshot.pngerstellen.
Los geht es jetzt mit dem ersten Schritt, der Erstellung eines neuen Theme-Ordners.
Schritt 1: Einen neuen Theme-Ordner erstellen
Der erste Schritt bei der Erstellung eines Child-Themes ist ein neuer Ordner innerhalb des Theme-Ordners wp-content/themes/. Der Name dieses Ordners ist zwar im Prinzip frei wählbar, aber das Schema themename-child ist weit verbreitet und sollte wenn möglich beibehalten werden. Wenn Sie also für Twenty Twenty ein Child-Theme erstellen, ist twentytwenty-child ein guter Ordnername.
Im folgenden ToDo erstellen Sie einen Ordner für das Child-Theme. Dabei gehe ich davon aus, dass Sie auf einem Online-Webspace arbeiten und beschreibe die Erstellung des Ordners per (S)FTP. Offline auf Ihrem Computer können Sie den Ordner mit dem Windows Explorer, Apples Finder oder einem anderen Datei-Manager erstellen.
ToDo: Einen neuen Ordner für das Child-Theme erstellen
- Starten Sie Ihr FTP-Programm.
- Erstellen Sie eine Verbindung zu Ihrem Webspace.
- Wechseln Sie in den Ordner
/wp-content/themes/. In diesem Ordner hat jedes im Backend installierte Theme einen eigenen Unterordner. - Erstellen Sie einen Unterordner mit dem Namen
twentytwenty-child. In diesem Ordner werden die Dateien für das Child-Theme aufbewahrt.
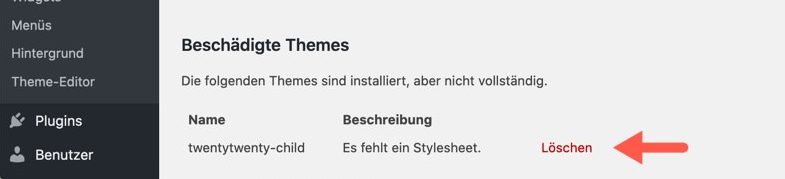
Die folgende Abbildung zeigt, dass das Child-Theme nach diesem ToDo im Menü Design > Themes zwar erkannt, aber mit dem Vermerk »Es fehlt ein Stylesheet« als beschädigtes Theme gelistet wird. Dieses fehlende Stylesheet fügen Sie gleich in Schritt 2 hinzu.

Schritt 2: Child-Theme und Parent-Theme verbinden
Der Ordner für das Child-Theme ist erstellt, und in diesem Schritt erstellen Sie mithilfe des Stylesheets style.css eine Verbindung zwischen Child-Theme und Parent-Theme.
Eine leere Datei namens »style.css« erstellen
Der Dateiname für das Stylesheet eines WordPress-Themes ist nicht frei wählbar, sondern muss style.css lauten. Am einfachsten erstellen Sie diese Datei mit einem FTP-Programm direkt auf dem Webspace.
Zwei Sonderfälle sollen dabei noch kurz erwähnt werden:
- Wenn Sie offline auf Ihren Computer arbeiten, erstellen Sie einfach im Child-Theme-Ordner eine leere Datei mit einem beliebigen Editor.
- Sollten Sie in Ihrem FTP-Programm keinen Befehl zur Erstellung einer neuen Datei finden, erstellen Sie die Datei auf Ihren Computer und laden Sie sie hoch in den Child-Theme-Ordner.
Im folgenden ToDo erstellen Sie per FTP im Ordner für das Child-Theme ein leeres Stylesheet.
ToDo: Eine leere »style.css« im Child-Themes-Ordner erstellen
- Starten Sie Ihr FTP-Programm.
- Erstellen Sie eine Verbindung zu Ihrem Webspace.
- Wechseln Sie in den weiter oben erstellten Ordner für das Child-Theme.
- Klicken Sie mit der rechten Maustaste in den leeren Bereich und wählen Sie im Kontextmenü den Befehl Neue Datei erstellen. Je nach FTP-Programm kann dieser Befehl auch etwas anders heißen.
- Geben Sie als Dateinamen
style.css(kleingeschrieben). - Bestätigen Sie die Erstellung der Datei mit einem Klick auf OK.
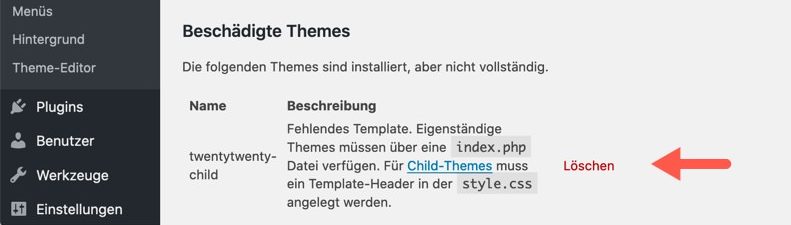
Die Abbildung etwas weiter unten zeigt, dass das Theme nach diesem ToDo im Backend zwar immer noch nicht korrekt erkannt wird, aber die Fehlermeldung hat sich geändert und gibt einen entscheidenden Hinweis zur Korrektur des Fehlers:
Für Child-Themes muss ein Template-Header in der »style.css« angelegt werden.
»Template-Header«? Keine Bange. Tut nicht weh. Das erledigen Sie gleich im nächsten Abschnitt.

Der »Template-Header« verbindet Child-Theme und Parent-Theme
Der Template-Header, von dem WordPress in der Fehlermeldung spricht, ist die Verbindung zwischen Child-Theme und Parent-Theme. Er ist einfach nur eine Zeile in einem CSS-Kommentars am Anfang von style.css. Das folgende Listing zeigt eine Minimalversion eines Kommentars für ein Child-Theme:
/*
Theme Name: Twenty Twenty Child-Theme
Template: twentytwenty
*/Die erste Zeile definiert den Namen für das Child-Theme. Nach Theme-Name folgt ein Doppelpunkt und der Name des Themes, so wie er im Backend im Menü Design > Themes erscheinen soll.
Die zweite Zeile ist der fehlende Template-Header. Eine solche Zeile gibt es nur in einem Child-Theme und sie stellt die Verbindung zum Parent-Theme her:
- Wenn WordPress im Anfangskommentar des Stylesheets das Wort
Templatefindet, weiß es, dass es sich um einen Template-Header in einem Child-Theme handelt. - Nach dem Doppelpunkt folgt der Ordnername des Parent-Themes, mit korrekter Groß- und Kleinschreibung, so wie er im Dateisystem auf dem Webspace im Ordner
/themes/steht.
Der Kommentar in der style.css besteht also aus mindestens zwei Zeilen, aber das folgende Listing zeigt eine etwas ausführlichere Variante, inklusive einer kurzen Beschreibung, dem Namen des Autors, seiner Webadresse und einer Versionsnummer:
/*
Theme Name: Twenty Twenty Child-Theme
Description: Child-Theme für das Standardtheme Twenty Twenty
Author: Peter Müller
Author URI: https://einstieg-in-wp.de/
Template: twentytwenty
Version: 1.0 beta
*/Im folgenden ToDo erstellen Sie einen solchen Kommentar mit Template-Header.
ToDo: Einen Kommentar mit Template-Header in »style.css« erstellen
- Wechseln Sie im Backend in das Menü
Design > Editor. - Wählen Sie in der Auswahlliste Zu bearbeitendes Theme den Eintrag
twentytwenty -child. - Bestätigen Sie die Auswahl mit der Schaltfläche Auswählen. Daraufhin erscheint im Editorfeld die noch leere Datei
style.css. - Geben Sie am Anfang der Datei einen Kommentar mit Template-Header ein. Orientieren Sie sich dabei dem Listing weiter oben.
