Der Playground von WordPress stellt in Sekunden eine WordPress-Installation in Ihrem Browser zur Verfügung und ist somit in manchen Situationen vielleicht eine Alternative zu Services wie TasteWP.com oder InstaWP.com.
Vorab: Der Playground ist nur bedingt für Einsteiger, denn man sollte schon ein grundlegendes Verständnis davon haben, wie eine Webanwendung funktioniert, um damit keine unliebsamen Überraschungen zu erleben.
Ein Playground ist ein komplettes WordPress in einem Browser
Ein Playground stellt ähnlich wie TasteWP oder InstaWP in kürzester Zeit eine voll funktionierende WordPress-Umgebung zur Verfügung, aber anders als bei diesen Diensten findet ein Playground komplett in Ihrem Browser statt. Webspace, Webserver und Datenbank werden dabei komplett im Browser simuliert.
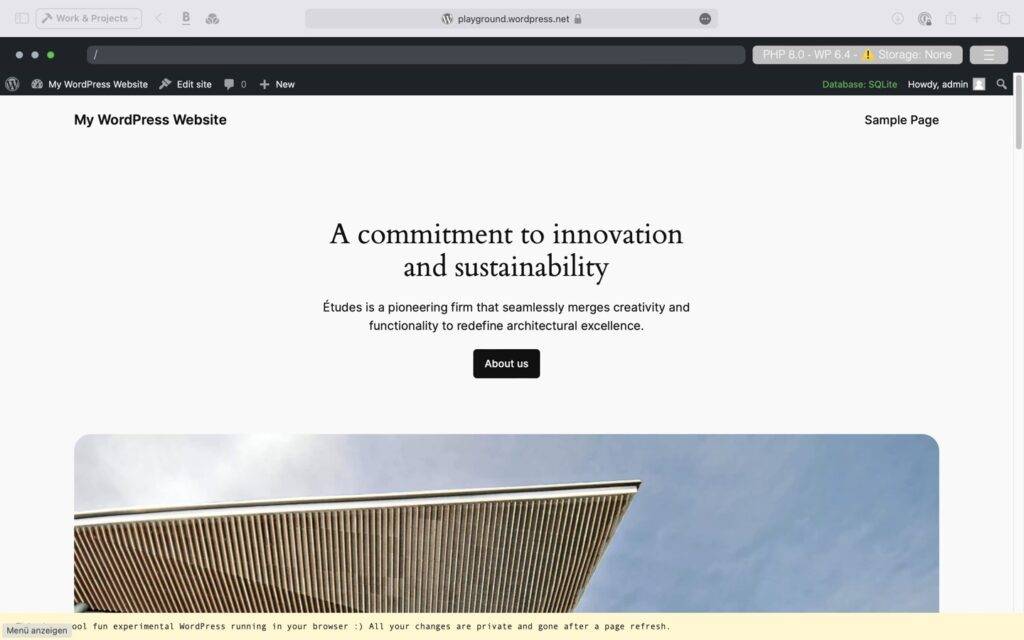
Der folgende Link erstellt einen WordPress-Playground in Ihrem Browser:
Wenige Sekunden später haben Sie ein funktionierendes, englisches WordPress. Sie brauchen übrigens keine Login-Daten, denn diese Website gibt es nur hier in Ihrem Browser und nur solange Sie die Seite nicht aktualisieren.


Ideen: Was man mit einem WordPress-Playground machen kann
Mit einem Playground kann man unter anderem:
- Einen Block, ein Theme oder ein Plugin ausprobieren.
- Eine komplette Website erstellen speichern und woanders hosten.
- Ein Plugin mit verschiedenen WordPress- und PHP-Versionen testen.
- In einem Tutorial per URL eine echte interaktive WordPress-Website zur Verfügung stellen.
- Auf einer Website eine Demo für ein Plugin oder ein Theme zeigen.
Wenn man das einmal ausprobiert hat, braucht man für viele Anwendungsfälle keine echte Serverumgebung mehr.
