Google Analytics ist echt eine Wissenschaft für sich geworden, die mich aber nur am Rande interessiert. Für den Relaunch von groningen-info.de hatte ich das Anfang Januar 2019 mal kurz recherchiert und mir ein paar Notizen dazu gemacht, damit ich beim nächsten Mal nicht wieder von Neuem anfangen muss zu suchen.
Die drei Varianten von Analytics
Google Analytics kann man auf verschiedene Arten einbinden:
ga.js(Classic Analytics, uralt)analytics.js(Universal Analytics, ohne Google Tag Manager)gtag.js(Global Site Tag, mit Google Tag Manager)
Die Unterschiede und die datenschutzkonforme Einbindung werden zum Beispiel auf metrika.de einigermaßen verständlich erklärt. Ich hatte natürlich noch die Uraltvariante ga.js am Start und dazu stand in dem Artikel nur ganz lapidar:
»Wer den alten asynchronen Trackingcode immer noch nutzt, sollte sich mal überlegen, ob es nicht langsam an der Zeit wäre zu wechseln … «
Gesagt, getan. Los geht’s.
1. Den Tracking-Code finden
Den Tracking-Code findet man nach einer Anmeldung in seinem Analytics-Konto:
- Nach einem Klick auf ein Zahnrad (was sonst?) kommt man in die Verwaltung
- In der Spalte Property gibt es dort den Link Tracking-Informationen
- Ein Klick öffnet ein Untermenü mit der Option Tracking-Code
Dort steht oben die Tracking-ID und darunter die Überschrift Allgemeiner Website-Tag (gtag.js) und der gesamte Code zum Kopieren, der in den <head> einer jeden Webseite gehört.
Der Tracking Code für den Google Tag Manager
Google meint mit dem Wort Tag diesen Code, und wenn mich nicht alles täuscht ist Allgemeiner Website-Tag die Übersetzung von Global Site Tag:
Mit dem allgemeinen Website-Tag wird die Tag-Kennzeichnung für Website-Messungen, Conversion-Tracking und Remarketing-Produkte von Google rationalisiert …
Anders ausgedrückt: Global Site Tag. Diesen Code empfiehlt Google zum Einbinden von Analytics.
Darunter gibt es übrigens noch Anmerkungen zum Google Tag Manager, einem Begriff, der einem in Analytics und in SEO-Artikeln momentan alle paar Meter irgendwo begegnet, und den ich eher abschreckend fand. Mehr dazu finden Sie z. B. im Beitrag Google Tag Manager vs Google Analytics: What’s the difference?
Kurzform: Der Google Tag Manager ist anscheinend ein Verwaltungstool, das erst dann interessant ist, wenn man viele verschiedene Tags auf seiner Site einbinden möchte. Zur Analyse von Landing Pages, Werbekampagnen und dergleichen. Momentan jedenfalls ist das für mich nicht interessant.
Der Tracking Code für Analytics mit analytics.js (ohne Google Tag Manager)
Auch wenn Google seinen Tag Manager empfiehlt, kann man Google Analytics durchaus nur mit analytics.js einbinden:
- Google Analytics – Add analytics.js to your site (auf developer.google.com)
Am besten nimmt man dort den Alternative async tag für moderne Browser.
2. Den Tracking-Code in WordPress einbinden
Der Tracking-Code ist gefunden. Jetzt kommt das Einbinden in WordPress.