- Klicken Sie auf die Schaltfläche
Datei aktualisieren, um die Änderungen anstyle.csszu speichern. - Wechseln Sie in das Menü
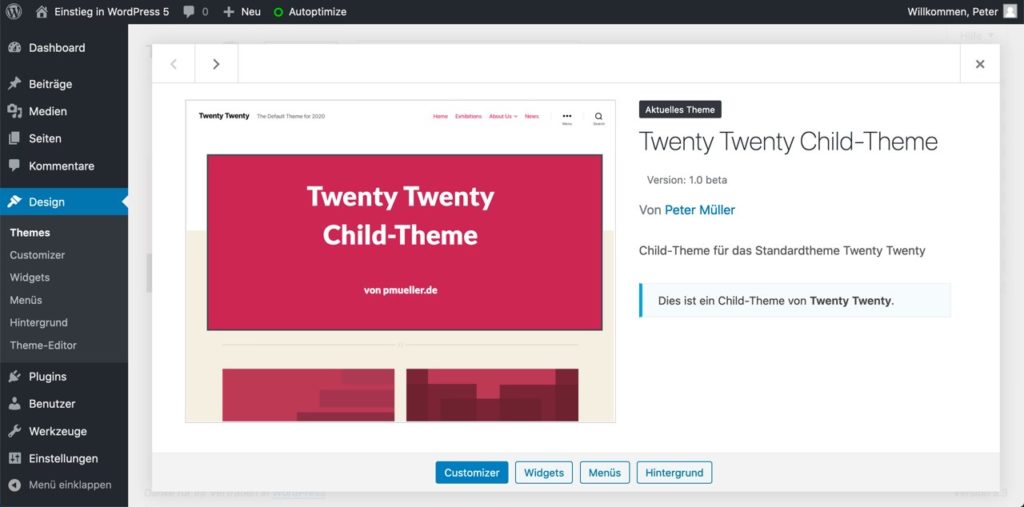
Design > Themes. Das Child-Theme hat dort jetzt eine eigene Kachel, zwar noch ohne Vorschaubild, aber mit den Informationen aus dem Kommentar am Anfang vonstyle.css. - Aktivieren Sie das Child-Theme, indem Sie mit der Maus auf die Kachel fahren und dann auf die Schaltfläche
Aktivierenklicken.
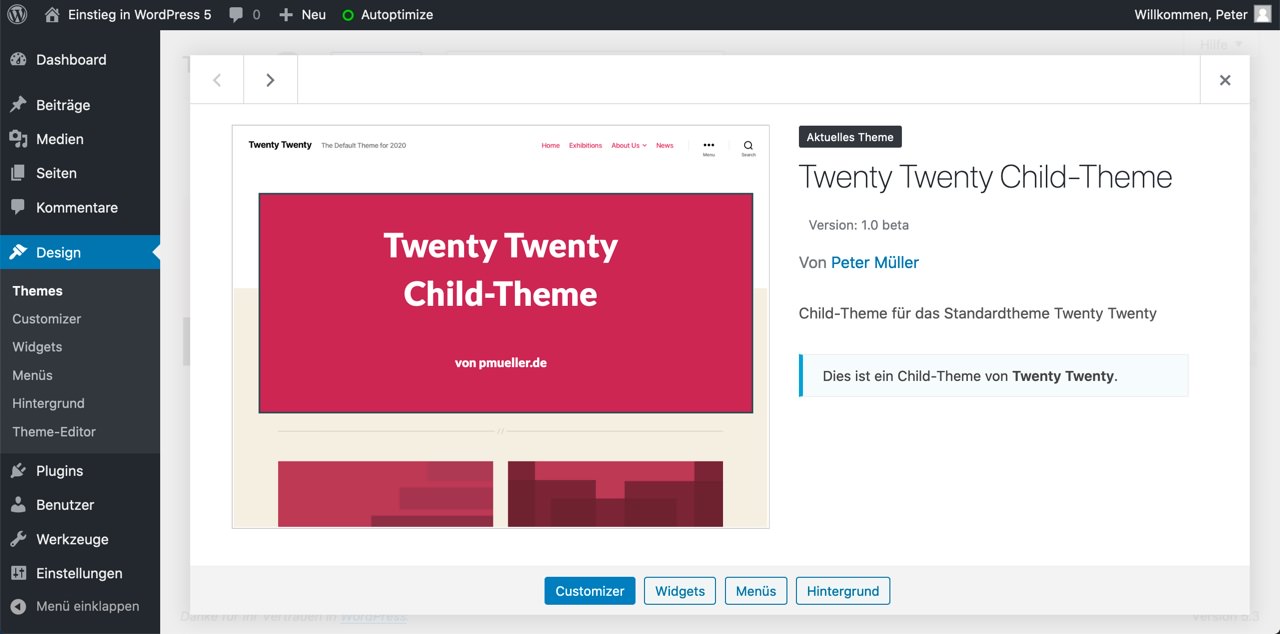
Die folgende Abbildung zeigt das aktivierte Theme im Backend, das jetzt ohne Fehlermeldung gelistet wird. Das noch fehlende Vorschaubild wird weiter unten in Schritt4 erstellt.

