Brackets fand ich klasse, aber inzwischen ist Visual Studio Code mein Standardeditor.
In diesem Beitrag zeige ich Ihnen, wie man dem hellen Standard-Theme von Code das Brackets-Farbschema zur Syntaxhervorhebung von HTML und CSS verpasst. Das sieht einfach besser aus …
Inhaltsverzeichnis
- Code ist ein toller Editor, aber das Farbschema von Brackets ist angenehmer
- Das Farbschema von Brackets
- Die farbliche Anpassung von Themes in VS Code
- Schritt für Schritt: Make Visual Studio Code look like Brackets
- Fazit: Visual Studio Code mit dem Farbschema von Brackets
Code ist ein toller Editor, aber das Farbschema von Brackets ist angenehmer
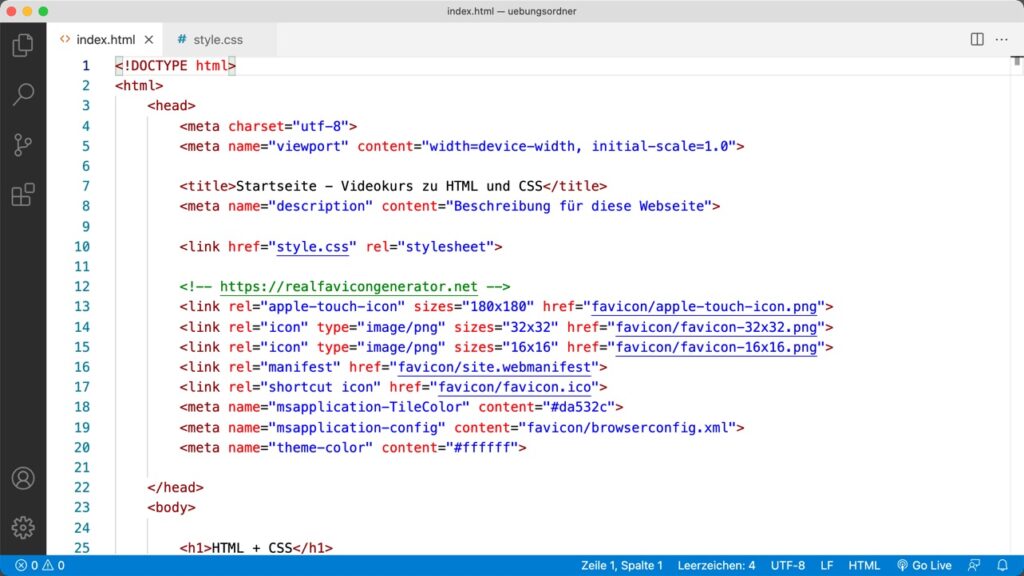
Das im Standarddesign Hell (Visual Studio) verwendete Syntax-Highlighting für HTML (und CSS) gefällt mir nicht:
- Die Namen der Elemente erscheinen in Braun.
- Die Attribute sind in einem ziemlich grellen Rot.
- Das Blau für die Werte ist mir zu kräftig.
- Kommentare in Grün sind für meinen Geschmack viel zu prominent.
Alles in allem empfinde ich die Syntaxhervorhebung des Standarddesigns nicht als angenehm.

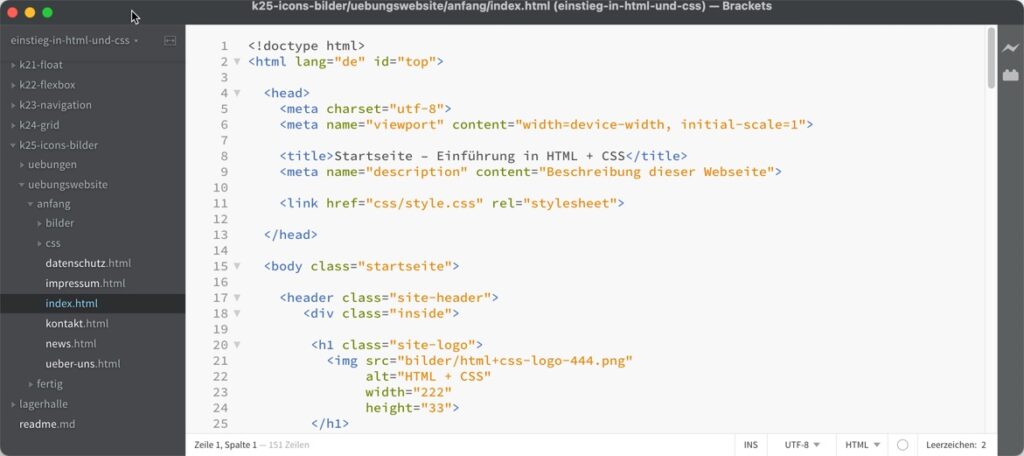
Bei Brackets hingegen habe ich eigentlich nie über das Syntax Highlighting nachgedacht. Irgendwie passte dort alles gut zusammen:
- Elemente erscheinen in einem dezenten Blau.
