Beschreibungslisten, die auch unter ihrem alten Namen Definitionslisten bekannt sind, kann man mit ein paar einfachen CSS-Grid-Anweisungen sehr einfach layouten.
1. Das HTML für eine Beschreibungsliste: <dl>, <dt> und <dd>
Die beschreibende Liste im folgenden Beispiel besteht aus drei Elementen:
dlist kurz für description list (früher definition list) und das Element umfasst die gesamte Liste.dtsteht für description term und enthält den zu beschreibenden Begriff.ddenthält die Beschreibung für den Begriff.
Das folgende Listing zeigt ein einfaches Beispiel:
<dl>
<dt>HTML</dt>
<dd>Die <em>HyperText Markup Language</em> ist eine textbasierte Auszeichnungssprache zur Strukturierung elektronischer Dokumente.</dd>
<dt>CSS</dt>
<dd>Die <em>Cascading Style Sheets</em> sind eine Sprache zur Gestaltung von HTML.</dd>
<dt>JS</dt>
<dd><em>JavaScript</em> ist eine Skriptsprache, um die Möglichkeiten von HTML und CSS zu erweitern.</dd>
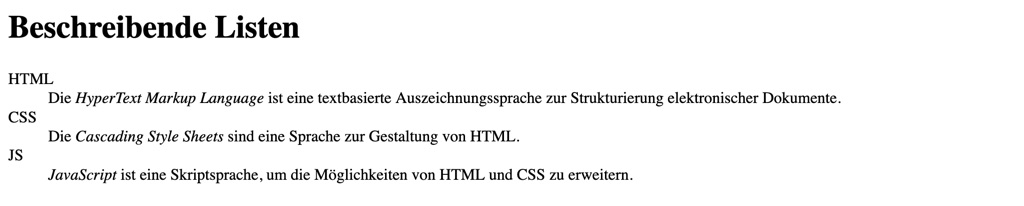
</dl>Nur mit dem Browser-Stylesheet sieht dieses HTML ungefähr so aus wie in der folgenden Abbildung.

2. Eine grundlegende Gestaltung per CSS
Eine einfache Möglichkeit zur Gestaltung ist es, den zu beschreibenden Begriff dt fett hervorzuheben und die Einrückung für die Beschreibung dd zu entfernen. Genau das macht das folgende CSS:
dt {
font-weight: bold;
}
dd {
margin-left: 0;
margin-bottom: 1rem;
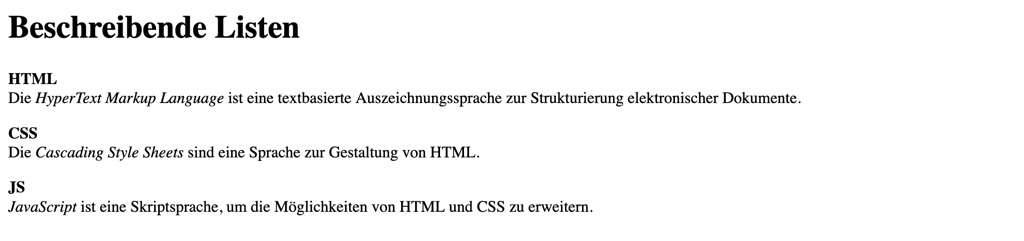
}Mit dieser Gestaltung sieht die Liste so aus wie in der folgenden Abbildung.

3. Eine Beschreibungsliste ausrichten mit dem CSS Grid Layout
Mit dem »CSS Grid Layout« kann man Elemente sehr einfach nebeneinander stellen kann. Das folgende CSS zeigt, wie man mit Grid eine Beschreibungsliste ausrichten kann. Zusätzlich bekommt die Liste noch eine grundlegende Gestaltung.
dl {
display: grid;
grid-template-columns: auto 1fr;
grid-gap: 1rem;
background: whitesmoke;
padding: 1rem;
border: 1px solid gainsboro;
}In einem modernen Browser sieht die Liste danach aus wie in der folgenden Abbildung.

Falls Sie CSS Grid Layout noch nie im Einsatz gesehen haben, hier eine kurze Erklärung:
display: gridmacht die Listedlzum Grid-Container.grid-template-columnsgibt das gewünschte Layout-Raster vor:- Die Breite der ersten Spalte orientiert sich mit
autoan deren Inhalt. - Die zweite Spalte bekommt mit
1 frden restlichen zur Verfügung stehenden Platz.
- Die Breite der ersten Spalte orientiert sich mit
grid-gapsorgt für einen Abstand zwischen Spalten und Zeilen.
Fazit: Grid ist geil
Je mehr man sich mit dem CSS Grid Layout beschäftigt, desto einfacher erscheint das Nebeneinander der Dinge auf Webseiten. Oder anders ausgedrückt: Grid ist geil.