Das vom Child-Theme erzeugte Frontend ist noch ungestaltet
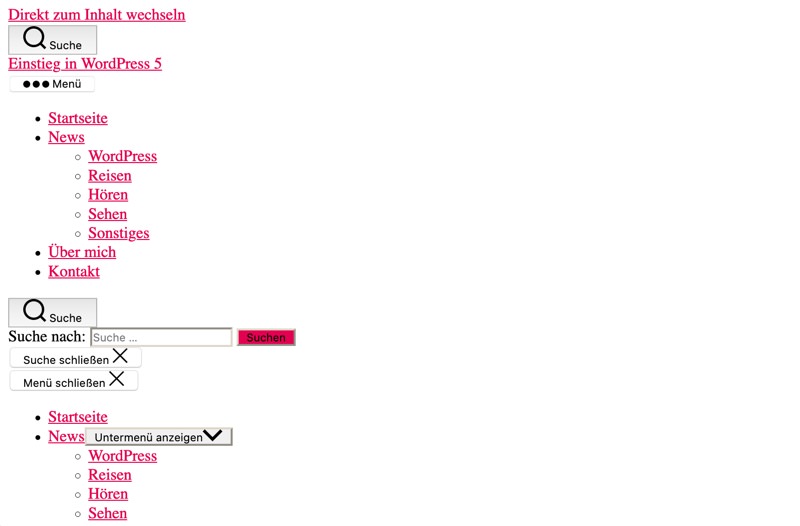
Das Child-Theme ist aktiviert und funktioniert, aber wenn Sie sich das Frontend anschauen, sieht es (noch) nicht so aus wie das normale Frontend von Twenty Twenty, denn Sie sehen nur das ungestaltete HTML.

Was ist schief gelaufen? Nun, genau genommen nichts. Auch wenn es komisch aussieht, läuft alles wie geplant:
- Der Template-Header stellt eine Verbindung zum Parent-Theme her.
- WordPress nutzt dessen Templates zur Erstellung des HTML.
- Das Stylesheet des Parent-Themes wird nicht vererbt, da es im Child-Theme-Ordner bereits eine
style.cssgibt (und geben muss). - Das Stylesheet des Child-Themes enthält noch keinerlei CSS-Regeln.
- Deshalb ist das vom Child-Theme erstellte Frontend noch ungestaltet.
Wenn Sie ein Theme von Grund auf neu gestalten möchten, ist das die ideale Ausgangssituation: Die Templates vom Parent-Theme erzeugen das HTML, das CSS vom Parent-Theme wird nicht übernommen und die Gestaltung der Website wird in der style.css des Child-Themes gespeichert.
Eine komplette Neugestaltung ist aber sehr viel Arbeit und in den meisten Fällen ist es sinnvoller, das CSS des Parent-Themes zu übernehmen und nur stellenweise anzupassen. Im nächsten Schritt sehen Sie, wie Sie das CSS vom Parent-Theme übernehmen können.
Schritt 3: Das Stylesheet vom Parent-Theme im Child-Theme einbinden
In diesem Schritt sorgen Sie dafür, dass das Child-Theme das Stylesheet von seinem Parent-Theme erbt, sodass das Frontend bereits gestaltet ist. Dazu erstellen Sie eine Datei mit dem Namen functions.php und fügen dort einen PHP-Schnipsel aus dem WordPress-Codex ein.
Der PHP-Schnipsel zum Laden des Stylesheets vom Parent-Theme
Die functions.php dient dazu, die Funktionalität eines Themes zu erweitern. In diesem Abschnitt fügen Sie einen kleinen PHP-Block ein, der dafür sorgt, dass WordPress das Stylesheet des Parent-Themes lädt. Diesen Schnippsel finden Sie in der WordPress-Dokumentation auf der Seite zu Child-Themes und das folgende Listing zeigt dieses PHP auf einen Blick. Nicht erschrecken:
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>Das sieht recht kompliziert aus, besonders wenn man noch nie PHP gesehen hat, aber Sie müssen das Listing weder verstehen noch selbst schreiben.
Und Action: »functions.php« erstellen und Parent-Stylesheet laden
Im folgenden ToDo erstellen Sie zunächst die Datei functions.php und fügen dort dann das PHP zum Laden des Stylesheets vom Parent-Theme ein.
ToDo: »functions.php« erstellen und PHP-Schnipsel einfügen
- Erstellen Sie eine FTP-Verbindung zu Ihrem Webspace und wechseln Sie in den weiter oben erstellten Ordner für das Child-Theme.
- Klicken Sie mit der rechten Maustaste in den leeren Bereich, wählen Sie im Kontextmenü den Befehl Neue Datei erstellen und geben Sie als Dateinamen »functions.php« ein (kleingeschrieben).