- Attribute haben einen hübschen Grünton.
- Werte kommen in einem deutlichen Orange daher.
- Kommentare sind ein einem unauffälligen Grau gehalten.

Da man mit einem Editor ja doch einige Stunden seines Lebens verbringt, habe ich mich auf die Suche nach einem entsprechenden Theme gemacht. Im Marketplace von Code gibt es zwar Themes, die sich laut Beschreibung an Brackets anlehnen, aber auch die gefielen mir alle nicht so richtig.
Letztlich habe ich also beschlossen, es selbst zu versuchen. Ich hatte zwar keine Ahnung, wie man ein Theme für Code anpasst, aber die Dokumentation war brauchbar, und letztlich war es einfacher als gedacht.
Das Farbschema von Brackets
Zunächst habe ich die Werte für das Brackets-Farbschema gesucht, und sie in der Less-Datei für das helle Brackets-Standardtheme auf Github gefunden:
- Das Blau für HTML-Elementnamen:
#446fbd - Das Grün für Attribute:
#6d8600 - Das Orange für deren Werte:
#e88501 - Das Dunkelgrau für den Text:
#535353 - Das Lila für CSS-Eigenschaften:
#8757ad - Das Mittelgrau für Kommentare und Zeilennummern:
#949494 - Das Dunkelgrau für die Aktivitätsleiste links:
#47484b - Das Hellgrau für die Statuszeile unten:
#f5f5f5
Es gibt noch ein paar mehr Farben, aber das war auf jeden Fall schon mal ein guter Anfang.
Die farbliche Anpassung von Themes in VS Code
Die gewünschten Farbwerte werden in der settings.json von VS Code gespeichert. Die genaue Syntax dazu findet man in der ziemlich guten Dokumentation von Code. Die farbliche Anpassung selbst besteht aus zwei Teilen:
- Arbeitsbereich des Editors (
workbench.colorCustomizations) - Syntax-Highlighting für HTML und CSS (
editor.tokenColorCustomizations)
Den zur Anpassung von mir erstellten JSON-Code habe ich in einem Gist auf Github veröffentlicht.
Schritt für Schritt: Make Visual Studio Code look like Brackets
Falls Sie das Farbschema von Brackets in Visual Studio Code ausprobieren möchten – hier ist die Schritt-für-Schritt-Anleitung. Los geht es auf github.com:
- Gist – Make VS Code look like Brackets im Browser aufrufen.
- Den JSON-Code aus dem Github Gist in die Zwischenablage kopieren (oder in einer Datei speichern).
Wenn Sie den JSON-Code in der Zwischenablage haben, geht es weiter in Visual Studio Code:
- In Visual Studio Code das helle Standard-Theme aktivieren:
- Befehlspalette aufrufen (z. B. mit
F1): Einstellungen: Farbdesign - Theme Hell (Visual Studio)
- Befehlspalette aufrufen (z. B. mit
- Die Datei
settings.jsonim Editor öffnen:- Befehlspalette aufrufen (z. B. mit
F1) Einstellungen: Einstellungen öffnen (JSON)
- Befehlspalette aufrufen (z. B. mit
- Den aus dem Gist kopierten Code in der
settings.jsoneinfügen. Der Gist enthält bereits die öffnende und schließende geschweifte Klammer (siehe Abbildung).

settings.json von Visual Studio Code Nach diesen Schritten sollte Visual Studio Code bei Ihnen so aussehen wie Brackets.
