In diesem Beitrag stelle ich Ihnen die drei beliebtesten kostenlosen Kandidaten kurz vor: Visual Studio Code, Brackets und Atom. Alle drei gibt es für Windows, macOS und Linux und eignen sich hervorragend zum Schreiben von HTML, CSS und auch JavaScript.
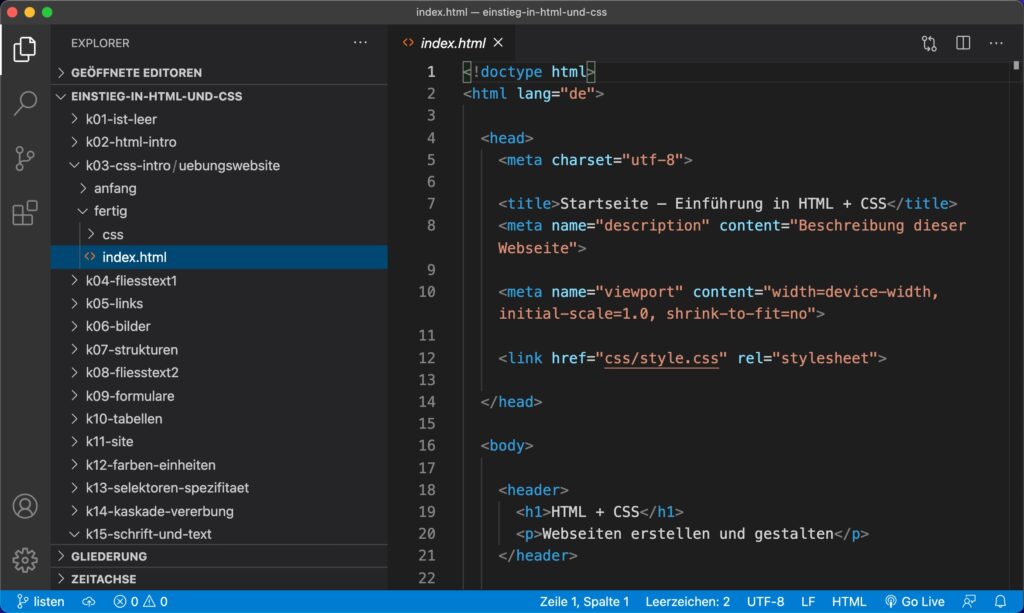
Visual Studio Code ist ein sehr guter Editor

- Website: code.visualstudio.com
- Visual Studio Code auf wikipedia.de
- vscode.dev – Visual Studio Code direkt im Browser (ohne Installation)
Visual Studio Code, meist VS Code oder einfach nur Code genannt, ist von Microsoft und als kostenlose Entwicklungsumgebung auf dem besten Weg zu einer Art Industriestandard. Genau richtig für (angehende) Entwickler.
Für Einsteiger kann VS Code anfangs ein bisschen überwältigend wirken, denn überall gibt es Bedienelemente, Optionen und Einstellmöglichkeiten, und manchmal sieht man den Wald vor läuter Bäumen nicht.
Code ist nach dem Kennenlernen aber wirklich einfach praktisch:
- Emmet zum bequemen Schreiben von HTML ist bereits integriert
- Ein mit allen Browsern funktionierender Live Server ist als Erweiterung verfügbar.
- Auch die Versionskontrolle mit Git und ein Terminal sind bereits an Bord.
Kurzum: VS Code ist eine wirklich tolle Umgebung, aber Brackets sah einfach besser aus. Wenn Sie das auch finden, schauen Sie sich folgenden Beitrag einmal näher an:
Viel Spaß beim Probieren!
Fazit zu Visual Studio Code
Ein toller Editor, und für ambitionierte Einsteiger oder angehende Entwickler ist Visual Studio Code eine gute Wahl, und bei mir hat der Quelltext in Code inzwischen das Farbschema von Brackets.