Praktisch: Playground per URL-Parameter konfigurieren
Da ein WordPress-Playground keinen Internetzugang hat, kann man nicht mal schnell eben ein Theme oder ein Plugin nachinstallieren, aber man kann beides beim Starten des Playgrounds gleich mit installieren.
Die folgenden URLs starten einen Playground in Ihrem Browser und installieren Themes und / oder Plugins gleich mit:
- playground.wordpress.net/?theme=ollie
- playground.wordpress.net/?plugin=twentig
- playground.wordpress.net/?theme=twentytwentyfour&plugin=twentig&plugin=create-block-theme
Die Playground-Dokumentation enthält eine Tabelle mit den möglichen URL-Parametern. Das Spektrum reicht von verschiedenen PHP-Versionen bis zum Import von Inhalten.
Wirklich klasse ist das folgende Tool von Alex Kirk, mit dem die Playground-Website vorab konfigurieren kann:
Einfach Dinge wie Login, Theme, Plugins, Sprache per Klick zusammenstellen. Danach kann die Website entweder sofort im Browser öffnen oder sogar als Blueprint speichern und wiederverwenden.
Technik: Playground erzeugt den Webspace in JavaScript
Es ist anfangs nicht ganz einfach zu begreifen wie ungewöhnlich das ist, was da passiert:
- Der Playground ist eine komplette WordPress-Installation in einem Browser.
- Aber braucht WordPress nicht einen Webspace? Mit Webserver, PHP und Datenbank?
- Richtig. Der Webspace ist jetzt in Ihrem Browser. Mit Webserver, PHP und Datenbank.
Playground nutzt die neuesten Webtechnologien, um die Voraussetzungen für WordPress in JavaScript zu erzeugen:
- Der Webserver wird als Service Worker umgesetzt.
- PHP läuft als WebAssembly
- MySQL wird ersetzt durch SQLite (als WordPress plugin)
Aber ein Playground hat gegenüber einem echten Webspace natürlich auch Einschränkungen. Für Benutzer sind der fehlende Zugriff auf Themes- und Plugin-Verzeichnis sowie die Flüchtigkeit einer Playground-Website wohl am Wichtigsten.
Playground hat keinen Zugriff auf das Themes- und Plugin-Verzeichnis
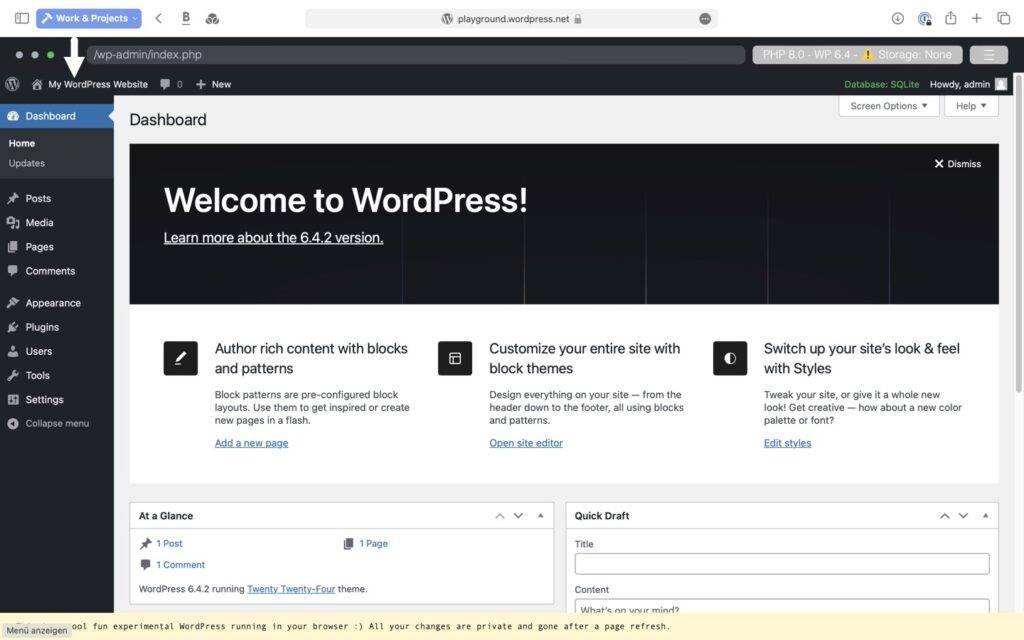
Ein Playground hat keinen Zugang zum Internet und kann deshalb im Backend weder auf das Themes-Verzeichnis noch auf das Plugin-Verzeichnis zugreifen oder die Backend-Sprache ändern.