- Bestätigen Sie die Erstellung der Datei mit einem Klick auf
OK. - Surfen Sie zur Codex-Seite zu Child-Themes und kopieren Sie den weiter oben gezeigten PHP-Schnipsel für die
functions.php. - Wechseln Sie im Backend in das Menü
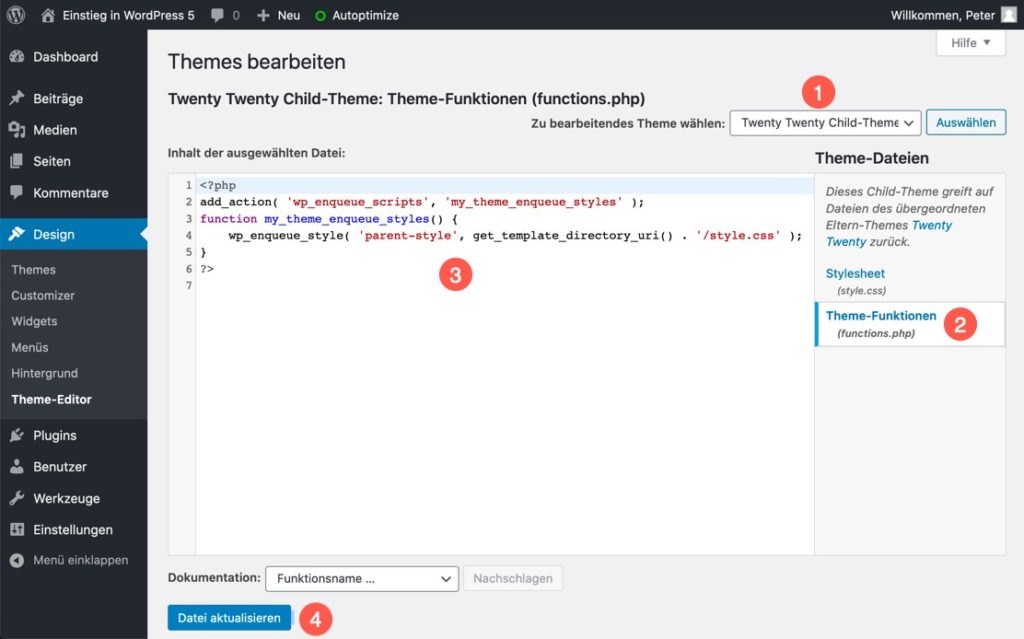
Design > Theme-Editor. - Wählen Sie in der Auswahlliste
Zu bearbeitendes Themeden EintragTwenty Twenty Child-Themeund bestätigen Sie die Auswahl des Child-Themes mit der SchaltflächeAuswählen(1). - Klicken Sie rechts neben dem Editorfeld auf die Datei
functions.php, um sie zur Bearbeitung im Editor zu öffnen (2). - Fügen Sie am Anfang der Datei den weiter oben kopierten PHP-Schnipsel ein (3).
- Klicken Sie auf die Schaltfläche
Datei aktualisieren, um die Änderungen anfunctions.phpzu speichern (4).
Am Ende dieses ToDos sieht die functions.php so aus wie in der folgenden Abbildung.

Im Customizer vorgenommene Anpassungen am Parent-Theme wie z. B. die Farbe und die Deckkraft für das Cover-Template werden nicht automatisch übernommen und müssen nachträglich noch einmal vorgenommen werden.
Mit dem weiter unten in einem Kommentar von Patrick Huber empfohlenen Plugin Customizer Export/Import können Sie die Customizer-Einstellungen vom Eltern-Theme ins Child-Theme übertragen.

Schritt 4: Das Vorschaubild »screenshot.png«
Das Vorschaubild für ein Theme liegt im Theme-Ordner und heißt screenshot.png. Bei Twenty Twenty hat diese Datei ein Größe von 1200 x 900 Pixel.
Wenn Sie künstlerisch begabt sind, spricht nichts dagegen, ein komplett neues Vorschaubild zu erstellen und hochzuladen, für Nicht-Grafiker ist es wahrscheinlich einfacher, eine Kopie der screenshot.png des Parent-Themes zu bearbeiten und im Child-Theme-Ordner zu speichern. Das machen Sie im folgenden ToDo.
ToDo: »screenshot.png« kopieren, bearbeiten und einfügen
- Erstellen Sie eine FTP-Verbindung zu Ihrem Webspace und wechseln Sie in den Ordner für das Parent-Theme.
