Im August 2024 erschien die 3. Auflage von »Einstieg in HTML und CSS«. Dieser Beitrag stellt das Buch vor und zeigt, was es Neues gibt.
Peter Müller
Einstieg in HTML und CSS
551 Seiten, broschiert
3., aktualisierte Auflage
August 2024
Für wen ist das Buch gedacht?
Sie sollten mit einem Computer und einem Editor umgehen können und sich vor einer hexadezimalen Farbangabe wie #07b nicht erschrecken. Abgesehen davon sind die einzigen Voraussetzungen Interesse an HTML und CSS und Lust am Lernen. Unter anderem ist dieses Buch gedacht für:
- alle, die mehr über HTML und CSS wissen möchten.
- Einsteiger, die wissen möchten, wie man Webseiten erstellt und gestaltet und wie HTML und CSS funktionieren.
- Webdesigner, die eine kompakte, strukturierte Einführung in modernes HTML und CSS suchen.
- Nutzer von Content-Management-Systemen wie WordPress oder anderen, die das HTML und CSS in ihren Themes, Templates und Layouts verstehen und vielleicht anpassen möchten.
- Webworker, die vorhandenes, älteres Wissen zu HTML und CSS aktualisieren und auf den neuesten Stand bringen möchten.
- Programmierer, die sich fragen, wozu man HTML braucht und wie dieses komische CSS-Zeug funktioniert. CSS is awesome.
Was ist neu in der 3. Auflage?
Abgesehen vom neuen Cover bekommt Barrierefreiheit einen etwas höheren Stellenwert. Sie wird gleich im ersten Kapitel in einem eigenen Abschnitt vorgestellt und im weiteren Verlauf des Buches an relevanten Stellen erwähnt. Komplett neu sind zum Beispiel Abschnitte zu ARIA Landmarks und zu Skip-Links sowie die Erstellung einer barrierefreien responsiven Navigation im letzten Kapitel.
Während sich bei HTML für Einsteiger nur wenig geändert hat, gibt es bei CSS zahlreiche Neuerungen, von denen ich einige für Einsteiger relevante vorstelle. Beispiele sind:
- logische Box-Modell-Eigenschaften (z. B.
margin-blockundmargin-inline) - neue Pseudoklassen wie
:has(),:is()und:where() - Custom Properties (CSS Variablen)
- CSS-Funktionen wie
clamp() - Grid-Layouts und Subgrid
- Responsive Grafiken (von SVG über
scrset xbis<picture>) - Filtereffekte wie (
blur,greyscale,sepiaetc)
Und viele viele andere Kleinigkeiten. Themen wie Cascading Layers oder Container Queries (als Ergänzung zu Media Queries) werden nur kurz angerissen, da die Umschiffung der damit verbundenen Risiken für Einsteiger momentan etwas zu komplex sein dürfte.
So ist das Buch aufgebaut
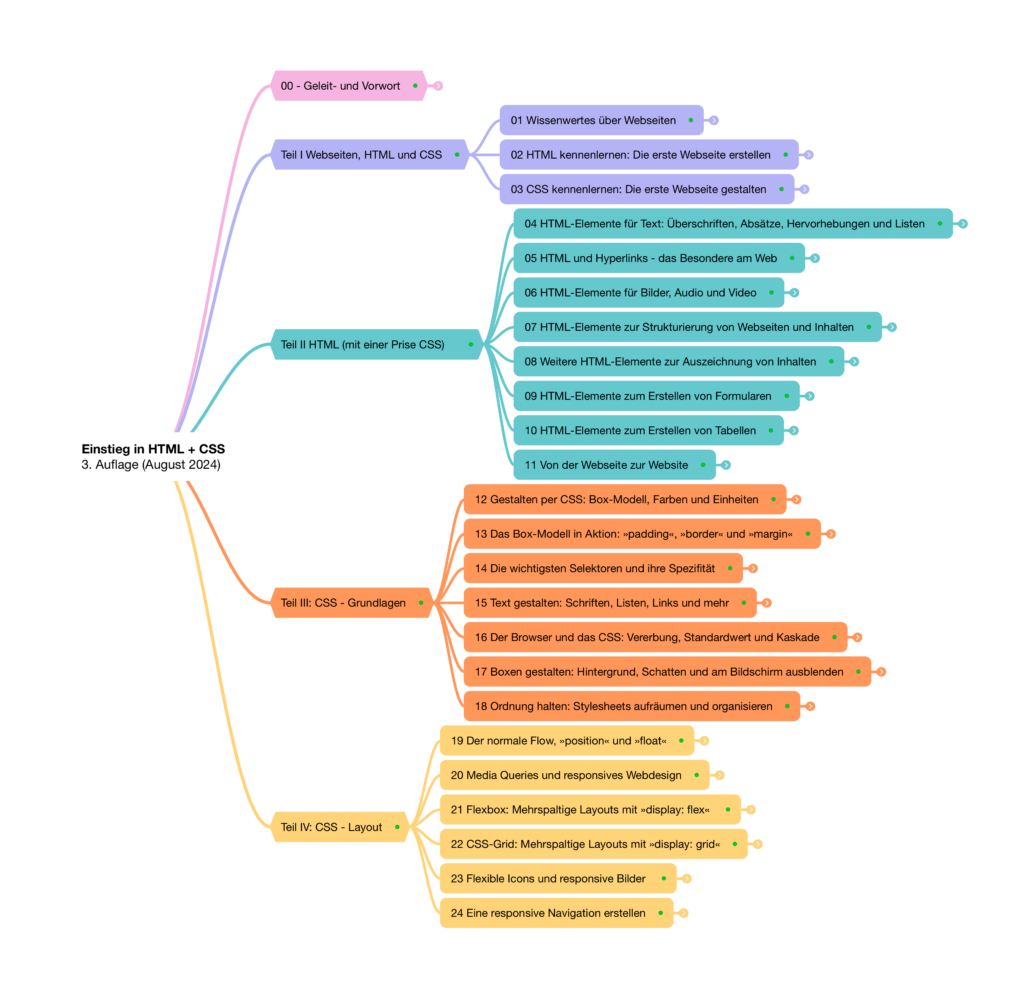
Das Buch besteht aus vier aufeinander aufbauenden Teilen.