Themes und Plugins kann man wie beschrieben per URL-Parameter beim Starten konfigurieren oder zunächst als ZIP herunterladen und dann manuell installieren.
Nach einem Neuladen der Seite sind alle Änderungen weg
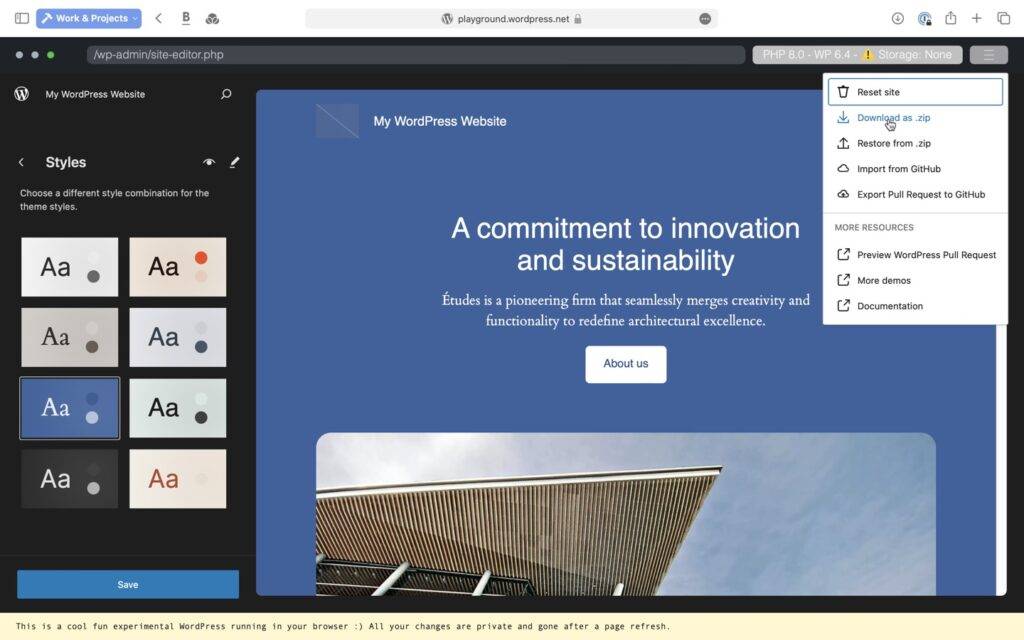
In der Web-Version vom WordPress Playground sind nach einem Neuladen der Seite alle Änderungen an der Datenbank (Inhalte, Anpassungen an Block-Themes etc.) weg und manuell installierte Themes und Plugins sind verschwunden.
Daher kann man den aktuell im Browser vorhandenen Playground als ZIP-Datei exportieren, und diese in einem anderen Playground wieder importieren.

Hammer: WordPress in WordPress
Da ein Playground komplett aus JavaScript besteht, eröffnen sich ungeahnte Möglichkeiten. So kann man einen Playground nicht nur im Browser laufen lassen, sondern auch z. B. in einem iFrame auf einer Webseite. Und somit auch in einem Beitrag oder auf einer Seite in WordPress.