- Kopieren Sie die Datei
screenshot.pngauf Ihren Computer. - Öffnen Sie die Datei in einem Bildbearbeitungsprogramm und bearbeiten Sie es nach Wunsch. Schreiben Sie z. B. irgendwo deutlich sichtbar das Wort »Child-Theme« in das Bild.
- Speichern Sie das Bild ab.
- Laden Sie das fertige Bild per FTP in den Ordern für das Child-Theme.
- Wechseln Sie im Backend in das Menü
Design > Themes. - Prüfen Sie, ob das Vorschaubild korrekt angezeigt wird.
Die folgende Abbildung zeigt das Menü Design > Themes mit einem Vorschaubild für das Child-Theme, und damit haben Sie ein funktionierendes Child-Theme erstellt und können jetzt das CSS und das PHP von Twenty Twenty nach Herzenslust anpassen.

Anwendungsbeispiel: Die Pflichtlinks im Footer
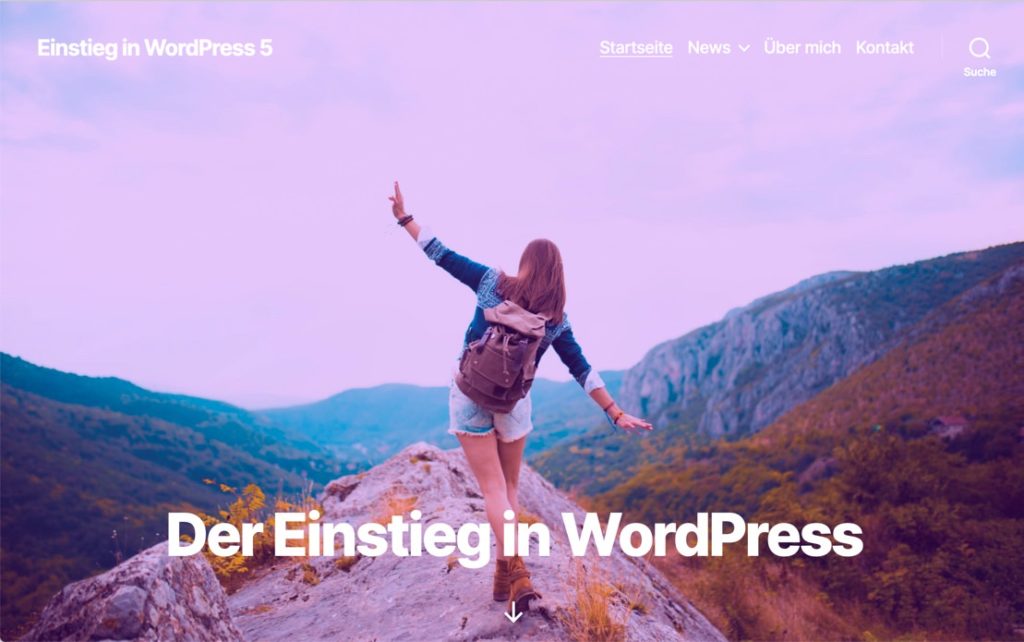
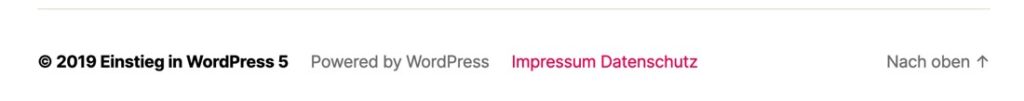
Von Haus aus kann man die gesetztlichen Pflichtlinks zum Impressum und zur Datenschutzerklärung in Twenty Twenty nur im Footer-Menü oder im Widget-Bereich unterbringen, und in beiden Fällen sind sie sehr auffällig.
Schöner wären sie dezent zwischen »Powered by WordPress« und dem Link »Nach oben ↑« im Footer. Weil dort weder Menüs noch Widgets oder Blöcke vorgesehen sind, brauchen Sie dazu ein Child-Theme. Im folgenden Beitrag finden Sie eine Schritt-für-Schritt-Anleitung dazu:
Die folgende Abbildung zeigt das fertige Ergebnis.

Fazit
Sie haben in diesem Beitrag gesehen wann ein Child-Theme sinnvoll ist, wie es funktioniert wie man eines erstellt. Damit haben Sie das Fundament für die Anpassung von Twenty Twenty gelegt.