Alles, was in dem JSON-Code aus dem Gist nicht explizit definiert wurde, übernimmt Code nach wie vor vom Standard-Theme. Fast wie in CSS mit dem Browser-Stylesheet…
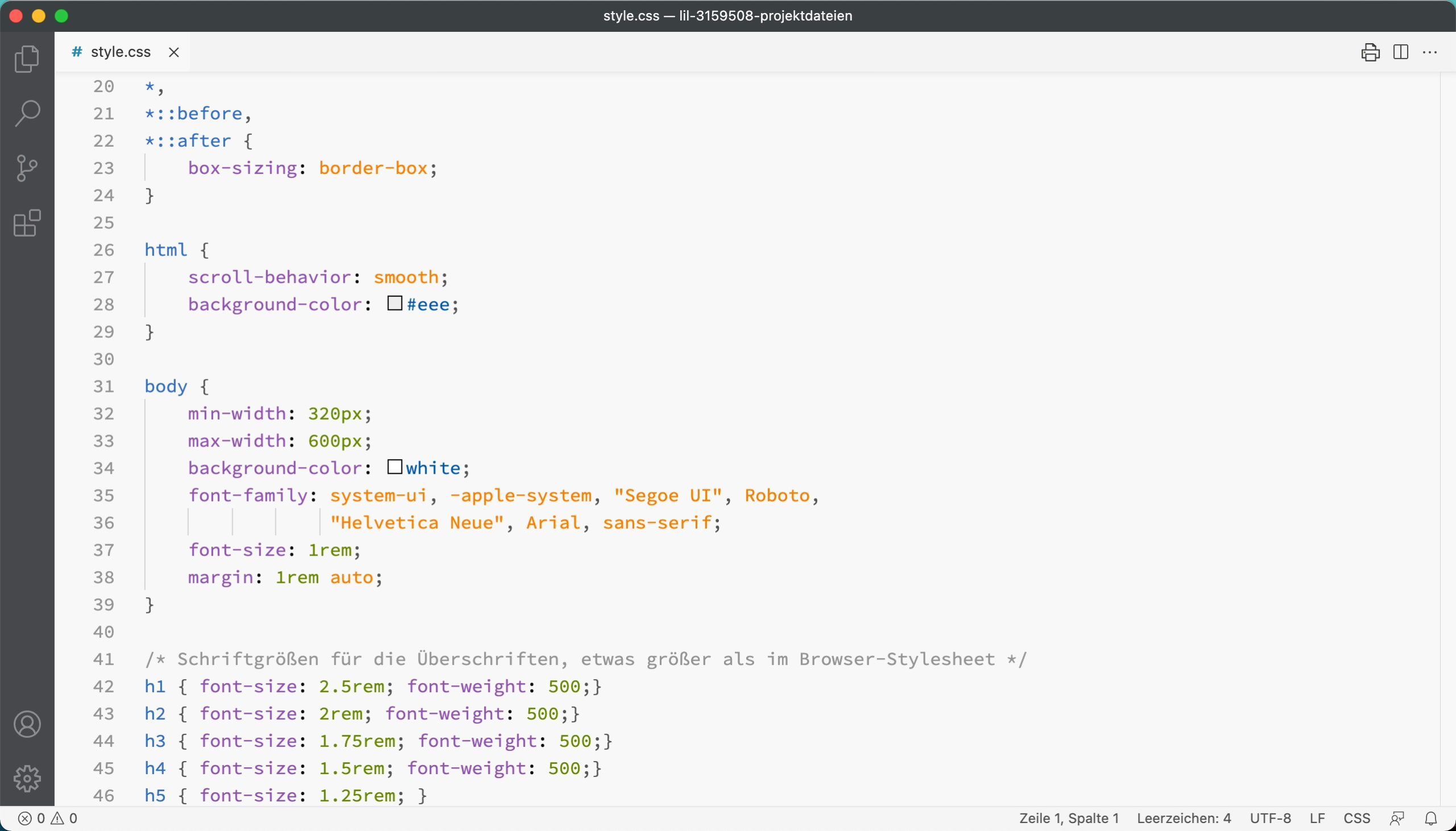
Fazit: Visual Studio Code mit dem Farbschema von Brackets
Die folgende Abbildung zeigt eine CSS-Datei mit dem Farbschema von Brackets. Falls Sie es ausprobieren möchten, wünsche ich Ihnen viel Spaß dabei!