In diesem Beitrag zeige ich Ihnen, wie Sie die Aufzählungszeichen von Listen per CSS gestalten können. Dazu lernen Sie zunächst die Voreinstellungen vom Browser-Stylesheet kennen und sehen, wie man diese mit der CSS-Eigenschaft list-style und dem Pseudoelement ::marker gestalten kann.
Das HTML für Listen: <ul>, <ol> und <li>
Eine Aufzählung (engl. unorderd list) besteht in HTML aus zwei Elementen:
- <ul> und </ul> kennzeichnen Beginn und Ende der Aufzählung.
- <li> und </li> markieren die einzelne Aufzählungspunkte.
Das Kürzel ul steht für unordered list, zu Deutsch ungeordnete Liste. Das folgende Listing zeigt ein einfaches Beispiel:
<ul>
<li>HTML strukturiert die Webseite und erstellt die Kästchen.</li>
<li>CSS gestaltet die Kästchen und die Inhalte darin.</li>
</ul>In diesem Beitrag geht es um Aufzählungen, aber eine Nummerierung (engl. ordered list) mit <ol> funktioniert genauso.
Das Browser-Stylesheet gibt Listen eine grundlegende Gestaltung
Die Browser-Stylesheets geben jeder Liste eine grundlegende Gestaltung mit auf den Weg.
Browser-Styles für Aufzählungen <ul>
Das umgebende ul-Element wird vom Browser-Stylesheet in allen modernen Browsern sinngemäß ungefähr so gestaltet:
ul {
display: block;
list-style-type: disc;
padding-left: 40px;
margin: 1em 0;
}Die Eigenschaft list-style-type definiert das Aufzählungszeichen und padding-left:40px erzeugt links einen Einzug, in dem das Aufzählungszeichen dargestellt wird. Nummerierungen mit ol bekommen mit list-style-type:decimal eine Dezimalzahl als Aufzählungszeichen, funktionieren ansonsten aber genauso.
Browser-Styles für die Listenelemente <li>
Jeder Listenpunkt steht in einem li-Element, das von den Browser-Stylesheets eine ganz spezielle Anweisung bekommt:
li {
display: list-item;
}Das Besondere an display:list-item ist, dass es zwei Boxen erzeugt:
- eine Block-Box für den Inhalt des Listenelements
- eine Inline-Box für das Aufzählungszeichen, die vor dem Inhalt eingefügt wird
Die Aufzählungszeichen übernehmen die für das Listenelement berechnete Farbe. Mit dem weiter unten vorgestellten Pseudoelement ::marker kann man die Box mit den Aufzählungszeichen selektieren und getrennt vom Listenelement gestalten.
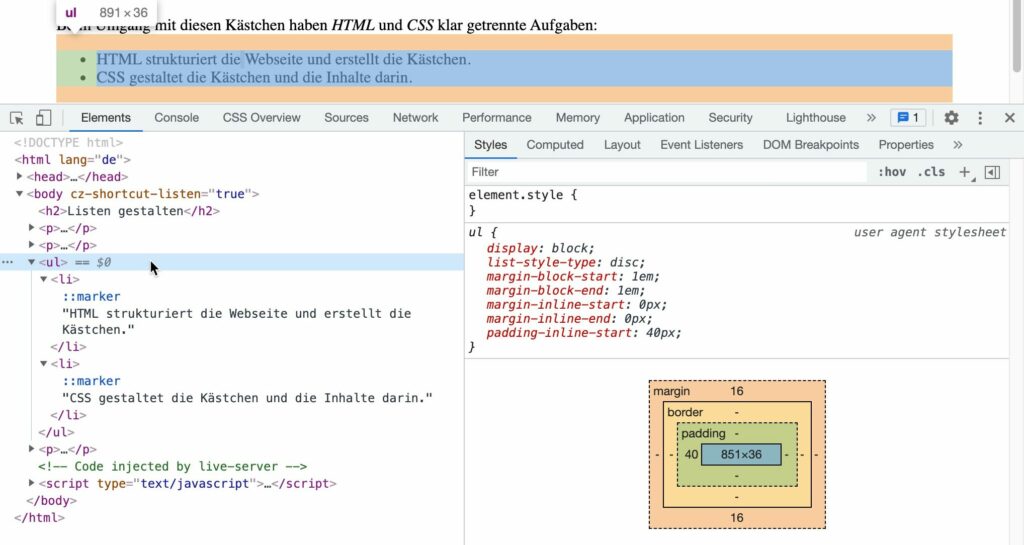
Die folgende Abbildung zeigt eine Liste mit HTML und dem CSS für ul vom Browser-Stylesheet. Mit im Bild ist auch ::marker.