Der Rest ist, wie man so schön sagt, einfach nur eine Frage der Übung und ein konkretes Beispiel ist das Einfügen der Pflichtlinks im Footer von Twenty Twenty.




Besten Dank für den Artikel und die ausführliche Beschreibung. Oft tätige ich gleich zu Beginn Änderungen im Customizer. Erst später richte ich dann ein Child-Theme ein.
Damit nun nicht alle Einstellungen verloren gehen bzw. ich die Einstellungen nicht manuell übertragen muss, nutze ich das Plugin «Customizer Export/Import»: Zuerst die Einstellungen des Parent Theme exportieren, dann Import im Child Theme.
Das Plugin ist getestet bis Version 5.2.4. Habe es für WP 5.3 und Theme Twenty Twenty genutzt – funktionierte einwandfrei.
Freut mich, dass der Artikel hilfreich war, und vielen Dank für den Plugin-Tipp. Das spart beim Wechsel auf ein Child-Theme jede Menge Klicks.
Hey Peter,
vielen Dank war ein sehr hilfreiches Tutorial.
Auch gut gelöst, dass man – durch deine gute Formatierung – beim reinen „Rüberscrollen“ alles Wichtige schnell mitbekommt.
MfG
Max
Hallo Peter,
ich habe über die Weihnachtsferien Dein Buch „Einstieg in WordPress 5“ durchgearbeitet. Super. Als kompletter WordPress Anfänger habe ich begonnen und nun fühle ich mich als Profi. – Na ja nicht ganz, zugegeben ;-).
Ich habe auch einige eigene Fonts erfolgreich eingebunden (Child-Theme nach dieser Anleitung erstellt und über @font-face die Schriften eingebunden). Aber: Im Backend sehe ich diese nicht.
Ich habe schon eine style-editor.css erstellt, die Fonts dort genauso eingebunden, wie in der style.css und versucht, das über die functions.php bekannt zu machen. Aber es funktioniert (noch) nicht.
Kannst Du mir helfen? Müssen alle Font-Definitionen aus dem style.css auch im style-deitor.css nachgeführt werden? Warum eigentlich?
Hallo Ulrich,
freut mich, dass dir der »Einstieg in WP5« gefallen und geholfen hat.
Aber zu deiner Frage: die style.css ist für das Frontend. Das hat keinerlei Auswirkungen im Backend.
Der folgende Artikel hilft dir bei deinem Problem vielleicht weiter:
How to Properly add CSS to Gutenberg Editor and the Blocks
Aber das ist selbst wenn es funktioniert viel Arbeit.
Wenn es dir in erster Linie um Fonts geht, ist die Frage, ob es nicht vielleicht ein Theme gibt, dass dir gefällt und dass diese Optionen bequem im Customizer bereitstellt und im Hintergrund automatisch dafür sorgt, dass diese Änderungen auch im Block-Editor erscheinen.
Drüben auf der Website zum Buch gibt es einen Kommentar zu Twenty Twenty von Daniel, in dem er schreibt, dass ihm das Theme einfach nicht genügend Optionen im Customizer bietet.
P.S.
Wenn du Lust und Zeit dazu hast, freue ich mich immer über eine kurze Rezension bei Amazon oder sonstwo. Das hilft uns Autoren und unentschlossenen Lesern wirklich weiter.
Danke für Deine schnelle Antwort, die ich erst jetzt sehe. Aber ich habe mich ja inzwischen selbst durchgewurstelt. So viel Arbeit ist das nicht, wenn man weiß, wie’s geht.
Ulrich
Dann viel Spaß beim Anpassen!
Hallo Peter,
ich hab’s gefunden:
Die Editor-Styles sind im Theme twenty twenty in der Datei assets/css/editor-style-block.css. In diesem Verzeichnis gibt es noch andere Dateien, was die machen, kannst Du uns vielleicht ja mal erklären?
Auf jeden Fall habe ich besagte Datei in ein entsprechendes Unterverzeichnis des Child-Themes kopiert und wie folgt in der functions.php bekannt gemacht:
// Add editor-styles for block-editor.
add_action( ‚enqueue_block_editor_assets‘, ‚lade_meine_editor_styles‘ );
function lade_meine_editor_styles() {
wp_enqueue_style( ‚meine-editor-styles‘, get_theme_file_uri( ‚/assets/css/editor-style-block.css‘ ), false );
}
In der editor-style-block.css habe ich dann die Fonts eingebunden und die CSS-Styles angepasst. Beim Einbinden der Fonts auf den richtigen Pfad achten!
