WordPress 4.7 ist erschienen und bringt zahlreiche Neuerungen mit sich, von denen ich hier einige kurz vorstellen möchte.
Der Schwerpunkt liegt in diesem Beitrag auf Features, die für mein Buch „Einstieg in WordPress“ relevant sind. Und wie immer: Vor dem Update ein Backup machen.
Symbole im WordPress-Editor neu geordnet
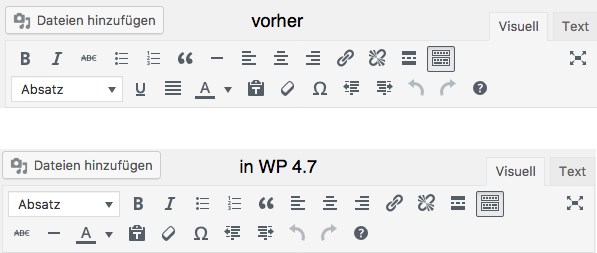
Die Symbole im WordPress-Editor wurden neu arrangiert. Ein Bild sagt dabei mehr als tausend Worte:

Auf den ersten Blick ist es ungewohnt, aber soviel hat sich letztlich gar nicht geändert:
- Die Auswahlliste für Formatvorlagen ist in die erste Zeile gerutscht.
- Die Buttons für Durchstreichen und Horizontale Linie stehen jetzt in der zweiten Reihe.
- Die Buttons zur Unterstreichung und für Blocksatz sind ganz verschwunden.
Die Änderungen sollen eine semantische Auszeichnung der Inhalte unterstützen. Unterstreichung ist im Web für Hyperlinks reserviert und Blocksatz funktioniert auf Papier besser als auf Webseiten, und das Web ist halt nicht aus Papier. Tabellen und dergleichen sind nach wie vor nur über das Plugin TinyMCE Advanced erhältlich.
»Design – Anpassen« wird »Design – Customizer«
Im Menü Design – Anpassen gibt es ebenfalls einige Änderungen, und das fängt schon mit der Übersetzung an, denn der Menüpunkt heißt jetzt Design – Customizer.
Ich bin mir noch nicht sicher, ob ich das eine gute Idee finde. Einerseits wird dadurch deutlich, dass das Menü Design – Anpassen dasselbe ist wie der in vielen Beiträgen zu WordPress erwähnte Customizer, andererseits ist das Wort Customizer für deutschsprachige WordPress-Einsteiger alles andere als selbsterklärend. Da war Anpassen leichter verständlich.
Anmerkung am Rande: Als Autor hoffe ich, dass diese Übersetzung jetzt auf jeden Fall mal eine Weile bleibt, denn für mein neues Buch »WordPress-Layouts für Einsteiger«, das voraussichtlich im Frühjahr 2017 erscheinen wird, habe ich gerade ein ganzes Kapitel zum Menü Design – Anpassen geschrieben, das ich jetzt noch mal komplett überarbeiten darf. Lang lebe Design – Customizer.
Live-Vorschau mit Shortcuts zur Bearbeitung
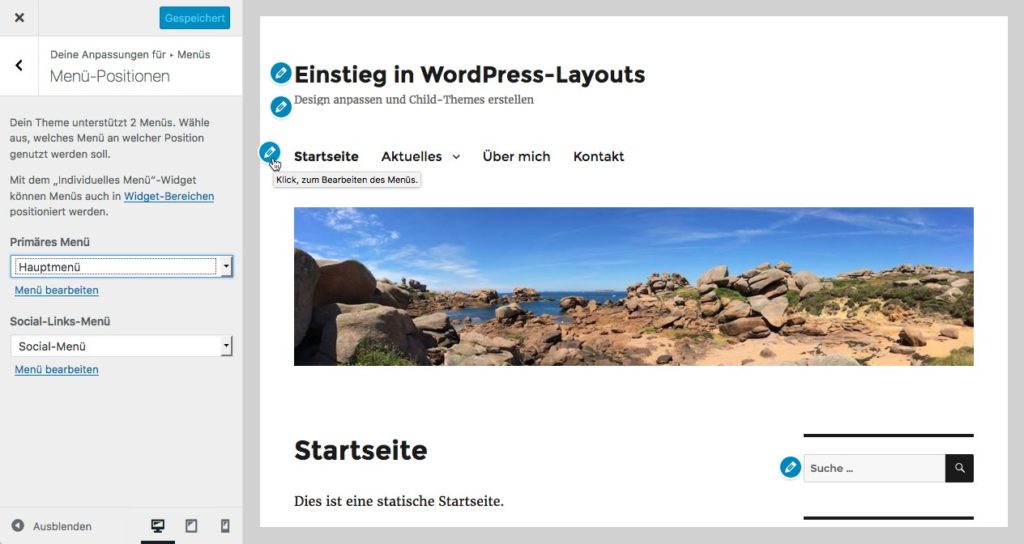
In der Live-Vorschau gibt es jetzt kleine Stift-Icons, die bearbeitbare Bereiche kennzeichnen. Ein Klick auf ein Icon blendet in der Anpassungsleiste den dazugehörigen Bereich ein. Das ging vorher zwar mit Umschalt-Klick auch schon, aber durch die kleinen Icons wird es deutlicher.