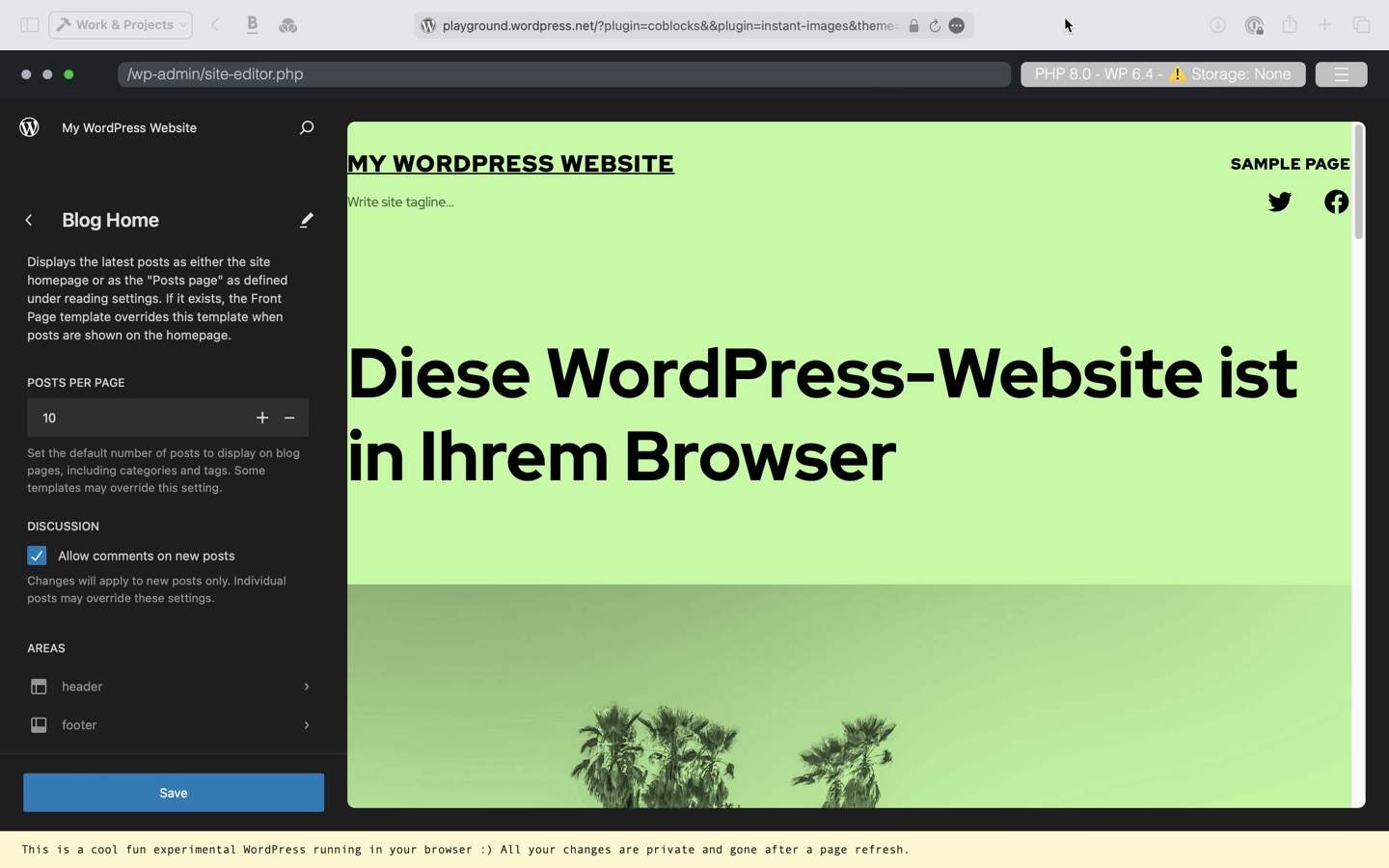
Der folgende in einem HTML-Block eingegebene Code erzeugt ein Fenster mit einem funktionierenden WordPress, mit dem Sie hier live und in Farbe interagieren können:
<iframe
style="min-width: 100%; min-height: 800px;"
src="https://playground.wordpress.net/?plugin=coblocks&&plugin=instant-images&theme=skatepark">
</iframe>In der Praxis sieht das dann so aus (mobil wird der iFrame per Plugin ausgeblendet).
Interessante Links zum Playground
- Playground im Browser starten (playground.wordpress.net)
- Playground – Intro auf w.org:
- Playground Documentation auf Github