Viel Erfolg!
Hallo und guten Abend.
Vielen Dank für die ausführliche Anleitung zu der Erstellung eines Childtheme von TwentyTwenty.
Ich habe das soweit erst einmal hinbekommen, habe aber noch ein kleines Problem.
Auf meiner Blogseite sowie allen weiteren Archiven werden im Childtheme die Beiträge in voller Länge angezeigt ob im Admin die Kurzform aktiviert ist.
Was könnte das sein? Irgendeinen Verdacht?
MfG
Hast du einen »Mehr-Block« in den Beiträgen eingebaut? Das zusammen mit der Einstellung „volle Länge“ finde ich eigentlich am besten.
Hallo.
Vielen Dank für den Hinweis.
Da das Parent- Theme in seinen Archiven den Excerpt anzeigt, allerdings ohne „Red More“- Link unter den Beiträgen; hatte ich ursprünglich keine Mehr- Blocks in meinen Beiträgen gesetzt.
Ich muss nun meine Textstruktur in allen Beiträgen so überarbeiten, dass die bereits hinterlegten Kurztexte sinnvoll passen und angezeigt werden.
Es wäre trotzdem mal interessant zu wissen, weshalb des Child- Theme die Archive anders anzeigt als das Patent?
Das Child-Theme übernimmt nicht automatisch die Customizer-Einstellungen des Parent-Themes. Hast du im Child-Theme die Option
Customizer > Theme-Optionen > Zeige auf Archivseiten, Beiträgengeprüft?Ich arbeite besonders im Block-Editor lieber mit dem Mehr-Block, weil ich dann genau bestimmen kann was passiert. Im Block-Editor kann man in den Block-Einstellungen mit der Option
Textauszug auf der gesamten Inhaltsseite ausblendeneinstellen, ob der Teaser nur auf der Beitragsseite oder auch auf der Einzelseite angezeigt werden soll oder nicht.Hallo,
aach, alles klar. Manchmal sieht man den Wald vor lauter Bäumen nicht mehr. Ich hatte natürlich nicht nochmal in den Customizers des Childs nachgesehen.
Danke für den Hinweis!!
Für den Fall dass ich doch lieber die Variante mit den Excerpt `s nutzen möchte: Wie kann ich denn am besten einen „Red More“ Link unter der Beitrags- Vorschau platzieren?
Schönen Abend
Die Frage verstehe ich nicht ganz. Du meinst, wie man in einem Beitrag einen „Weiterlesen“-Link erzeugt?
Falls ja: du fügst im Block-Editor an der gewünschten Stelle einfach einen „Mehr“-Block ein (steht im WordPress-Buch auf Seite 167). Das ist so einfach, dass ich mir nicht vorstellen kann, dass du das mit der Frage meintest.
Hallo,
ich meine Folgendes:
In der Original- Version wird bei im Customizer eingestellter „Kurzform“ der Artikel in den Archiven ohne „Red More“ Link dargestellt. Dort funktioniert der Mehr- Block in den Beiträgen nicht weil im Archiv nur der Excerpt angezeigt wird.
Für diese Version wollte ich eventuell noch den „Red More“ unter dem Beitrag in der richtigen Template- Datei hinzufügen.
Jetzt verstehe ich, was du meinst, aber das weiß ich so auch nicht.
OK, danke. Trotzdem danke für für die gute Anleitung in Sachen Child- Theme. Ebenso für die Links zum Rechtlichen im Footer. Das habe ich bei mir auch so umgesetzt.
MfG
Hallo,
Beim Editieren der Seite ist scheinbar das Child-Theme inaktiv. Zumindest sieht die Seite bei mir komplett anders aus, als sie später angezeigt wird. Ich habe im ersten Schritt die Fonts für Überschriften verkleinert. Die Vorschau zeigt meine Änderungen, beim editieren sind die Überschriften riesig.
Was muss ich tun, damit es beim Bearbeiten so aussieht wie später bei der Anzeige (oder Vorschau)?
Vielen Dank
Ferdinand
Das Child-Theme gestaltet nur das Frontend, nicht die Blöcke im Block-Editor. Mit einer style-editor.css kannst du aber auch die Blöcke im Editor ändern:
CSS-Änderungen auch im Block-Editor
Wie heißt es dort: »Ist nicht wirklich schwer, aber will alles gemacht werden …«