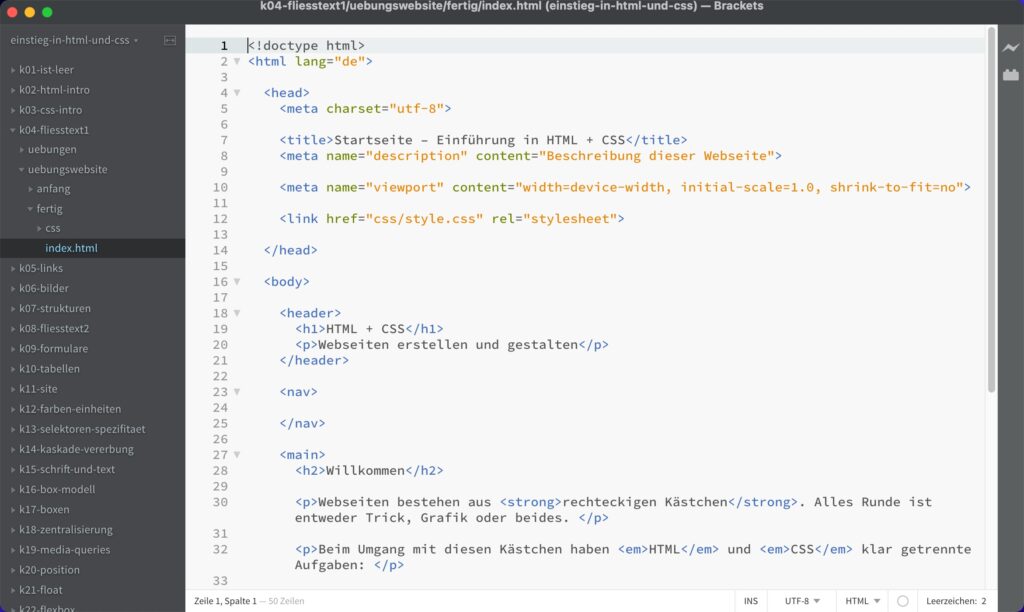
Brackets war (und ist) ein guter Editor für Einsteiger

Brackets ist ein kostenloser Open-Source-Editor, der sehr übersichtlich und für Einsteiger gut geeignet ist. Das selbst gewählte Motto Tools shouldn’t get in your way wird wirklich gut umgesetzt.
Alles Wichtige ist vorhanden:
- Ein geöffneter Ordner wird als Projekt links in der Sidebar angezeigt
- Ein Live Preview ist integriert (funktioniert aber nur mit Chrome)
- Emmet gibt es als Erweiterung.
Gewöhnungsbedürftig ist lediglich, dass mehrere geöffnete Fenster nicht als Tabs angezeigt werden, sondern als Liste links oben in der Sidebar.
Ich habe Brackets bis 2020 in vielen Videokursen als Editor verwendet, denn man konnte sich sofort auf den eigentlichen Stoff konzentrieren, ohne den Editor großartig vorstellen zu müssen.
Adobe hat die Unterstützung von Brackets im September 2021 beendet …
Schon seit längerem hatte man den den Eindruck, dass die Entwicklung von Brackets eingeschlafen war. Während es früher alle paar Wochen oder Monate eine neue Version gab, passierte abgesehen von zwei Bugfixes im Dezember 2019 (1.14.1) und im April 2020 (1.14.2) schon seit einigen Jahren nichts mehr. Im März 2021 kündigte Adobe dann an, dass die Entwicklung von Brackets eingestellt wird.
… aber Brackets lebt weiter
Das Ende der Unterstützung von Adobe bedeutet aber nicht automatisch das Ende von Brackets, denn der Code wurde von Adobe an die Community übergeben. Seitdem gibt es tatsächlich ab und zu neue Releases, aber es bleiben natürlich Fragezeichen, wie lange das Projekt ohne die Unterstützung von Adobe weiterhin gepflegt wird.
