Die Google Fonts sehen inzwischen völlig anders aus als in »Einstieg in CSS« und auch in »Flexible Boxes« beschrieben.
Die Screenshots sind nach dem Redesign im Juni 2016 einigermaßen hinfällig, deshalb hier ein kurzer Vergleich von Vorher und Nachher.
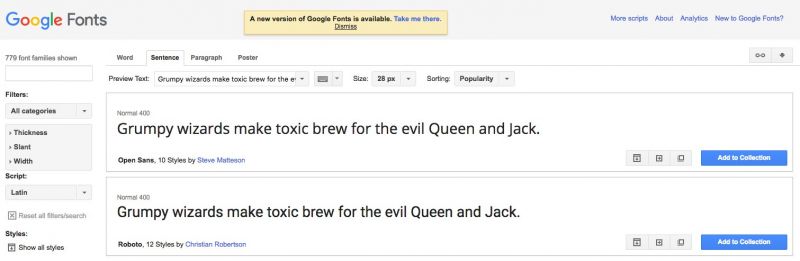
So sahen die Google Fonts bis vor gar nicht allzu langer Zeit aus:

Google Fonts – der neue Look
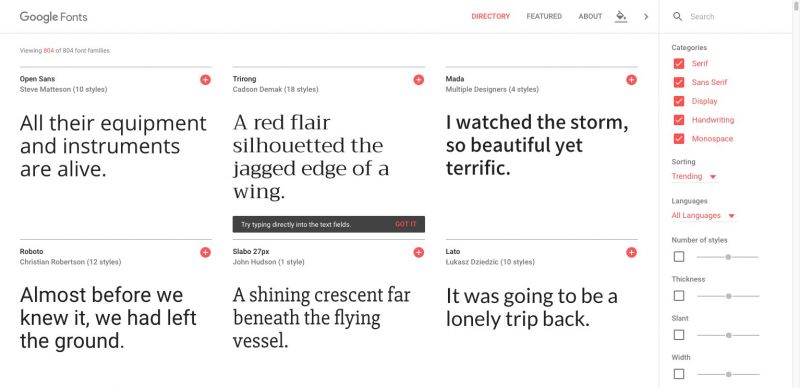
Nach dem Redesign sieht die Sache auf den ersten Blick völlig anders aus:

Rechts gibt es ein paar Filter und Bedienelemente, aber ansonsten stehen die Fonts selbst jetzt absolut im Mittelpunkt. Die gute Nachricht ist, dass nach dem ersten Stutzen, das Arbeiten damit wirklich einfacher geworden ist.
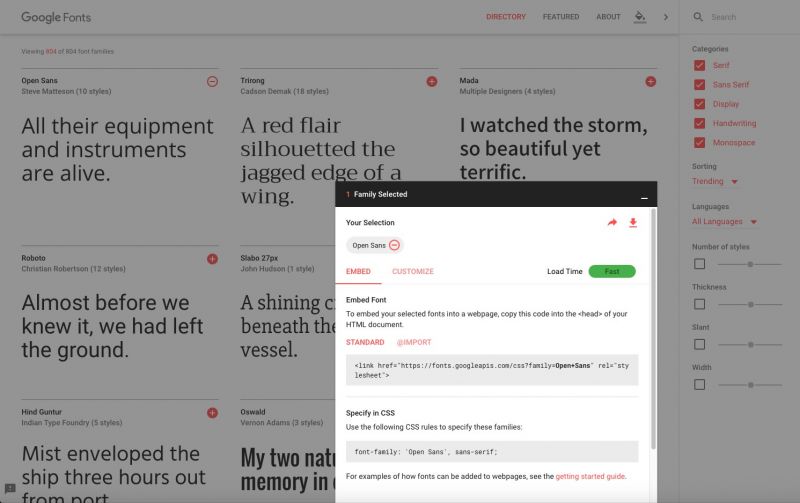
Wirklich wichtig ist nur das Plus-Zeichen rechts neben dem Font-Namen. Ein Klick darauf, und am unteren Rand des Browserfensters erscheint ein schwarzer Balken mit allen gesammelten Fonts. Ein Klick darauf, und man sieht ein übersichtliches Dialogfeld. Im folgenden Screenshot wurde »Open Sans« ausgewählt.

Und ab hier ist alles eigentlich genau wie früher:
- Embed bietet verschiedene Einbettungscodes als <link> oder @import
- Customize ermöglicht die Feineinstellungen
Das war’s.
»Reimagining Google Fonts« – der Artikel zum Redesign
Google hat das Redesign mit einem ausführlichen Blogbeitrag begleitet:
Interessant zu lesen, aber funktionieren tut’s auch ohne.


Schreibe einen Kommentar