- Teil I Webseiten, HTML und CSS
In Kapitel 1 erfahren Sie, dass Webseiten aus Quelltext bestehen, und bekommen Tipps zu Browsern, Editoren und Referenzen. In Kapitel 2 und Kapitel 3 folgt dann ein Schnelleinstieg zu HTML und CSS. - Teil II HTML (mit einer Prise CSS)
Von Kapitel 4 bis Kapitel 10 lernen Sie die wichtigsten HTML-Elemente kennen: Überschriften, Absätze, Listen, Bilder, Audio, Video, semantische Strukturelemente, Formulare und Tabellen. Diese Elemente bekommen gleich eine grundlegende Gestaltung per CSS. In Kapitel 11 erweitern Sie die bis dahin erstellte Übungswebseite zu einer Übungswebsite. - Teil III CSS-Grundlagen
In Kapitel 12 bis Kapitel 17 geht es um die Grundlagen von CSS: Box-Modell, Farbwerte, Einheiten, Selektoren, Textgestaltung, Kaskade, Vererbung und Standardwert sowie das Gestalten der Boxen selbst. In Kapitel 18 finden Sie dann benutzerdefinierte Eigenschaften (CSS-Variablen) und Tipps zum Aufräumen und Organisieren von Stylesheets. - Teil IV CSS-Layout
In Kapitel 19 bis Kapitel 22 lernen Sie verschiedene Techniken zum Erstellen von CSS-Layouts kennen: den Flow, positionund float, Media Queries, Flexbox und CSS-Grid. In Kapitel 23 machen Sie einen Ausflug in die Welt flexibler Icons (mit SVG) und responsiver Bilder, und zum Abschluss erstellen Sie in Kapitel 24 für die Übungswebsite eine barrierefreie responsive Navigation.
In vielen Kapiteln gibt es Kästchen mit dem Titel »Übungswebsite«. Wenn Sie diese Kästchen der Reihe nach durcharbeiten, erhalten Sie eine funktionierende Website, wenn Sie den Text dazwischen lesen, wissen Sie auch warum.
Die folgende Mindmap zeigt alle Kapitel auf einen Blick.

Wie sollten Sie dieses Buch lesen?
- Einsteiger arbeiten das Buch am besten von vorne bis hinten durch, denn die Themen bauen aufeinander auf.
- Wenn Sie schon etwas Vorwissen haben, überfliegen Sie die Kapitel kurz und picken sich dann die Themen raus, die Sie am interessantesten finden.
- Um vorhandenes Wissen zu HTML und CSS zu aktualisieren, schauen Sie einfach ins Inhalts- oder Stichwortverzeichnis und springen direkt zu den Themen, die Sie interessieren.
Die Übungswebsite zieht sich wie ein roter Faden durch das gesamte Buch, aber mit den Übungsdateien können Sie in jedem Kapitel einsteigen und mitmachen.
Was ist dieses Buch nicht?
Sie erstellen zwar Schritt für Schritt eine kleine Übungswebsite, aber das Buch ist keine Anleitung zum Veröffentlichen und Betreiben von Websites. Themen wie Domain-Namen, Webspace, SSL, SFTP, rechtliche Aspekte oder die Optimierung für Suchmaschinen (SEO) kommen in diesem Buch nicht oder nur am Rande vor. Wenn Sie sowas interessiert, ist mein Buch Einstieg in WordPress 6 vielleicht etwas für Sie.
Es geht um das Verstehen von HTML und CSS, und der Schwerpunkt liegt auf klassischen Webseiten zur Präsentation von Informationen, nicht auf der Interaktion mit Benutzern.
Die Webseite zum Buch: Übungsdateien und Updates
Mit dem folgenden Link erhalten Sie aktuelle Informationen zu HTML und CSS sowie Errata zum Buch:
Ich wünsche Ihnen viel Spaß dabei!