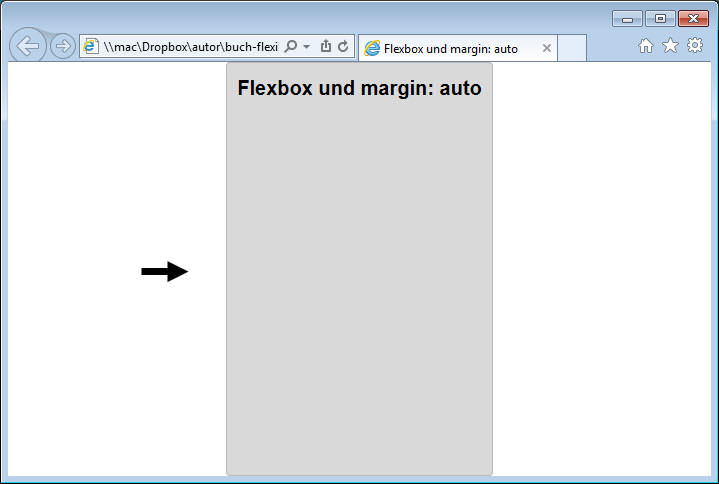
Das Zentrieren von Elemente sowohl horizontal als auch vertikal ist mit der Flexbox theoretisch ganz einfach: margin:auto, und fertig. Der Internet Explorer versteht zumindest in der 11er-Version zwar Flexbox, hat aber diverse Bugs und so kommt er mit diesem in Kapitel 19 von Flexible Boxes beschriebenen Trick nicht klar. Er zieht das zu zentrierende Element einfach in die Länge, was etwas unschön aussieht (siehe Beitragsbild).
Variante 1: Zentrieren per Flexbox mit margin:auto
Zunächst einmal zur einfachen Variante, die der IE11 nicht versteht. Theoretisch ist die horizontale und vertikale Zentrierung per Flexbox nämlich sehr einfach. Eine Überschrift innerhalb von body kann man wie folgt zentrieren:
[css]
/* Zentrieren per Flexbox, funktioniert nicht im IE */
body { display: flex; }
h1 { margin: auto }
[/css]
Man könnte die Höhe von body noch definieren (min-height:100vh), aber in den meisten Browsern funktioniert das gut. Nur im IE nicht. Er versteht margin:auto nicht, egal in welcher Version.
Die Flexbox-Eigenschaften justify-content und align-item
Eine andere Methode zur Zentrierung von Elementen per Flexbox funktioniert mit den auf Seite 485 und 488 vorgestellten Eigenschaften justify-content und align-items. Diese Methode versteht auch der IE, und deshalb möchte ich sie ich in diesem Beitrag kurz vorstellen.
Die beiden Eigenschaften justify-content und align-items ergänzen sich bei der Zentrierung perfekt:
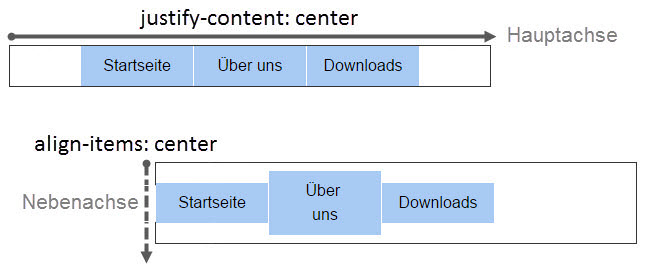
justify-contentzentriert die Flex-Items auf der Hauptachse und verteilt den Leerraum zu gleichen Teilen am Anfang und am Ende des Containers.align-itemszentriert die Flex-Items auf der Nebenachse und verteilt den Leerraum zu gleichen Teilen davor und danach.
Die folgende Abbildung zeigt das am Beispiel einer einfachen Navigation (Flexible Boxes, S. 486 und 488).

Wenn man also für den Flex-Container beide Eigenschaften auf center setzt, werden Flex-Items auf Haupt- und Nebenachse zentriert. Works like a charm.
Variante 2: Zentrieren per Flexbox mit justify-content und align-items
Abhilfe schaffen die beiden Eigenschaften justify-content und align-items, die an den Flex-Container vergeben werden und im Buch auf Seite 485 und 488 vorher vorgestellt werden:
[css][/css]
/* Zentrieren per Flexbox, funktioniert auch im IE */
body {
display: flex;
justify-content: center;
align-items: center;
}
[css][/css]
Das Ergebnis ist für das Beispiel dasselbe wie ein einfaches margin: auto, wird aber auch vom IE verstanden.

Kollegin Florence Maurice hat in Ihrem Blog einen lesenswerten Beitrag zu diesem Thema geschrieben:
Philip Walton von Google hat auf Flexbugs diverse Browserbugs bei der Umsetzung von Flexbox-Eigenschaften gesammelt.



hallo,
ich habe mit align-items: strech meine itemboxen alle auf die gleiche größe gebracht (weil der inhalt unterschiedlich groß/hoch ist).
nun soll der inhalt in diesen „gestrechten“ items noch vertical zentriert werden.
muss ich dafür den inhalt wieder in einen flexcontainer stecken oder gibt es dafür eine eigene anweisung zb item-conten-align: center oder so was?
danke für einen tip.
stefan
Ohne dein HTML zu kennen ist das nicht so einfach zu beantworten, aber eine spezielle Eigenschaft dafür gibt es nicht.
Um den Text in den Listenelementen einer ungeordneten Liste vertikal zu zentrieren, verwandelt man auch die Listenelemente
liin eine Flexbox und zentriert diese dann mitalign-items: centerentlang der Nebenachse:[css]ul {
display: flex;
align-items: stretch; /* Standardwert, kann auch weggelassen werden */
}
li {
display: flex;
justify-content: center; /* zentrieren auf der Hauptachse */
align-items: center; /* zentrieren auf der Nebenachse */
}[/css]
Das Ergebnis sieht dann z. B. so aus wie in der folgenden Abbildung: