Diese Website lief fast zehn Jahre mit GeneratePress, aber ich wollte schon lange auf ein Block-Theme wechseln, und nach einigen Experimenten wurde es Ollie.
Staging-Website und Backup
Zunächst einmal habe ich mit meinem Backup-Tool WP Vivid Pro per Klick eine Staging-Website erstellt, also eine Kopie der Website auf demselben Webspace. In dieser Kopie kann man dann nach Belieben testen und rummodeln, ohne das sich die für Besucher sichtbare Original-Website ändert.
Ist man irgendwann zufrieden sucht man einen Button mit einer Beschriftung wie »Push changes in staging site to live site«, und dann sehen es auch die Besucher. Ist man nicht zufrieden, löscht man einfach die Staging-Website.
Eine solche Staging-Website ist praktisch beim Umstieg auf ein Block-Theme, aber natürlich optional. Man kann auch auf andere Art und Weise eine Kopie det Website erstellen (z. B. mit Local WP), oder alles live und in Farbe ändern.
Ein aktuelles Backup hingegen ist Pflicht. Dann kann man, falls es echt schiefgeht, einfach das Backup wiederherstellen.
Ollie im Backend installieren
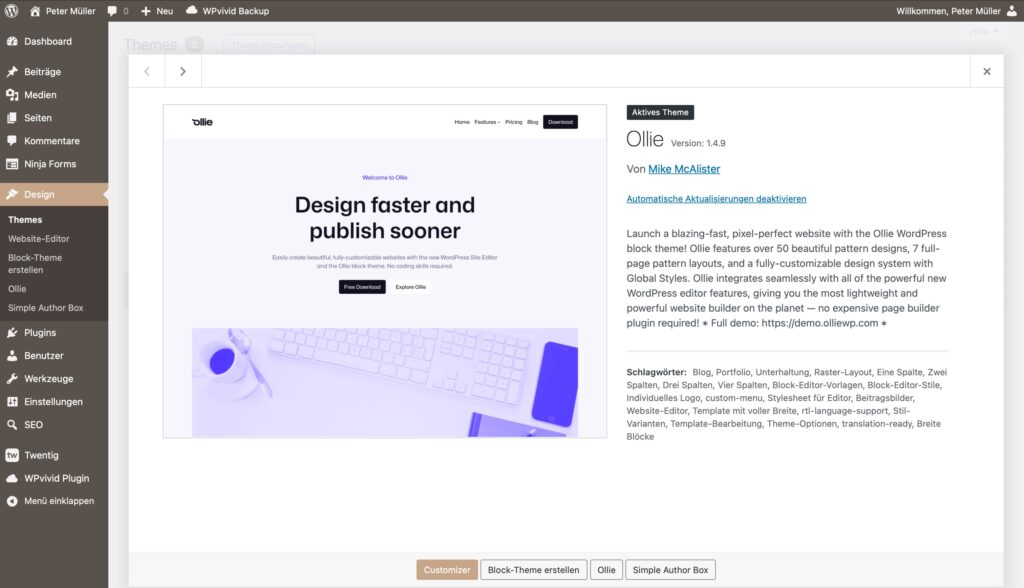
In der Staging-Website habe ich dann zunächst einmal das im Theme-Verzeichnis kostenlos verfügbare Theme Ollie von Mike McAlister installiert und aktiviert.