Beim Erstellen von Menüs neue Seiten oder Beiträge hinzufügen
Bei der Erstellung von Menüs kann man an Ort und Stelle neue Seiten oder Beiträge hinzufügen, ohne dabei den Customizer verlassen zu müssen. Prädikat superpraktisch, besonders wenn man eine neue Website erstellt.

Zusätzliches CSS direkt im Customizer
Zusätzliches CSS ermöglicht das Hinzufügen von eigenem CSS, das in der Live-Vorschau rechts daneben sofort angezeigt wird.

Das Feature wirkt noch etwas unausgegoren und ist auf den ersten Blick kein Ersatz für Plugins wie SiteOrigin CSS, aber es wird in den nächsten WordPress-Versionen bestimmt noch weiter entwickelt.
Neues Standard-Theme: Twenty Seventeen
Wie auch in den letzten Jahren gibt es im Dezember-Release ein neues Standard-Theme mit der Jahreszahl als Namen. Das neue Theme ist auch bereits im Theme-Verzeichnis erhältlich:
- Twenty Seventeen (im Theme-Verzeichnis)
Twenty Seventeen ist mal was ganz anderes als die bisherigen mehr oder weniger blog-orientierten Standard-Themes. Zielgruppe sind Business-Sites, also Websites für kleine Unternehmen. Das Theme ermöglicht eine Startseite mit Video-Header, großflächigen Bildern und Parallax-Effekt beim Scrollen , die in verschiedene Abschnitte unterteilt werden kann.

Das erste Feedback zu Twenty Seventeen ist sehr positiv, und wenn man eine Site mit großen Bildern oder Videos und einer in Abschnitte unterteilten Startseite erstellen möchte, ist Twenty Seventeen definitiv einen Blick wert.
Damit das Theme in vollem Glanz erstrahlen kann, braucht man einige hübsche große Bilder (ab 2000 x 1200 Pixel), was der Ladezeit der Startseite nicht gerade gut tun dürfte. Aber was soll’s: Twenty Seventeen sieht wirklich gut aus, und wie heißt es im Web: Wer „schön“ sehn will, muss warten …
Neu: Beispielhafter Theme-Inhalt
Da die Einrichtung von Twenty Seventeen für viele Einsteiger nicht selbst erklärend ist, wird erstmals beispielhafter Theme-Inhalt mitgeliefert, was bisher für Themes aus dem Theme-Verzeichnis streng verboten war.
Dieser Inhalt wird nur in einer neuen WordPress-Installation gezeigt und soll den Weg von der Installation zur Theme-Demo verkürzen. Auch andere Themes werden in Zukunft beispielhafte Inhalte mitliefern dürfen. Man darf gespannt sein.
Weitere kleine Neuerungen
Natürlich gibt es noch jede Menge andere kleine Änderungen, von denen hier noch zwei genannt seien:
- Backend-Sprache: Im Benutzerprofil gibt es jetzt eine Option Sprache, mit der jeder Benutzer eine eigene Sprache für das Backend einstellen kann.
- Mediathek: In der Mediathek haben hochgeladene PDF-Dateien jetzt ein kleines Vorschaubild.
Eine komplette Übersicht der Neuerungen finden Sie im Release-Beitrag zu WordPress 4.7 auf wordpress.org. Dort gibt es auch Links und Hinweise zu den eher für Entwickler interessante Neuerungen.