Fazit zu Brackets
Wenn Sie einfach mal eben reinschnuppern und ein bisschen HTML oder CSS lernen möchten, ist Brackets als Editor übersichtlich und völlig in Ordnung. Nach dem Ende der Unterstützung durch Adobe im September 2021 wurde die Entwicklung durch enthusiastische Programmierer aus der Community übernommen.
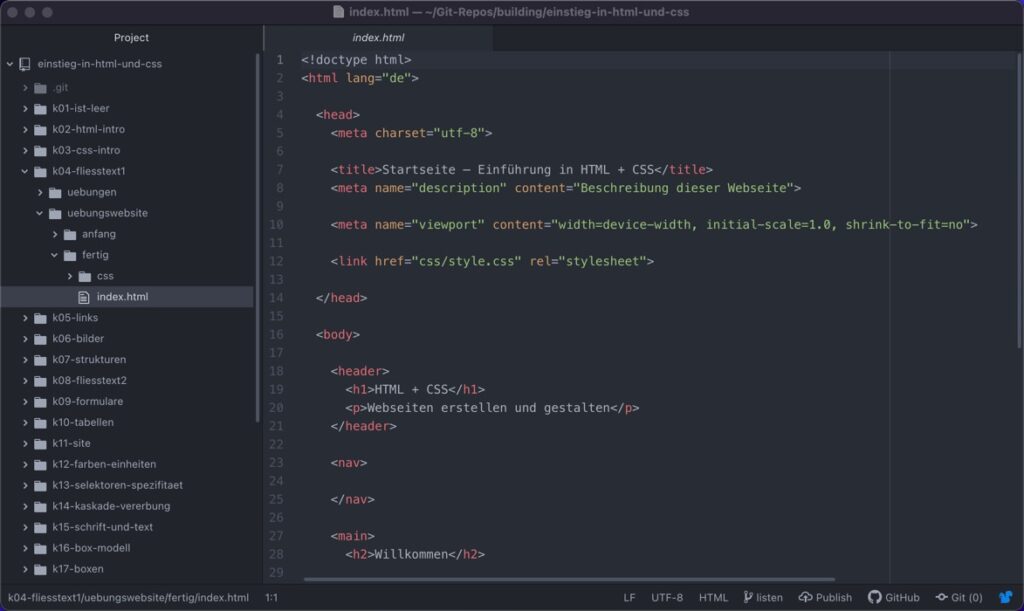
Atom ist etwas übersichtlicher als Code, und besonders gut für Github

- Website: atom.io
- Atom auf wikipedia.de
Nicht unerwähnt bleiben soll Atom. Atom ist ein sehr vielseitiger Editor mit einer hübschen Oberfläche, dessen Entwicklung von Github koordiniert wird. Atom sieht auf den ersten Blick aus wie ein guter Kompromiss: nicht so übermächtig wie Code, aber leistungsfähiger als Brackets. Wenn Sie viel mit Git und Github arbeiten – da ist Atom buchstäblich zu Hause.
Github gehört seit einiger Zeit zu Microsoft, der treibenden Kraft hinter Code, und man darf gespannt sein, ob und wie sich das auf die Entwicklung von Atom auswirkt. Zumal Atom mit dem Electron Framework das gleiche technische Fundament hat wie Visual Studio Code.
Fazit zu Atom
Atom ist ein schicker Editor und liegt irgendwo zwischen den anderen beiden Kandidaten. Und genau das ist vielleicht auch sein Problem: als Einsteiger würde ich Brackets bevorzugen, als Entwickler Visual Studio Code.
Bonus: Online-Editoren zum Basteln und schnellen Ausprobieren
Nicht unerwähnt bleiben sollen Online-Editoren, die zum Basteln oder schnellen Ausprobieren von Codeschnipseln ideal sind. Ein Online-Editor läuft direkt in Ihrem Browser und sehr beliebt sind zum Beispiel diese beiden:
Diese Tools sind kein Ersatz für einen guten Editor auf Ihrem Rechner, eher eine gute Ergänzung.