Das Plugin »Ollie Pro«
Danach habe ich auf der Website zum Ollie-Theme das Plugin Ollie Pro heruntergeladen, das unter anderem einen Einrichtungsassistenten und Starter-Websites ent-hält. Diese Features sind waren gratis verfügbar. Mike McAllister schreibt auf die Frage, warum der kostenlose Link verschwunden ist, folgendes:
Ultimately, we removed the download links from the site because it was causing confusion about the difference between Ollie, Ollie Pro, what was free, what wasn’t, etc.
We may add it back in the future, but in the mean time, we’re just delivering it to Pro users.
Schade drum. Ich habe nach dem Relaunch aber sowieso eine Lizenz für Ollie Pro gekauft, da ich das Theme wirklich klasse finde und den Entwickler auch unterstützen möchte.
Im Folgenden beschreibe ich die Erstellung einer individuellen Farbpalette und der Vorlagenauswahl für Header und Footer. Momentan geht das so nur mit Ollie Pro.
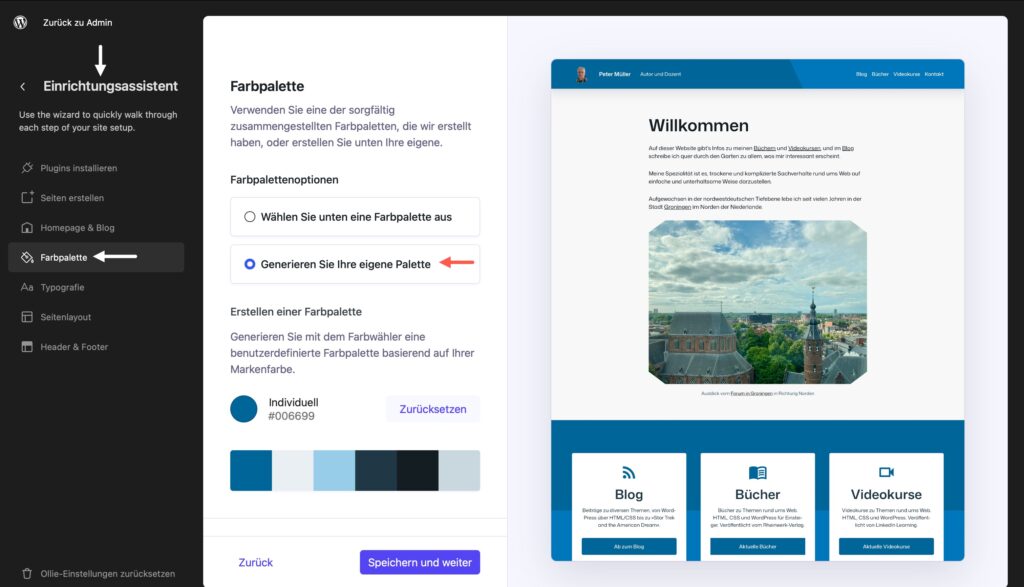
Eine individuelle Farbpalette
Mit dem Einrichtungsassistenten kann man sich z. B. ausgehend von einer Wunschfarbe eine komplette Farbpalette generieren lassen:

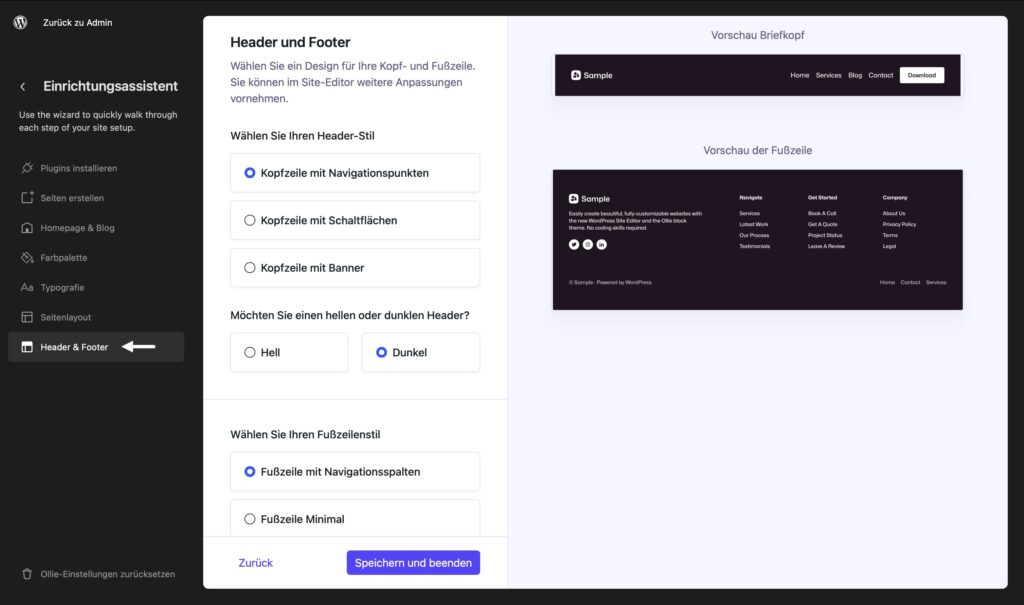
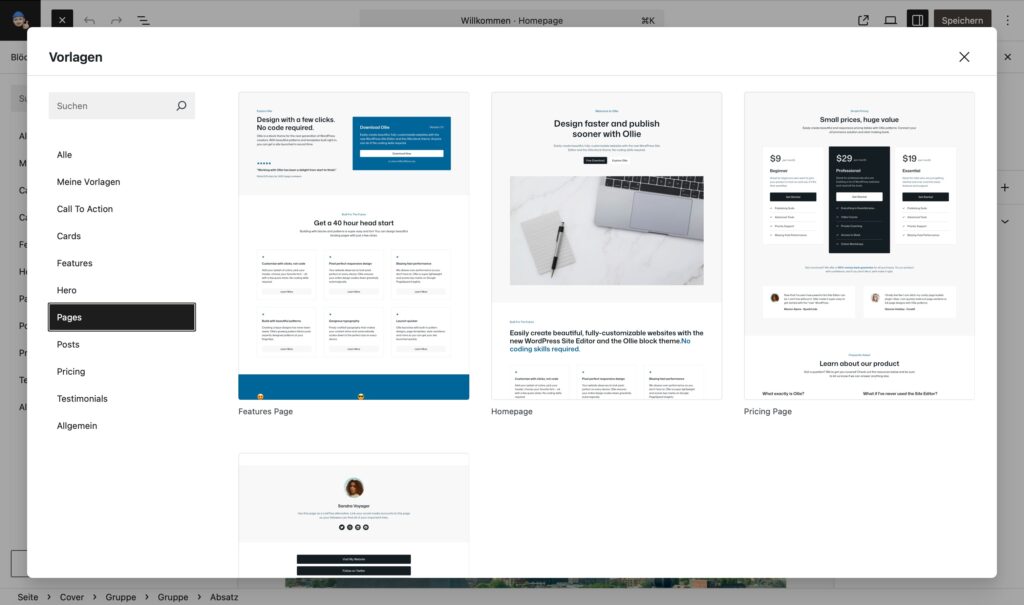
Vorlagen für Header und Footer auswählen
Und ein paar Schritte weiter habe ich dann einigermaßen passende Vorlagen für Header und Footer ausgewählt, die anschließend mit dem Website-Editor von WordPress angepasst werden können.

Die Vorlagen von Ollie erleichtern die Arbeit im Alltag enorm. Im Header habe ich z. B. die Hintergrundfarbe geändert, im Footer mehr die Spaltenstruktur.
Zwei Plugins für die Navigation
Zwei weitere Plugins haben bei der Gestaltung der Navigation geholfen.
»Dynamic Header« von Hans-Gerd Gerhards
Für die Navigation habe ich noch ein Plugin von Hans-Gerd Gerhards installiert:
Dieses Plugin lässt den Header etwas schrumpfen, wenn man scrollt. Mir gefällt’s echt gut.