Aufzählungszeichen gestalten mit »list-style-type« & Co.
Es gibt mit list-style-type, list-style-position und list-style-image drei Eigenschaften zur Gestaltung von Listenelementen, die auch als Kurzschreibweise list-style notiert werden können.
Die Keywords für »list-style-type«
Zur Gestaltung des Aufzählungszeichens gibt es zunächst einmal einige Keywords:
discist ein ausgefüllter Kreis.circleist ein leerer Kreis.squareist ein ausgefülltes Quadrat.noneerzeugt kein Aufzählungszeichen.
Für Nummerierungen ist die Auswahl definitiv größer (siehe Values für list-style-type beim MDN).
Andere Aufzählungszeichen bei »list-style-type« als Unicode eingeben
Man kann als Wert aber auch ein Unicode-Zeichen oder eine Zeichenfolge eingeben (siehe CodePen).
See the Pen by Peter Müller (@pmmueller) on CodePen.
Die Eigenschaften »list-style-image« und »list-style-position«
Es gibt noch zwei weitere Eigenschaften zur Gestaltung von Aufzählungszeichen:
list-style-imageermöglicht die Einbindung einer Grafik als Aufzählungszeichen. Da man die Grafik aber nicht am Text ausrichten kann, wird das eher selten genutzt.list-style-positionbestimmt die Position der Box für das Aufzählungszeichen. Der Standardwertoutsideplatziert die Box vor dem Inhalt, die Alternativeinsideinnerhalb der Blockbox.
Wenn Sie die Kurzschreibweise list-style verwenden, werden alle nicht gelisteten Eigenschaften auf Ihren Standardwert gesetzt. Zum Nachschlagen gibt es Eintrag für list-style bei SelfHTML, mit Links zu den einzelnen Eigenschaften.
Das Aufzählungszeichen mit »list-style-position« linksbündig positionieren
Das folgende CSS nutzt list-style-position, um das Aufzählungszeichens am linken Textrand auszurichten:
ul {
padding-left: 0;
list-style-position: inside;
} Diese Regel hebt das vom Browser-Stylesheet vorgegebene padding auf und positioniert das Aufzählungszeichen innerhalb des Listenelements. Damit ist das Aufzählungszeichen linksbündig mit dem Text darüber und darunter, jedenfalls solange nirgendwo ein anderer linker Abstand deklariert wurde.
Richtig sinnvoll ist das aber nur in Linklisten mit kurzen, auch auf mobilen Geräten einzeiligen Inhalten, denn der Text einer eventuellen zweiten Zeile beginnt ansonsten unterhalb des Aufzählungszeichens, was nicht so wahnsinnig toll aussieht.
Aufzählungszeichen getrennt gestalten mit ::marker
Die Aufzählungszeichen einer Liste werden in der CSS-Spezifikation als Marker bezeichnet. Die Inline-Box, die das Aufzählungszeichen enthält, wird dort entsprechend Marker-Box genannt.
Die Marker-Box steht ganz am Anfang, noch vor einem eventuellen ::before. Seit einiger Zeit kann man sie mit ::marker selektieren und getrennt vom Listenelement gestalten.
Der folgende CodePen zeigt eine Liste mit einem per color eingefärbten Aufzählungszeichen. Auch andere Eigenschaften zur Schriftgestaltung wie font-weight oder font-size funktionieren gut.
See the Pen Listen: Aufzählungszeichen gestalten mit ::marker by Peter Müller (@pmmueller) on CodePen.
Browser, die ::marker nicht verstehen, ignorieren die entsprechenden Anweisungen einfach, aber die Browserunterstützung für ::marker ist im August 2021 bereits ziemlich gut.

Weiterführende Links
Die folgenden Links erzählen ihnen noch mehr über die Gestaltung von Listen mit ::marker:
- Farbige Listenpunkte mit CSS ::marker
Kulturbanause Jonas Hellwig zeigt unter anderem, wie man mit::marker,contentundcounter()individuelle Nummerierungen erstellen kann. - List Markers and String Styles
Eric Meyer geht in seinem Beitrag auf css-tricks.com wie immer etwas mehr in die Tiefe.
Viel Spaß beim Gestalten der Aufzählungspunkte und Nummerierungen.