Analytics mit dem Google Tag Manager einbinden
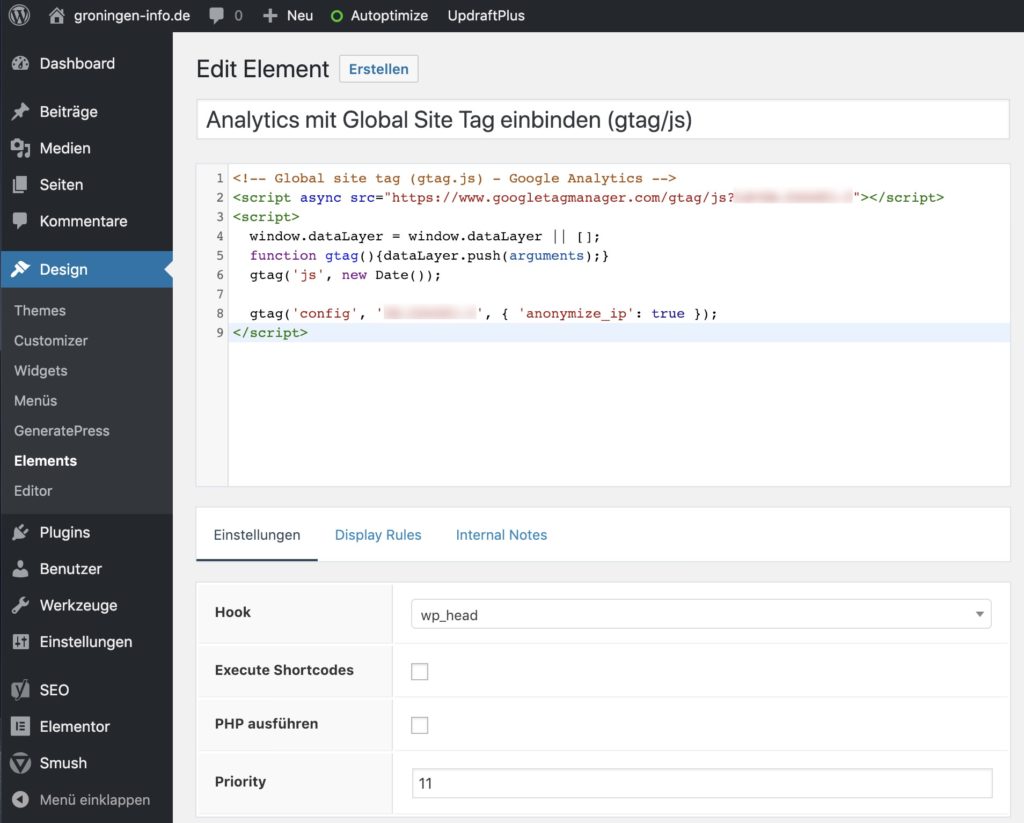
Google empfiehlt also den Tag Manager. Zur Einbindung des JavaScript gibt es im Netz Empfehlungen zu Plugins, Child-Themes und was weiß ich nicht alles, aber in GeneratePress nutzt man am besten im Menü Design – Elements einen Hooks namens wp_head:
In der vorletzten Zeile habe ich nach der Tracking-ID noch {'anonymize_ip': true} hinzugefügt, damit die IP-Adressen der Besucher anonymisiert werden. Datenschutz.
Auf dem Reiter Display Rules legt man in Word-Generate-Press noch fest, auf welchen Seiten der Code eingebunden werden soll. Dort habe ich die Option Entire Site gewählt, also auf allen Seiten.
Nach dem Speichern dieses Codes wird der Global Site Tag wie gewünscht im <head> eingebunden und Analytics funktioniert.
Analytics mit analytics.js einbinden (ohne Google Tag Manager)
Wer den Google Tag Manager nicht benötigt, der kann Analytics auch wie folgt einbinden:
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'UA-XXXXXX-X', 'auto');
ga('set', 'anonymizeIp', true);
ga('send', 'pageview');
</script>
<script async src='https://www.google-analytics.com/analytics.js'</script>Ein Datenschutz-Plugin wie Ghostery zeigt dann nur einen Tracker an (statt zwei).
3. Das Opt-out für Google Analytics einbauen
In meiner Datenschutzerklärung von Thomas Schwenkes Datenschutzgenerator (Danke übrigens! Was würden wir ohne dich machen?) steht etwas von einem Opt-out für Google Analytics.
Diesen Opt-out muss man dann aber natürlich auch noch einbauen, und zwar vor dem Tracking Code. Bei GeneratePress kann man dazu die Priorität der beiden Schnippsel entsprechend einstellen.
Ausführliche Infos zu Analytics, dem Global Site Tag und dem Opt-out gibt es auf einer richtig guten Seite von website-optimieren.com:
Damit sollte das soweit auch datenschutztechnisch okay sein.
Ursprünglich veröffentlicht am 8. Januar 2019.



Schreibe einen Kommentar