Der »Ollie Menu Designer« von Mike McAllister
Kurz nach dem Relaunch der Website veröffentlichte Mike McAllister das Plugin Ollie Menu Designer, mit dem man die Navigation von Block-Themes fast beliebig gestalten kann:
- Ollie Menu Designer (kostenlos im WP-Plugin-Verzeichnis)
Die Mega-Menüs in der Desktop-Navigation und das mobile Menü auf dieser Website wurden mit diesem Plugin gestaltet.
Die Anpassung der Inhalte
Die grundlegende Struktur des Layouts ist also relativ schnell geregelt, aber auf den meisten Websites dürfte nach einem Theme-Wechsel die Anpassung der Inhalte den größten Teil der Zeit in Anspruch nehmen.
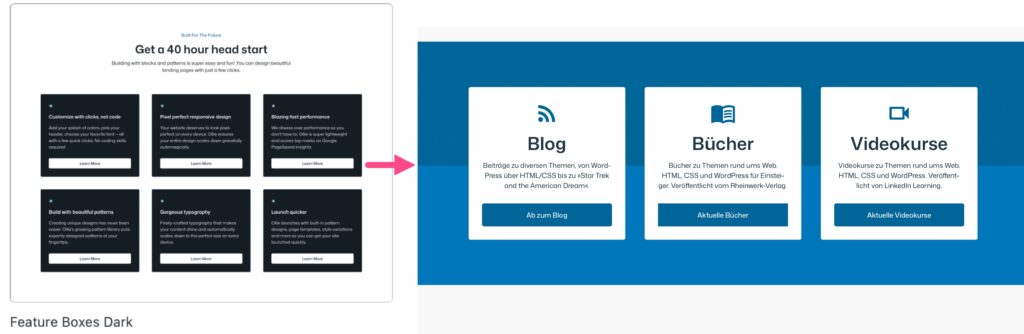
Die Startseite und die Seiten zu den Büchern und Videokursen waren mit den Vorlagen von Ollie relativ schnell gestaltet.

Vorlagen für die Abschnitte auf der Startseite
Beim Sichten der Vorlagen muss man seinen Blick auf die gewünschten Strukturen konzentrieren. Die Startseite basiert in der aktuellen Fassung z. B auf drei Vorlagen:
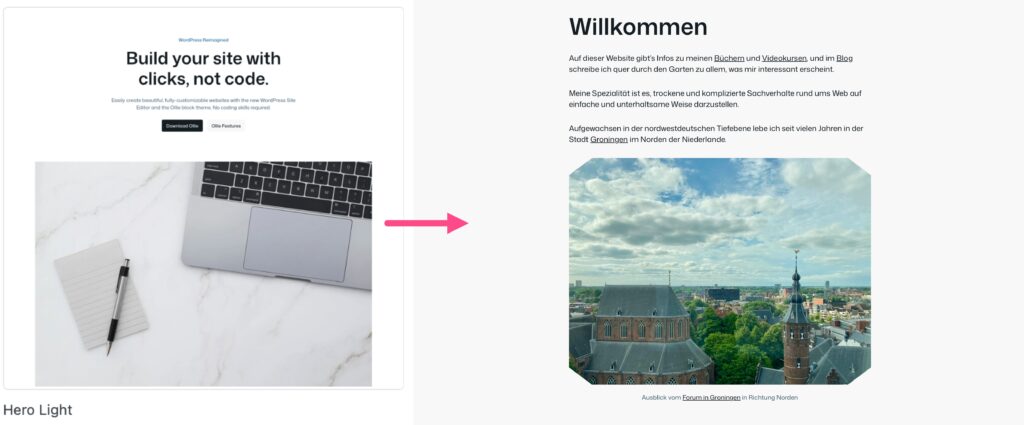
- Hero Light
- Feature Boxes Dark
- Testimonials and Logos
Diese Vorlagen werden dann mehr oder weniger umgebaut, aber wenn man mit dem Block-Editor umgehen kann, macht das richtiggehend Spaß. Man spart so viel Zeit, und auch wenn man sie kaum noch wiedererkennt sehen sie meist immer noch besser aus selbst gebaut.



Die Seiten waren also relativ schnell fertig, aber auf dieser Website gibt es inzwischen über 130 Beiträge, und besonders längere Beiträge mit einem etwas aufwändigeren Layout muss man einzeln im Block-Editor öffnen und nachbearbeiten…
Die Ausgabe der Beiträge ist von TT4
Das Template für die Ausgabe der Beiträge auf der Blog-Seite und den Archiven habe ich übrigens von Twenty Twenty-Four aus einem schnell erzeugten WP-Playground kopiert und in den ensprechenden Templates von Ollie wieder eingefügt.

Fazit: Ollie ist einfach klasse.
Ollie ist installiert und aktiviert und nach insgesamt drei Nachmittagen konzentrierter Arbeit im achten Stock des Groninger Forums war die Site fertig.

Wenn Sie Ollie als Theme interessant finden: Annette Schwindt hat in unserem WordPress-Blog ein Interview mit Mike McAlister veröffentlicht, dem Macher von Ollie.